√ Daftar Gmail Baru dengan Langkah Mudah Ini! [2019]Daftar Gmail Baru dengan Langkah Mudah Ini!
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Proses daftar Gmail baru dapat Anda lakukan secara gratis. Prosesnya pun hanya memerlukan beberapa langkah saja sebelum benar-benar dapat Anda gunakan.
Di antara banyaknya layanan penyedia email yang ada di dunia, saat ini Gmail menjadi salah satu yang paling populer. Selain menawarkan keandalan berkirim email, akun Gmail juga memberikan kemudahan tak terkira. Bagaimana bisa? Akun Gmail sama dengan akun Google. Ini artinya, Anda akan secara otomatis terhubung ke layanan Google lain seperti Youtube, Google Play, Google Drive dan lain-lain.
Nah, dalam artikel ini kami akan berikan cara mudah membuat akun Gmail.
Apa yang Anda Butuhkan?
Sebelum memulai langkah pada tutorial ini, Anda hanya perlu menyiapkan:
Berikut ini adalah langkah demi langkah daftar Gmail baru dengan mudah …
Langkah 1: Buat Akun Google
1. Silakan akses halaman daftar akun Google.
2. Masukkan Nama Depan dan Nama Belakang Anda pada kolom isian Nama.

3. Masukkan alamat email yang ingin Anda buat pada form Pilih nama pengguna Anda.

4. Masukkan password baru untuk akun Google Anda pada form Buat sandi, yang nantinya akan digunakan ketika login ke Gmail.

5. Silakan masukkan kembali password Anda pada kolom Konfirmasi sandi Anda.
[ecko_alert color=”gray”]Catatan: Anda juga dapat mengganti password Gmail setelah akun berhasil dibuat.[/ecko_alert]
6. Isi kolom Tanggal lahir, Gender (jenis kelamin), Ponsel, serta negara pada form Lokasi, kemudian klik tombol Langkah berikutnya.

Catatan: kolom isian Alamat email Anda saat ini dapat dikosongkan jika belum memiliki alamat email.
7. Kemudian akan muncul halaman pop up Privasi dan Persyaratan, silakan scroll ke bagian paling bawah kemudian klik tombol SAYA SETUJU.

8. Pada langkah ini proses daftar akun Google sudah selesai. Secara otomatis, proses daftar Gmail baru Anda juga telah berhasil. Anda dapat langsung mengakses Gmail dengan klik tombol Continue.

Langkah 2: Verifikasi Nomor Telepon
Langkah selanjutnya adalah melakukan verifikasi nomor telepon. Nomor telepon akan berguna ketika suatu saat Anda lupa password Gmail. Apabila pada proses sebelumnya Anda tidak diminta melakukan verifikasi nomor telepon, silakan ikuti langkah-langkah di bawah ini.
1. Akses link berikut ini.
2. Klik ikon berwarna merah, kemudian klik Verifikasi nomor ponsel sekarang.

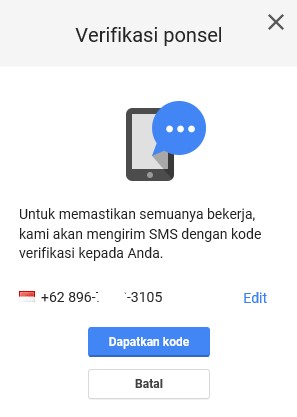
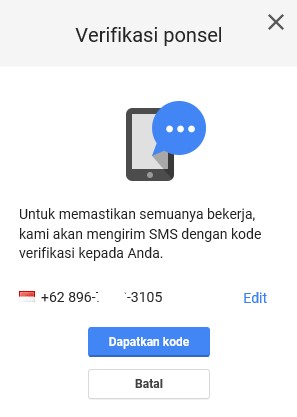
3. Silakan klik tombol Dapatkan kode untuk menerima kode dari Google melalui SMS.

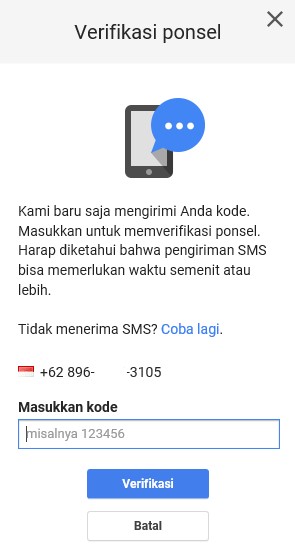
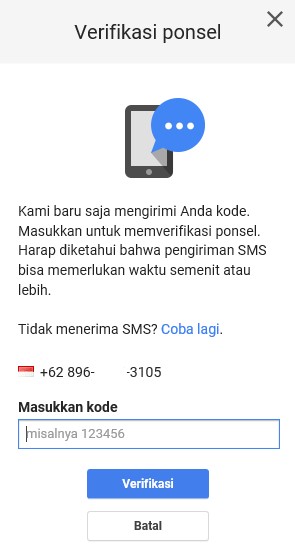
4. Masukkan kode yang dikirimkan melalui SMS dan klik tombol Verifikasi. Kemudian, klik tombol Selesai.

