Panduan Dasar Website untuk Pemula – Panduan Blog OnlinePanduan Dasar Website untuk Pemula
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Secara umum pengertian website bisa diartikan sebagai halaman yang berisi informasi berupa gambar, suara, maupun teks yang dapat diakses oleh banyak orang secara online melalui internet.
Bagi pengguna internet, istilah website tentu bukan hal asing lagi. Search engine seperti Google, Bing, Yahoo, hingga media sosial seperti Facebook, Twitter, Instagram sudah menjadi bagian dari kehidupan kita sehari-hari.
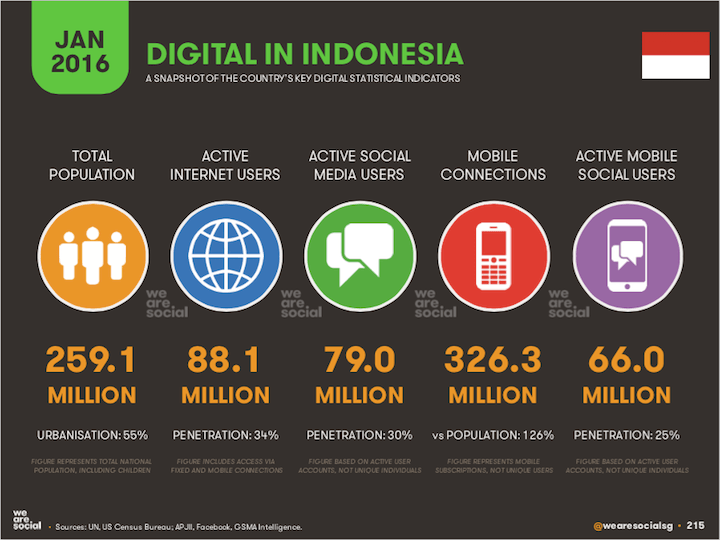
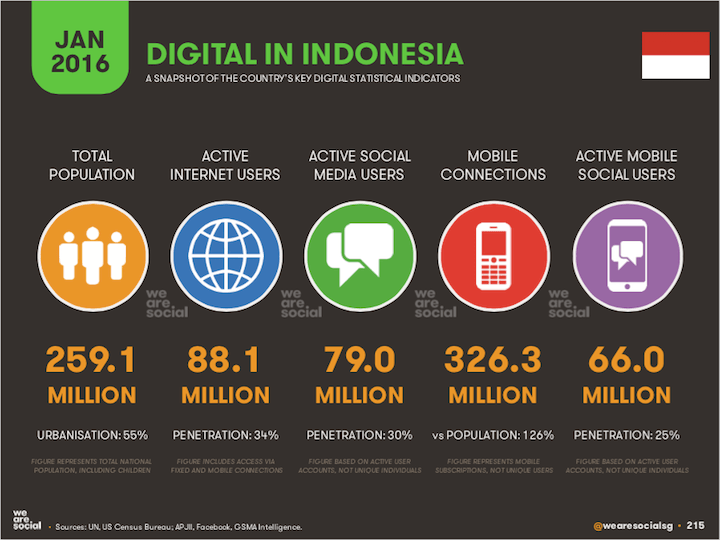
Berdasarkan informasi dari WeAreSocial, sebuah agency global yang mempelajari perkembangan teknologi di dunia, Indonesia memiliki 88,1 juta pengguna internet dari total populasi 259,1 juta jiwa. Jumlah ini merupakan jumlah pengguna internet terbesar ke 6 di dunia.

Namun dari jumlah tersebut, tidak semuanya memiliki website. Sebagian hanya pengguna yang mencari informasi melalui Internet dengan mengunjungi website.
Mengapa demikian?
Sebagian orang beralasan tidak memiliki website karena keterbatasan keahlian untuk membuat website. Sedangkan sebagian yang lain disebabkan karena belum mengetahui fungsi website, serta manfaat website itu sendiri.
