Cara Membuat Favicon untuk Blog dan Website – Panduan Blog OnlineCara Membuat Favicon untuk Blog dan Website
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Apa itu Favicon?
Sebelum membahas mengenai bagaimana cara membuat favicon, ada baiknya kami bahas terlebih dahulu apa itu favicon dan kenapa Anda harus menggunakannya?
Favicon, kependekan dari favorite icon, adalah gambar ikon website yang berfungsi sebagai identitas visual website. Favicon biasanya muncul di tab dan bookmark browser.
Coba perhatikan tab browser Anda yang sedang membuka situs Panduan Blog Online. Lihat di pojok kiri dan Anda akan menemukan logo Panduan Blog Online di tab browser tersebut.

Mengapa Anda perlu menggunakan favicon untuk blog atau website? Alasannya adalah memudahkan visitor untuk mengingat blog atau website Anda. Dengan adanya favicon, blog atau website Anda akan lebih mudah untuk menonjol di antara website dan blog lain sehingga orang lebih mudah menemukan situs Anda.
Baca juga: Cara Membuat Blog dengan Langkah Mudah
Jika Anda menggunakan WordPress, biasanya template sudah menyediakan pilihan untuk menambahkan favicon blog atau site icon. Namun, jika template Anda tidak menyediakan fitur tersebut, Anda tetap bisa menambahkan favicon ke blog atau website Anda. Berikut langkah-langkahnya.
Cara Membuat Favicon Blog dan Website
Konversi ke Ukuran dan Format Favicon
Agar mendapatkan hasil terbaik, tentu ada standar ukuran favicon yang harus Anda terapkan. Berapa ukuran favicon yang ideal? Sebaiknya Anda menggunakan gambar persegi dengan rasio 16 X 16 pixel agar favicon bisa tampil maksimal di browser internet.
Selain itu Anda perlu mengubah format file gambar menjadi .ico agar bisa terbaca oleh browser internet. Bagaimana cara mengubah gambar menjadi persegi dan berformat favicon.ico? Tenang saja, Anda tidak perlu khawatir karena banyak platform online yang bisa membantu Anda
Terdapat banyak favicon generator yang dapat membantu Anda untuk mengubah gambar Anda menjadi bersegi dan formatnya menjadi .ico.
Beberapa favicon generator yang bisa Anda gunakan adalah sebagai berikut:
GenFavicon
Favicon-Generator
RealFaviconGenerator
FaviconGenerator
Favicomatic
Favikon
Favicon.pro
Faviconit
Antifavicon
Faviconr
Anda hanya perlu mengunggah gambar yang akan dijadikan favicon dan favicon generator akan menyesuaikannya dengan ukuran ideal favicon.
Jika Anda belum memiliki logo atau gambar yang cocok untuk dijadikan favicon, tidak perlu khawatir. Beberapa favicon generator juga menyediakan layanan membuat favicon secara online. Logaster, Favicon.cc, Xiconeditor, dan Webestools memungkinkan Anda menggambar favicon di situsnya.
Untuk percobaan, kami menggunakan favicon generator Favicon.cc. Berikut langkah-langkahnya:
Pertama, buka situs favicon.cc
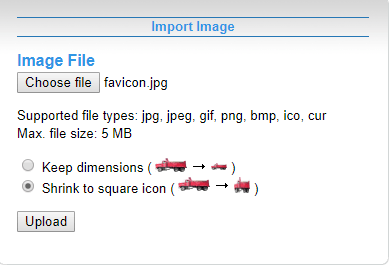
Kedua, pilih “Import Image”

Ketiga, unggah gambar yang akan dijadikan favicon. Anda dapat memilih untuk mengubah dimensinya menjadi persegi atau menggunakan dimensi aslinya. Namun, kami sarankan untuk mengubahnya menjadi persegi agar mendapatkan hasil maksimal.

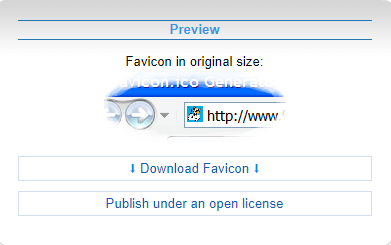
Keempat, unduh file favicon. Anda juga bisa melihat preview favicon sebelum mengunduhnya.

Upload Favicon Menggunakan Filezilla
Setelah memiliki gambar favicon dengan ukuran dan format yang dibutuhkan, langkah selanjutnya adalah mengunggahnya ke blog atau website Anda. Untuk mengunggah file favicon Anda membutuhkan FTP. Di tutorial ini kami menggunakan Filezilla.
Pertama, sambungkan koneksi hosting Anda ke Filezilla.
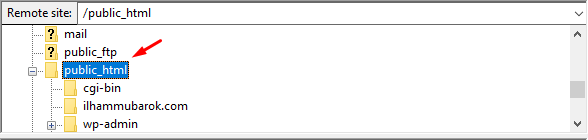
Kedua, di kolom sebelah kanan Filezilla ada Remote Site, yaitu file dan folder di website Anda. Kemudian klik folder public_html.

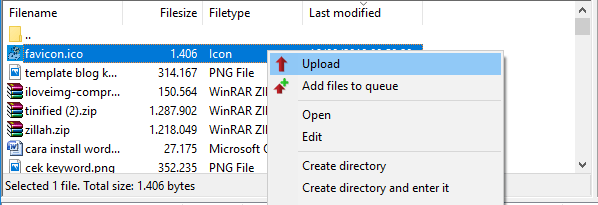
Ketiga, di kolom sebelah kiri Filezilla ada Local Site, yaitu file dan folder yang ada di komputer Anda. Kemudian upload file favicon.ico. Jangan lupa untuk memberi nama favicon.ico karena browser hanya bisa membaca nama file tersebut untuk kemudian memunculkan favicon blog atau website Anda.

Setelah upload selesai, blog atau website Anda otomatis memunculkan favicon di browser internet seperti contoh di bawah ini.
Kesimpulan
Meskipun favicon “hanya” gambar kecil di tab browser, favicon merupakan salah satu bagian penting blog atau website. Favicon membantu pengunjung blog atau website Anda mengingat identitas blog atau website.
Jika template blog atau website Anda tidak mendukung untuk menambahkan favicon secara otomatis, Anda bisa menggunakan cara membuat favicon blog dan website yang sudah kami uraikan di atas. Selamat ngeblog!
No comments:
Post a Comment