5. Pada langkah ini proses verifikasi nomor telepon telah selesai. Silakan akses gmail.com untuk login ke akun Gmail. Kemudian, masukkan alamat email dengan alamat alamatemailanda@gmail.com berikut password yang sebelumnya telah Anda buat.
Baca Juga: 3+ Layanan Email Gratis untuk Bisnis
Manfaat Menggunakan Akun Gmail
Anda telah belajar cara daftar Gmail. Cukup mudah, kan? Tetapi, kelebihan Gmail bukan hanya kemudahannya saja.
Berikut ini beberapa manfaat menggunakan akun Gmail:
1. Jarang Mengalami Gangguan
Anda tentu membutuhkan layanan email yang siap digunakan kapan saja, bukan? Gmail bisa diandalkan untuk berkirim email, baik untuk kepentingan bisnis maupun pribadi.
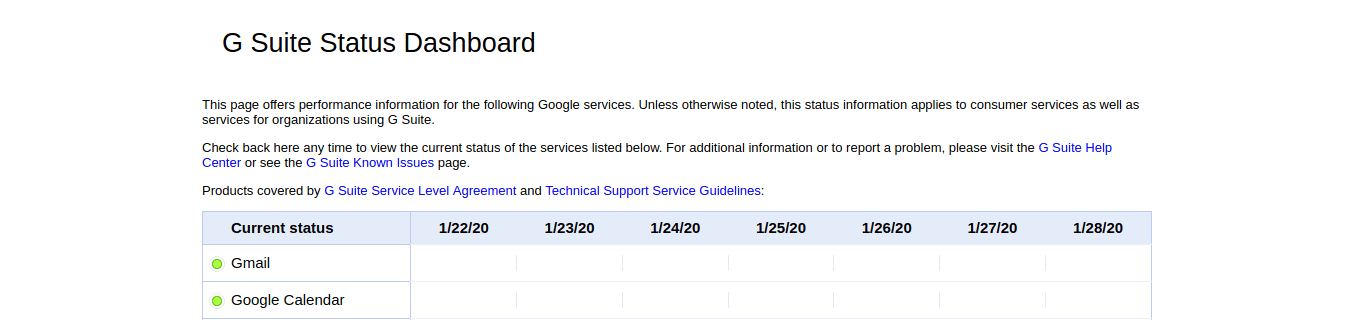
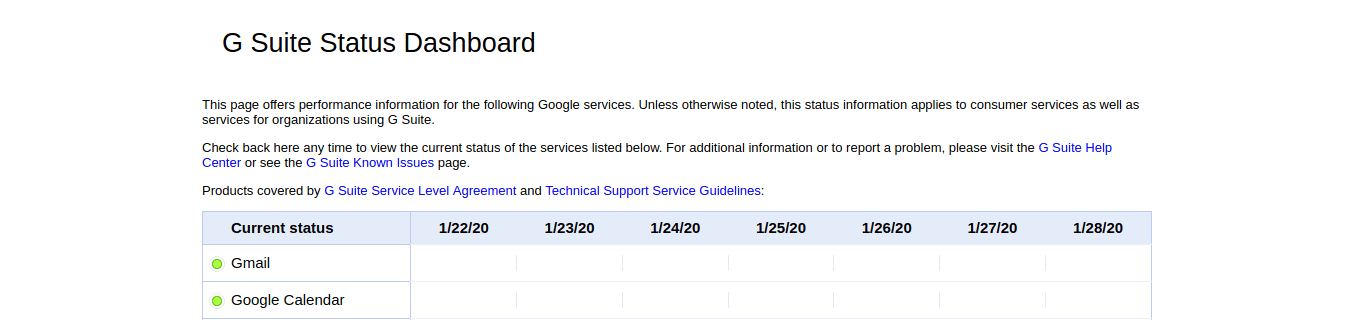
Faktanya, Gmail memang jarang mengalami down. Hal ini bisa dilihat dari data status layanan yang cenderung menunjukkan indikator hijau. Artinya, Anda tak perlu khawatir menggunakan Gmail sebagai layanan email utama Anda.