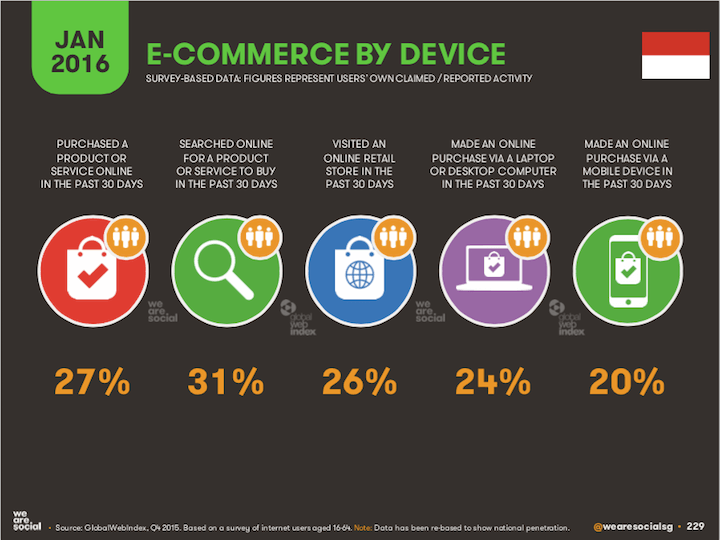
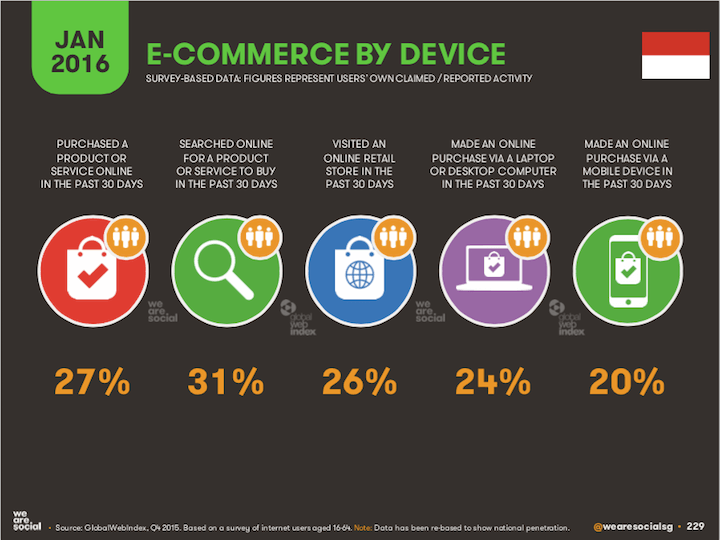
Berbicara tentang manfaat dan efektivitas website, mari kita lihat data perilaku pengguna website di Indonesia dalam bidang e-commerce/jual beli online.

27 % pengguna internet di Indonesia membeli produk jasa melalui Internet, 31% pengguna mencari informasi suatu produk melalui Internet.
Perhatikan data diatas & bayangkan jika salah satu website yang ditemukan oleh para pengguna Internet itu adalah website Anda!
Tentu akan ada perbedaan jika saat ini Anda hanya menggantungkan pembeli produk dari pengunjung offline saja.
Nah dari data di atas Anda bisa melihat bahwa website memiliki kontribusi dalam penjualan produk maupun jasa secara online. Untuk lebih meyakinkan Anda, mari kita bahas pengertian website berdasarkan fungsi & manfaat website ini lebih dalam.
Pengertian Website Berdasarkan Fungsi & Manfaatnya
Seperti penjelasan di sebelumnya, website dapat menampilkan informasi berupa gambar, suara, maupun teks untuk para pengguna, sesuai tujuan pembuatannya. Secara garis besar ini juga sama dengan arti dan maksud dari pengertian website menurut para ahli yang ada dalam bukunya.
Contohnya …
website company profile digunakan untuk menerangkan profil suatu perusahaan, produk yang dimiliki, serta kontak yang bisa dihubungi.