2. Bisa Digunakan di Beberapa Perangkat
Gmail adalah layanan multiplatform. Artinya, bisa digunakan di berbagai perangkat dengan baik. Mulai dari penggunaan di desktop hingga di perangkat mobile. Apapun browsernya.
Gmail juga mendukung banyak platform seperti iOS, Android, Windows Mobile dan lainnya. Sinkronisasi antar perangkat pun dapat berjalan dengan baik.
Hal ini tentu akan membantu Anda yang memiliki lebih dari satu perangkat untuk mengakses internet. Jadi, Anda bisa mengirim email dari desktop Anda dan lalu menerima email balasan melalui ponsel anda. Praktis, bukan?
3. Kapasitas Penyimpanan yang Cukup Besar
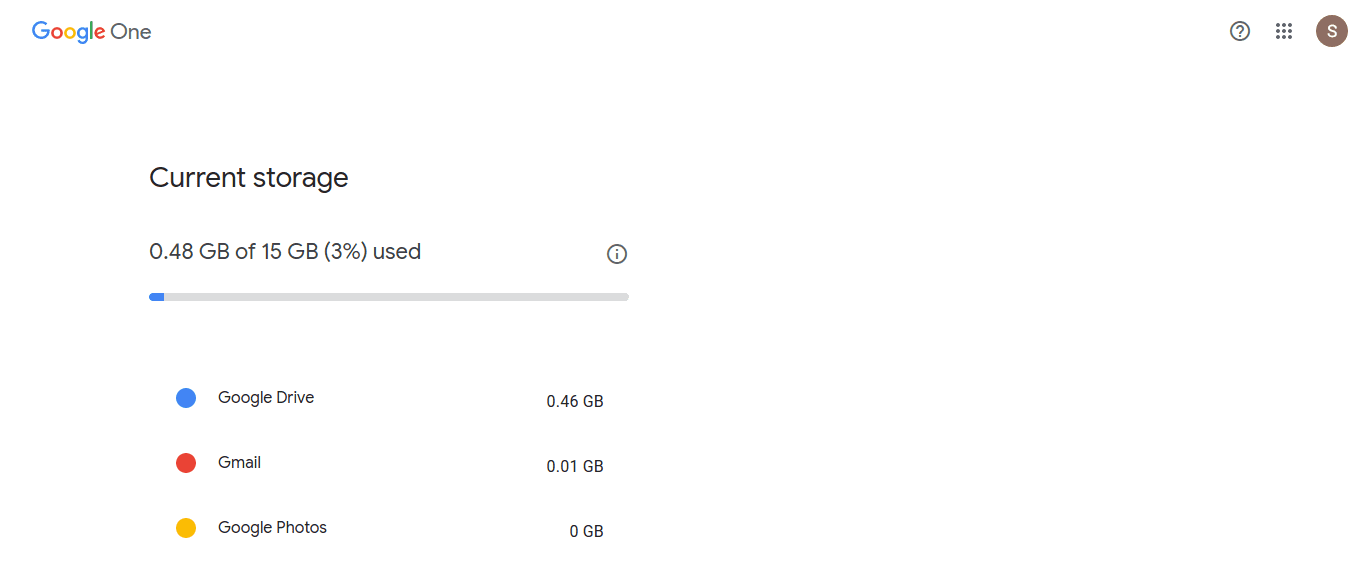
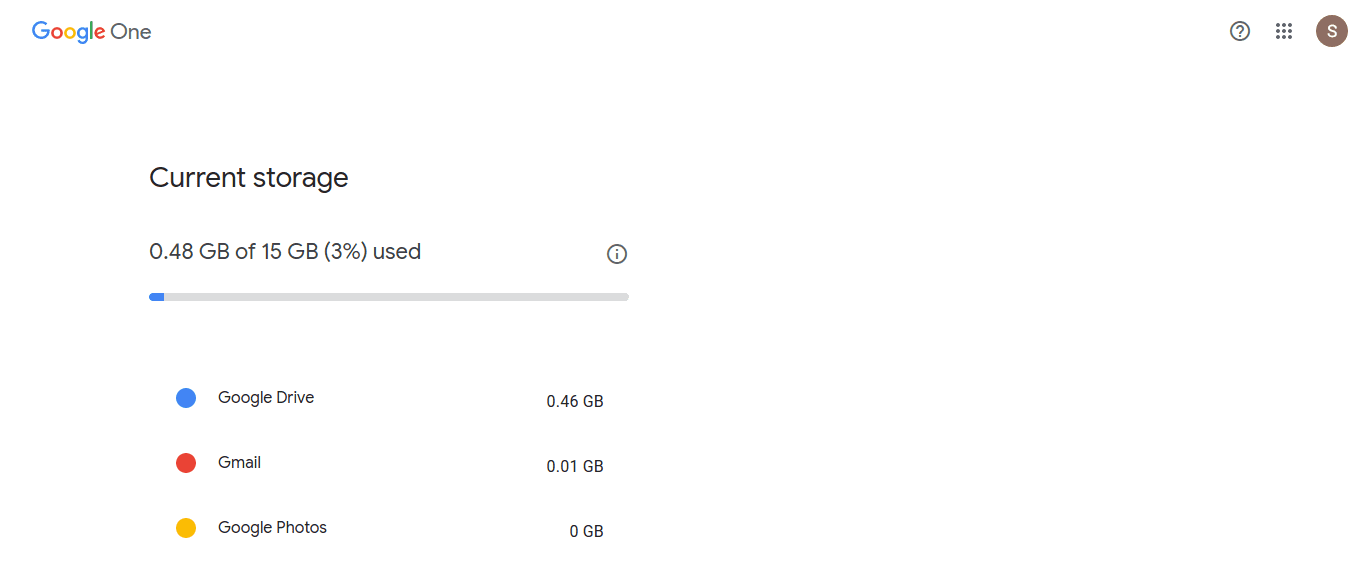
Gmail memberikan layanan penyimpanan yang cukup besar, yaitu 15GB. Jumlah tersebut sudah cukup untuk aktivitas berkirim email secara reguler.
Tidak hanya menyediakan kapasitas penyimpanan yang besar. Gmail memudahkan Anda mengelola storage. Caranya, cukup melihat kapasitas storage Anda secara online.

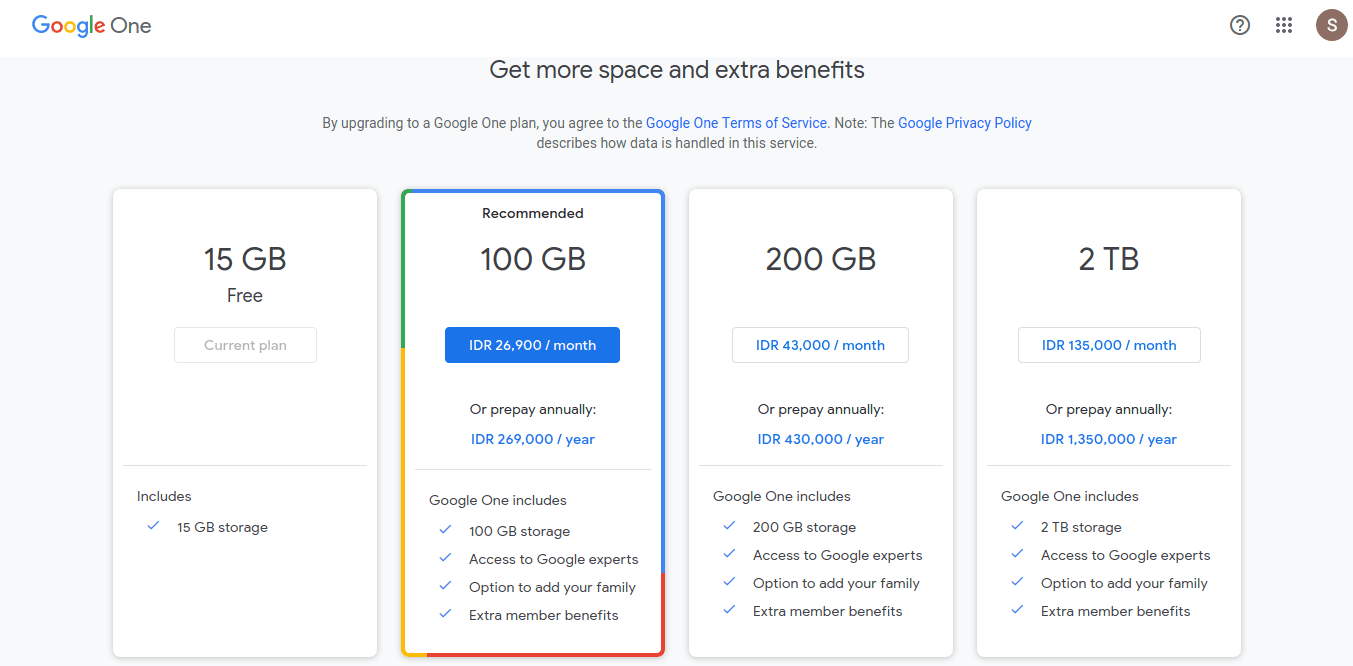
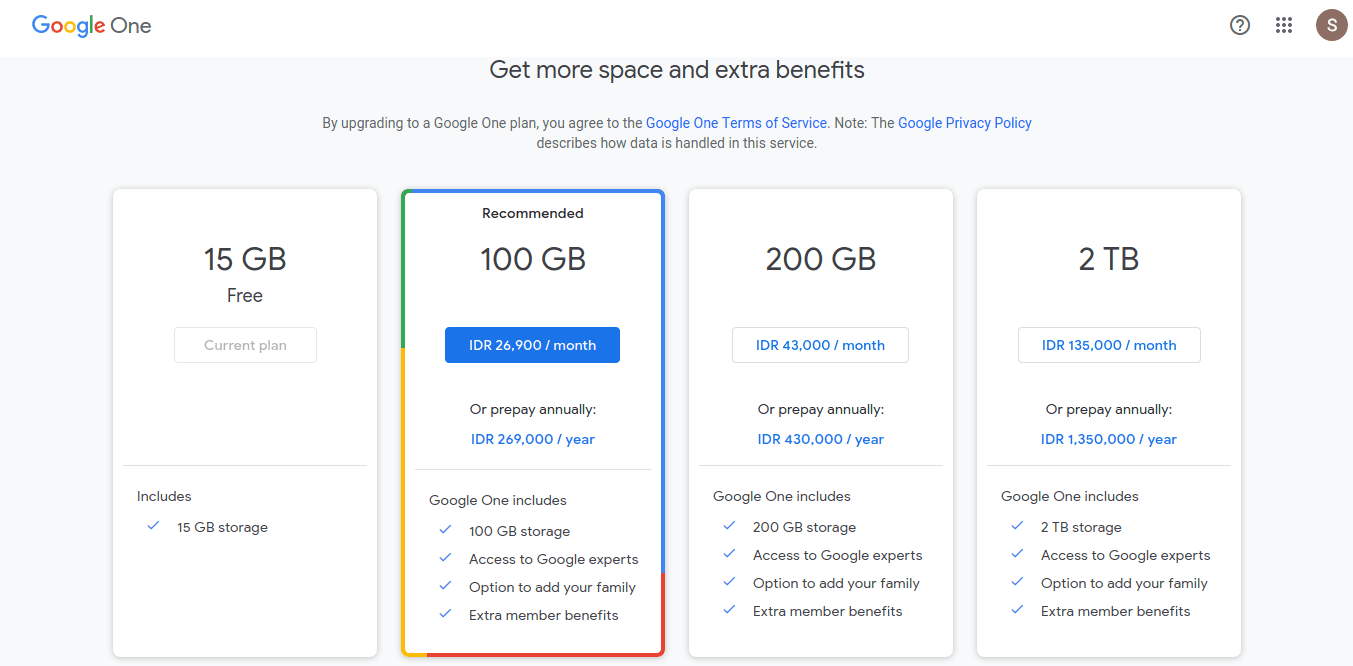
Jika masih membutuhkan ruang penyimpanan yang lebih besar, Anda bisa melakukan upgrade. Terdapat berbagai pilihan sesuai dengan kebutuhan Anda. Mulai dari Rp26.000/bulan untuk mendapatkan 100GB.