Selain itu, ada juga jenis website e-commerce (seperti toko online, penjualan tiket, pembayaran online, dan lain-lain) yang dimanfaatkan sebagai sarana bertransaksi secara online.

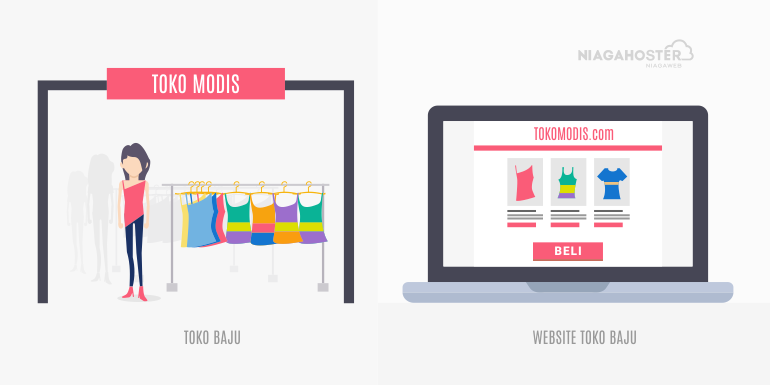
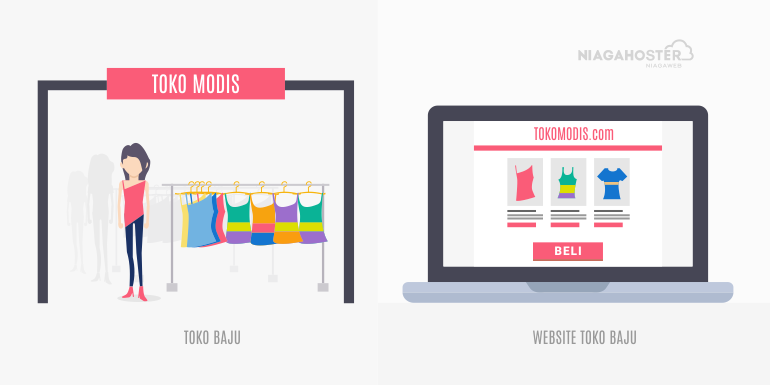
Misalkan Anda memiliki sebuah ruko yang dipergunakan untuk berjualan baju. Maka Anda menggunakan ruko tersebut untuk memajang produk baju yang Anda jual.
Begitu pula jika Anda memiliki website, Anda dapat memajang produk baju yang Anda miliki di website tersebut dan hebatnya website toko baju Anda bisa dikunjungi oleh siapapun dan dimanapun sehingga jangkauan pasarnya lebih luas.Tampilan toko, serta informasi dan produk Anda dapat terwakili dengan tampilan halaman, informasi dan gambar pada website.
Untuk info lengkap dan penjelasannya bisa juga Anda simak artikel yang telah kami rangkum di pengertian website ini.
Bagaimana Website Bisa Menampilkan Informasi?
Website dibuat menggunakan script pemrograman yang dapat menampilkan data yang sudah didefinisikan pada saat pembuatan untuk kebutuhan penggunanya. Informasi yang ingin ditampilkan bisa diambil dari database website itu sendiri (tulisan gambar, video, dan lain-lain) atau dari sumber luar yang disimpan pada server hosting. Selanjutnya, script pemrograman yang ada pada server hosting tersebut akan diterjemahkan oleh web browser agar menampilkan informasi yang telah ditentukan.
Ilustrasi di bawah ini akan membantu Anda untuk lebih memahami cara website bekerja.

- Anda meminta web browser untuk mengakses suatu alamat website.
- Web Browser akan memerintahkan Internet untuk mengakses server yang menyimpan data website.
- Internet akan meminta data berupa informasi dan gambar pada server hosting.
- Server memberikan data yang diminta kepada internet.
- Internet mengirimkan kembali data yang diberikan server kepada browser.