4. Lebih Aman dari Serangan Virus
Virus komputer sering menyebar melalui email, terutama dari lampiran yang disertakan. Perlindungan dari serangan virus sangat diperlukan untuk menghindari akibat yang tidak diinginkan.
Gmail merupakan platform yang memiliki tingkat keamanan tinggi. Tiap email yang akan dikirimkan/diterima oleh pengguna akan di-scan secara otomatis. Jika ditemukan, akan muncul notifikasi “Virus Detected”.
Dengan demikian, aktivitas Anda dalam berkirim email lebih nyaman. Bagi pebisnis, reputasi Anda bisa tercoreng jika mengirimkan email ke pelanggan yang mengandung virus.
5. Mampu Mencegah Spam dengan Baik
Tidak hanya virus, Gmail mampu mengelola spam dengan baik. Menurut sebuah data, tingkat keberhasilannya mencapai 99.9%!
Anda bahkan tak perlu khawatir banyaknya email akan membanjiri kotak masuk anda. Sebab, setiap email yang dianggap spam akan secara otomatis diarahkan ke dalam folder spam.
6. Mudah Terhubung dengan Layanan Google
Menggunakan sebuah akun Gmail, Anda bisa terhubung ke layanan lain. Dari halaman utama Gmail Anda, berbagai layanan mulai dari Google Calendar, Tasks, Notes hingga Hangouts bisa Anda akses dengan mudah.
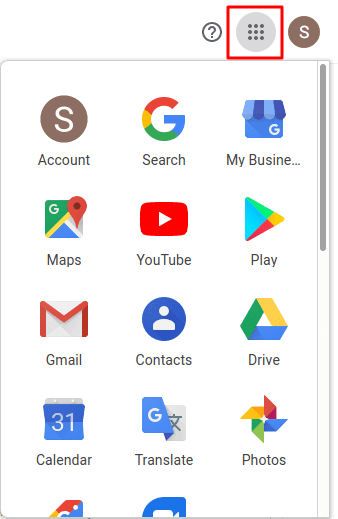
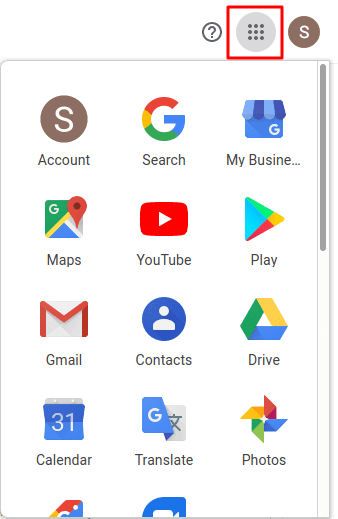
Selain itu, tanpa berpindah halaman, semua layanan Google bisa Anda akses menggunakan akun Google yang sama dan tersinkronisasi. Cukup dengan klik pada menu di sisi kanan atas.

7. Diterima oleh Berbagai Layanan
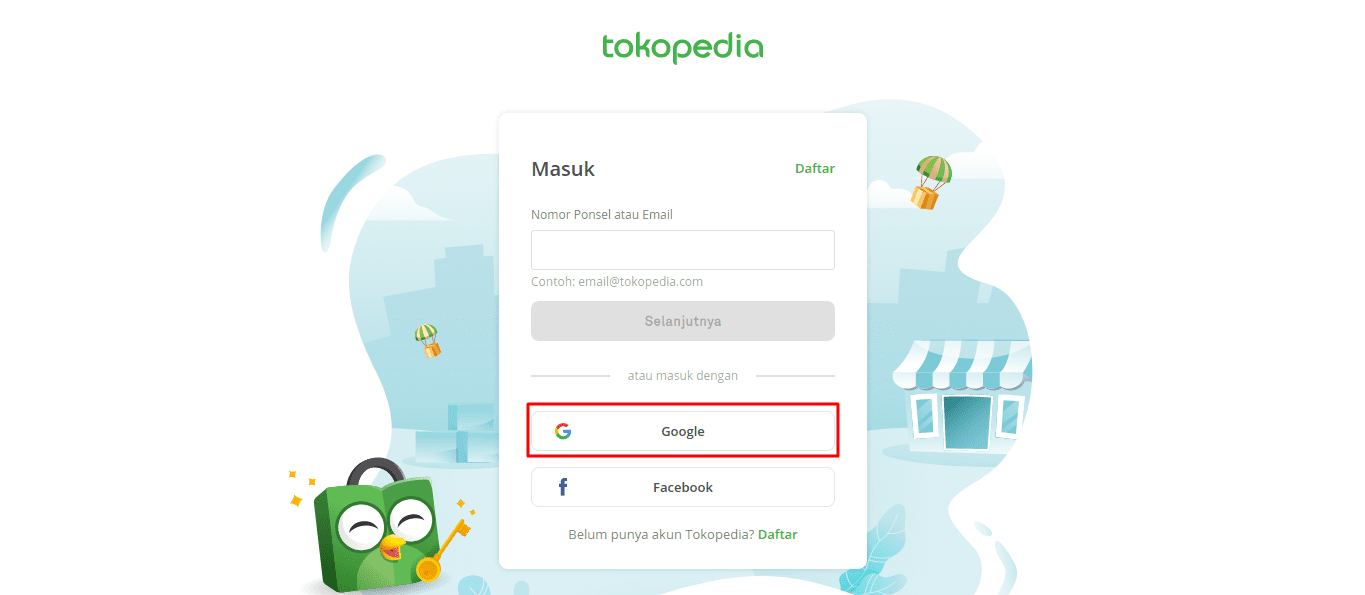
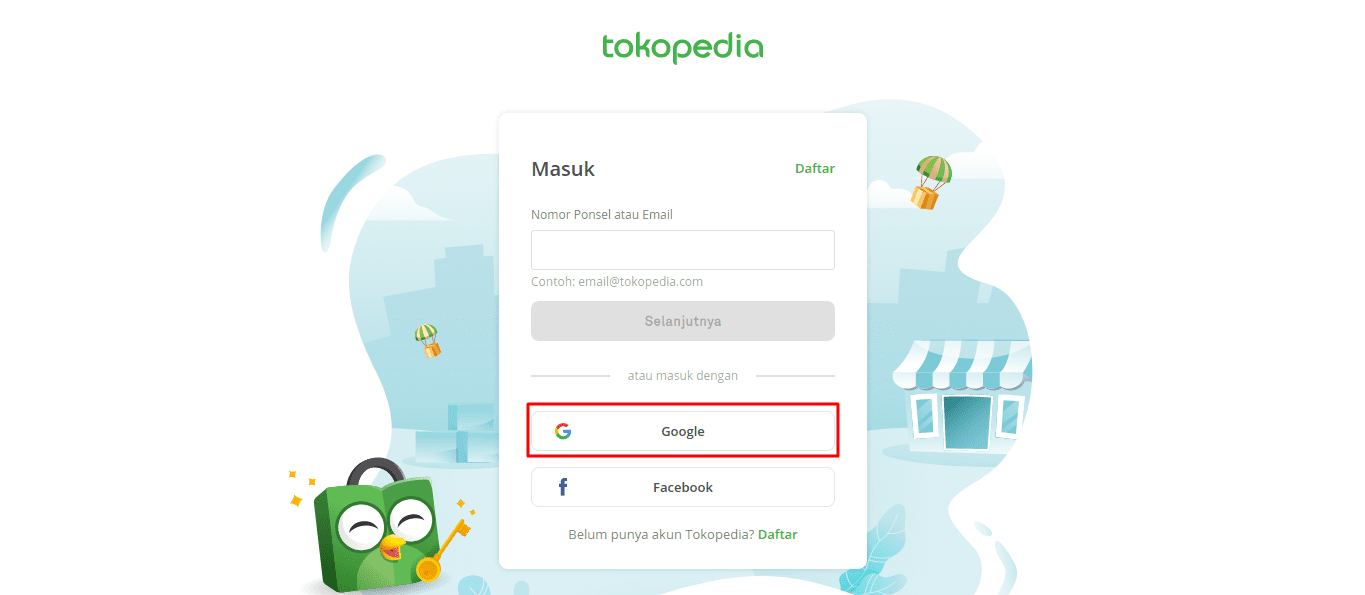
Anda bisa menggunakan akun Gmail Anda untuk mengakses berbagai layanan dari pihak ketiga. Mulai dari platform bisnis seperti Trello, kursus online seperti RuangGuru, hingga marketplace seperti Tokopedia.