- Browser menerima data informasi dari internet.
- Browser menampilkan data yang Anda minta dari alamat website tujuan.
- Anda dapat mengakses informasi dan gambar pada website yang Anda inginkan.
Dari alur di atas Anda dapat mengetahui bahwa website yang biasa Anda akses, sebenarnya disimpan di suatu server penyimpanan dan tampilan yang Anda akses adalah tampilan yang diambil dari server dan ditampilkan di website Anda melalui web browser.
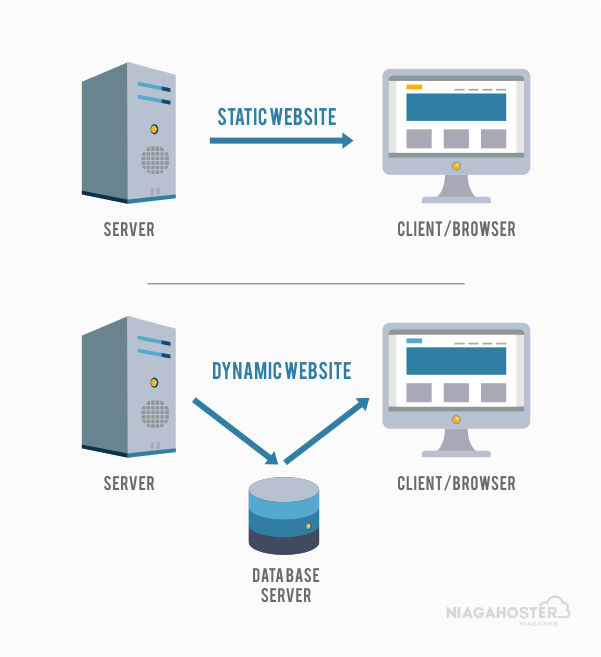
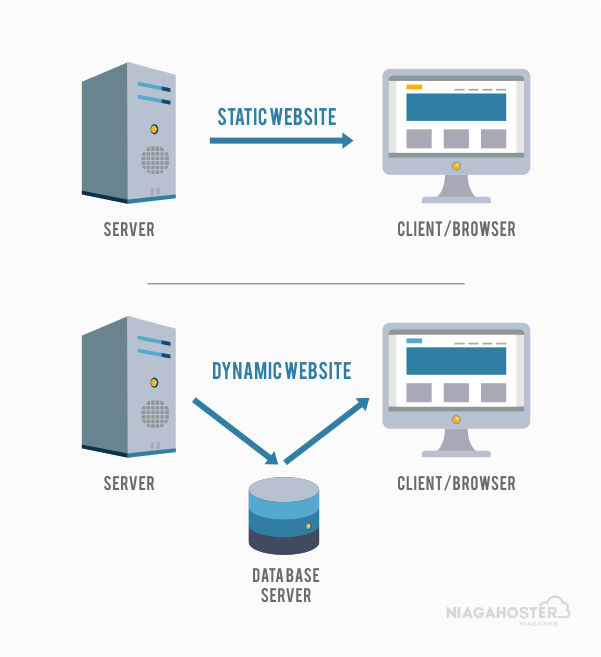
Berbicara tentang penyimpanan data, Website dibedakan menjadi website statis dan website dinamis. Apa perbedaan keduanya?
Simak penjelasan berikut ini.
Jenis Website Berdasarkan Media Penyimpanan Datanya (Statis/Dinamis)
Dari media penyimpanan datanya website bisa dibedakan menjadi 2 jenis, yaitu website statis dan website dinamis.

Website Statis
website yang menampilkan data statis/tetap, dimana informasi ditulis, disimpan, dan ditampilkan pada halaman yang sama. Apabila ada perubahan data, developer harus mengedit script website yang ingin diubah secara manual.
Kelebihan Website Statis
- Relatif mudah dan cepat dibuat.
- Ukuran file website yang relatif kecil.
- Potensi terkena kejahatan hacking kecil.