Jika tidak memiliki akun Gmail, Anda akan diminta mengisikan data registrasi lengkap. Tapi, dengan menggunakan akun Gmail, cukup dengan mengisikan username dan password, Anda bisa mengakses penuh layanan tersebut.
8. Kustomisasi yang Mudah
Secara default, Gmail sudah nyaman digunakan, bahkan untuk pemula sekalipun. Namun, Anda bisa melakukan beragam kustomisasi sesuai kebutuhan Anda. Mulai dari tampilan hingga fungsi khusus lainnya.
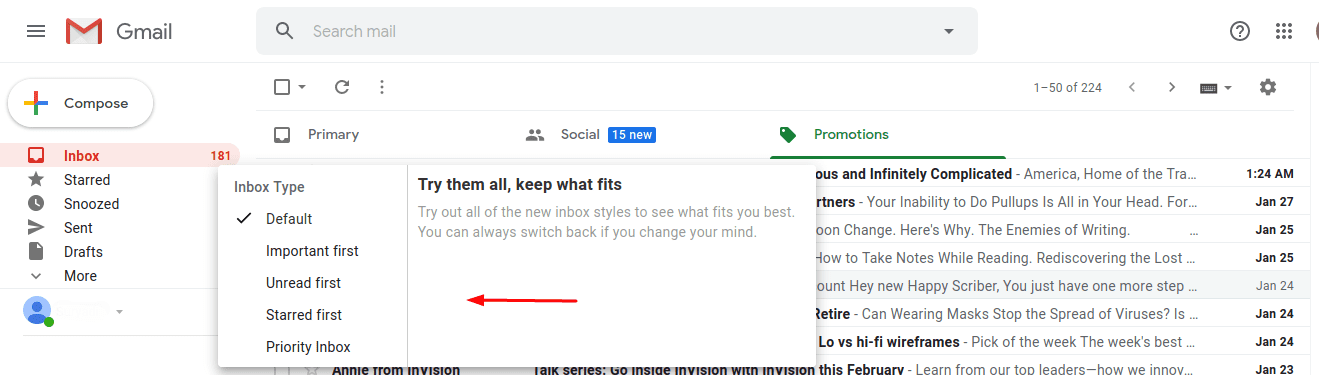
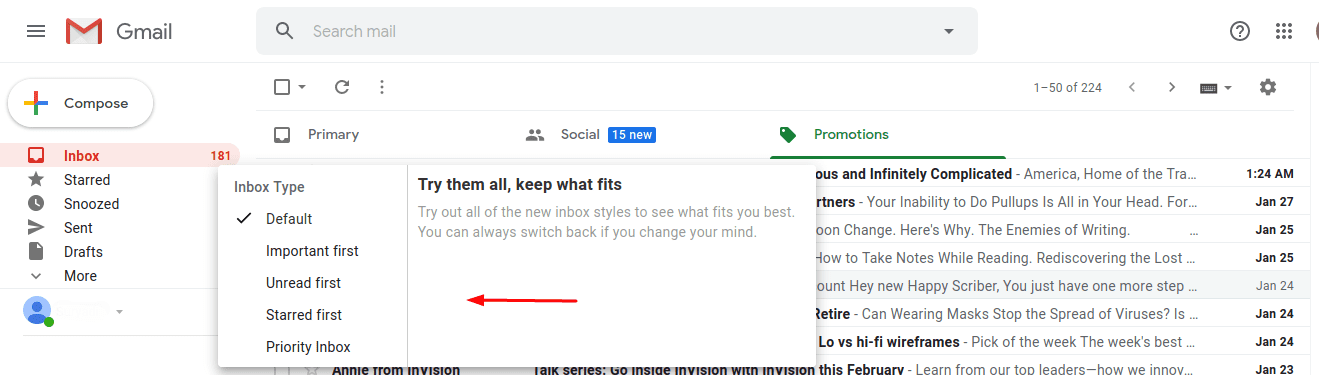
Sebagai contoh, Anda bisa mengganti layout kotak masuk anda. Cukup dengan klik pada menu inbox dan pilih bagaimana kotak masuk akan ditampilkan.