Kekurangan Website Statis
- Proses penambahan & pengeditan konten website yang merepotkan.
- Setiap menambah konten baru, berarti Anda harus membuat halaman baru.
Website statis cocok untuk …
- Website yang jarang melakukan update produk.
- Website yang hanya mengedepankan tampilan, bukan informasi yang terupdate.
- Website yang tidak membutuhkan sistem khusus untuk pengoperasiannya.
Website Dinamis
website yang menampilkan data yang dapat berubah-ubah (ditambah, dikurangi, atau diedit), dimana setiap informasi pada website ditulis dan disimpan di database pada server baru kemudian disajikan pada halaman penampil ke browser.
Bila diibaratkan website statis adalah sebuah kios yang menampilkan produk yang dipajang saja, sedangkan website dinamis adalah sebuah supermarket yang memiliki gudang berisi stok barang yang dipajang.

Jika perubahan data perlu dilakukan (penambahan, pengurangan atau penyuntingan), developer tidak perlu mengedit script website tersebut. Ia hanya perlu mengakses halaman khusus yang disebut halaman administrator untuk melakukan pengelolaan data agar informasi tersebut bisa muncul pada halaman yang diinginkan.
Kelebihan Website Dinamis
- Update Informasi yang mudah melalui halaman khusus.
- Mampu memproses data & tampilan sesuai sistem yang telah dibuat.
Kekurangan Website Dinamis
- Waktu pembuatan yang relatif lama.
- proses pembuatan yang relatif lebih rumit dari website statis.
- Potensi terkena hacking jika keamanannya buruk.
- Jika data yang diambil dari database berukuran besar, website dapat menjadi lambat.
Website Dinamis Cocok untuk …
- Anda yang membutuhkan website dengan fitur kompleks.
Platform Pembuatan Website
Sejauh ini ada 4 platform yang sering digunakan oleh para web developer: Manual Coding menggunakan native script (PHP, ASP dll), Framework, CMS, serta Web Builder.
1. Manual Coding

Website dibuat dari nol secara manual menggunakan script pemrograman berikut fungsi bawaan script tersebut.
Kelebihan
- Dapat membuat tampilan sesuai kebutuhan & keinginan.
- Dapat membuat fitur sesuai kebutuhan dan keinginan.
- Hanya developer yang mengetahui strukturnya.
Kekurangan
- Harus mendesain, mengetikkan kode script & membuat database dari 0.
- Membutuhkan waktu pembuatan yang relatif lama.
- Dibutuhkan pengetahuan tentang script yang mendalam.
2. Framework
Website dibuat menggunakan library script pemrograman, dimana fungsi-fungsi dasar yang umum digunakan sudah didefinisikan sehingga developer tinggal menggunakan library tersebut untuk mengembangkan website. Bagi yang sudah terbiasa dengan script pemrograman, membuat website menggunakan framework akan terasa lebih cepat & praktis.
Kelebihan
- Dapat membuat tampilan sesuai kebutuhan & keinginan.
- Dapat membuat fitur sesuai kebutuhan dan keinginan.
- Struktur website teratur sesuai kaidah aturan penulisan framework yang digunakan.
- Relatif lebih cepat dibuat karena menggunakan library yang tinggal digunakan.
Kekurangan
- Harus mendesain, mengetikkan kode script & membuat database dari 0.
- Dibutuhkan pengetahuan tentang script yang mendalam.
3. CMS (Content Management System)

CMS merupakan sistem pembuatan website siap pakai, dimana umumnya para pengguna tidak perlu terlalu banyak bersinggungan dengan script. Fungsi dan fitur dasar pada website sudah tersedia & dapat langsung digunakan setelah CMS terinstal. Umumnya CMS menerapkan sistem module, component, serta add-on atau plugin.
Kelebihan
- Tidak diperlukan pengetahuan tentang pemrograman yang mendalam.
- Sudah tersedia tampilan theme yang siap dipergunakan.