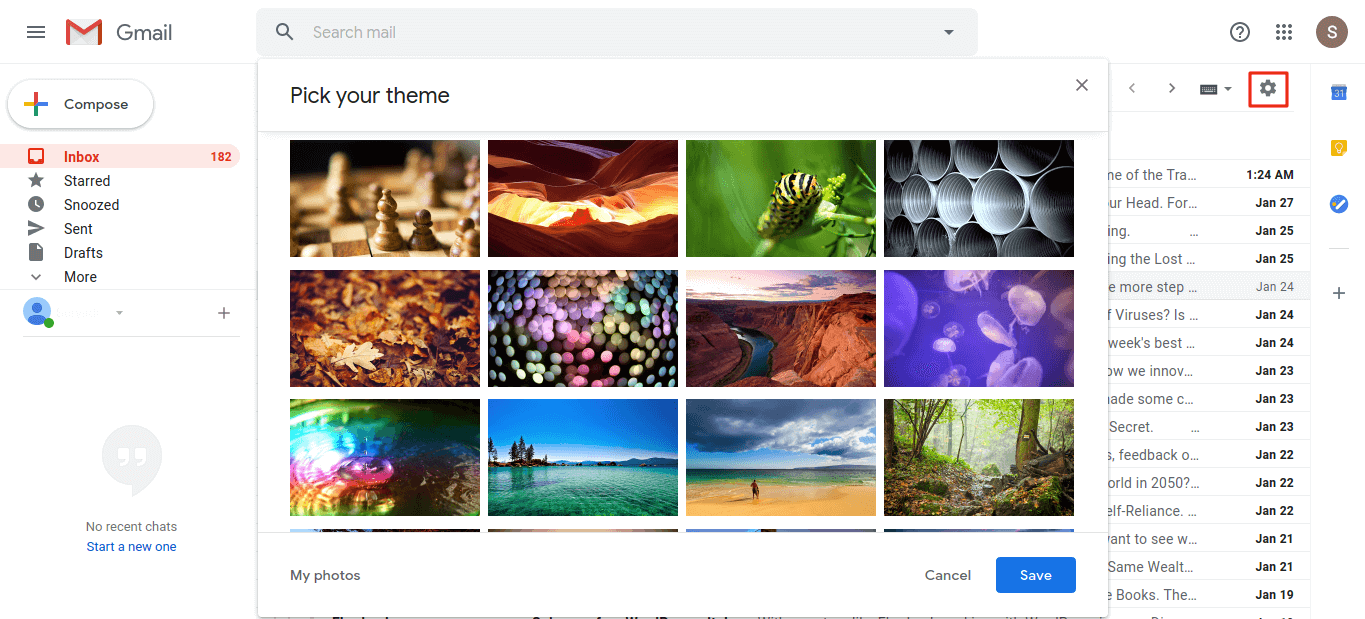
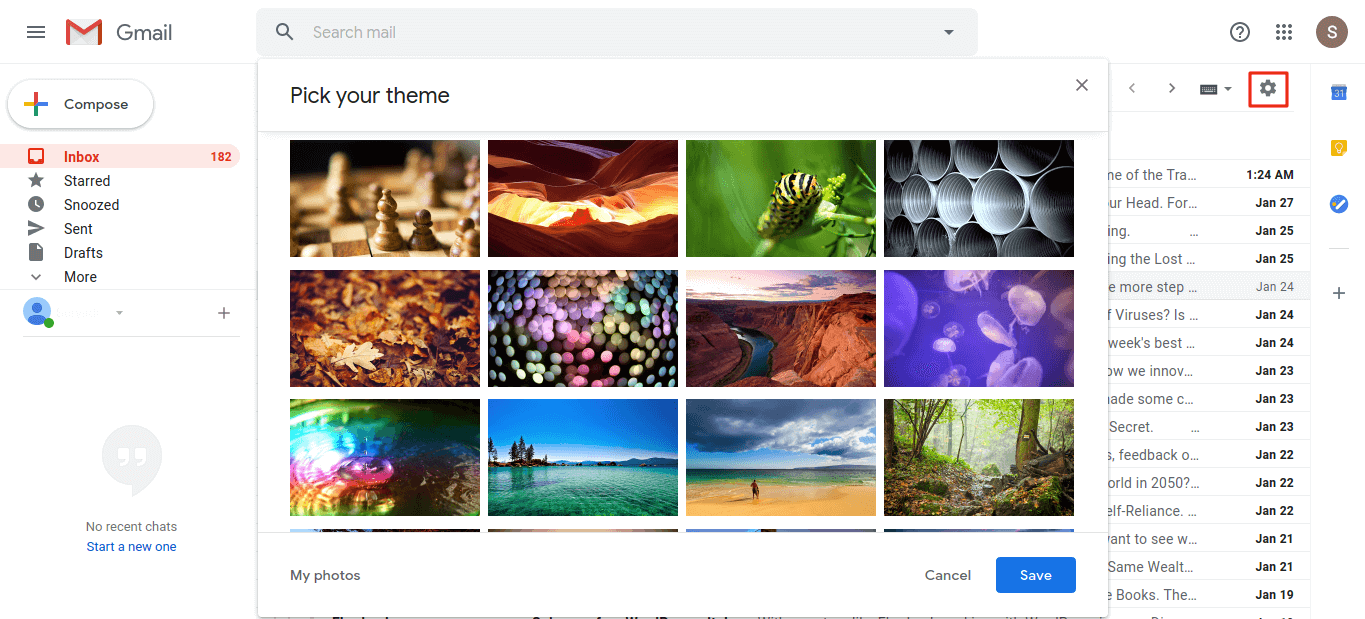
Selain itu, Anda juga bisa mengubah tampilan kotak masuk Anda. Caranya, klik menu Settings, dan tentukan tema pilihan Anda lalu Save.

Kesimpulan
Email Hosting dengan Nama Domain Sendiri Mulai Rp 80rb/bulan.
Langkah daftar Gmail di atas cukup mudah Anda lakukan sendiri, bukan? Seperti yang telah kami contohkan, Anda akan memiliki email dengan alamat alamatemailanda@gmail.com. Apabila Anda menginginkan alamat email seperti email@namaperusahaananda.com, silakan ikuti tutorial cara membuat email dengan nama domain sendiri.
Silakan bagikan komentar Anda pada kolom yang telah kami sediakan di bagian akhir halaman ini. Klik Subscribe Sekarang untuk terus mendapatkan artikel terbaru langsung melalui inbox email Anda ?