- Sudah ada fitur plugin / extensions yang siap dipergunakan.
- Pembuatan website relatif cepat.
- Umumnya pengguna hanya cukup mengisi form & inputan tertentu untuk membuat tampilan sesuai keinginan.
Kekurangan
- Tampilan website terbatasi desain theme.
- Fitur yang dibutuhkan tidak selalu tersedia / sesuai keinginan.
- Untuk memodifikasi fitur yang telah ada diperlukan pengetahuan tentang pemrograman.
4. Web Builder

Web Builder adalah sistem pembuatan website siap pakai sejenis CMS. Bedanya, fungsi yang ditawarkan cenderung lebih sedikit & terbatas pada fungsi website secara umum.
Beberapa jenis web builder bahkan sudah memiliki fitur custom coding yang memungkinkan para pengguna untuk membuat fitur tertentu dengan coding manual.
Kelebihan
- Tidak diperlukan pengetahuan tentang pemrograman yang mendalam.
- Sudah tersedia tampilan theme yang siap dipergunakan.
- Sudah ada fitur plugin / extensions yang siap dipergunakan.
- Pembuatan website relatif cepat.
- Bisanya website dibangun dengan konsep drag & drop.
Kekurangan
- Tampilan website terbatasi desain theme.
- Fitur yang dibutuhkan tidak selalu tersedia / sesuai keinginan dan terbatas layanan penyedia web builder.
- Tidak dapat menambahkan fitur sendiri.
Jenis Script Pemrograman Website (Server Side) yang Umum Digunakan
Dilihat dari tingkat popularitasnya, script pemrograman website yang paling banyak digunakan adalah PHP. Umumnya php digunakan bersama dengan SQL sebagai databasenya. Sifatnya yang open-source, dukungan komunitas yang luas di seluruh dunia, serta instalasi dan penggunaan yang mudah dilakukan menyebabkan script pemrograman ini kebanjiran pengguna.
Beberapa website terkenal yang menggunakan script pemrograman PHP antara lain Wordpress, Wikipedia, dan Facebook.
Kelebihan
- Dapat membuat Website Dinamis.
- PHP bersifat Open Source yang berarti dapat digunakan oleh siapa saja secara gratis.
- Program yang dibuat dengan PHP bisa dijalankan oleh Semua Sistem Operasi karena PHP berjalan secara Web Base yag artinya semua Sistem Operasi bahkan HP yang mempunyai Web Browser dapat menggunakan program PHP.
- Aplikasi PHP lebih cepat dibandingkan dengan ASP maupun Java.
- Mendukung banyak paket Database seperti MySQL, Oracle, PostgrSQL, dan lain-lain.
- Bahasa pemrograman PHP tidak memerlukan Kompilasi / Compile dalam penggunaannya.
- Banyak Web Server yang mendukung PHP seperti Apache, Lighttpd, IIS dan lain-lain.
- Pengembangan Aplikasi PHP mudah karena banyak Dokumentasi, Refrensi & Developer yang membantu dalam pengembangannya.
- Banyak bertebaran Aplikasi & Program PHP yang Gratis & Siap pakai seperti WordPress, PrestaShop, dan lain-lain.
Kekurangan
- PHP Tidak mengenal Package.
- Jika tidak di encoding, maka kode PHP dabat dibaca semua orang & untuk meng encodingnya dibutuhkan tool dari Zend yang mahal sekali biayanya.
- PHP memiliki kelemahan keamanan. Jadi Programmer harus jeli & berhati-hati dalam melakukan pemrograman & Konfigurasi PHP.
Script Desain Website Berjenis Client Side yang Umum Digunakan
Selain script pemrograman server side, script pemrograman berjenis client side yang digunakan untuk kebutuhan tampilan website juga memegang peranan penting dalam membuat website yang menarik & interaktif.

Berikut adalah beberapa script desain website berjenis Client Side yang umum digunakan bersama – sama dalam mendesain tampilan maupun fitur suatu website.
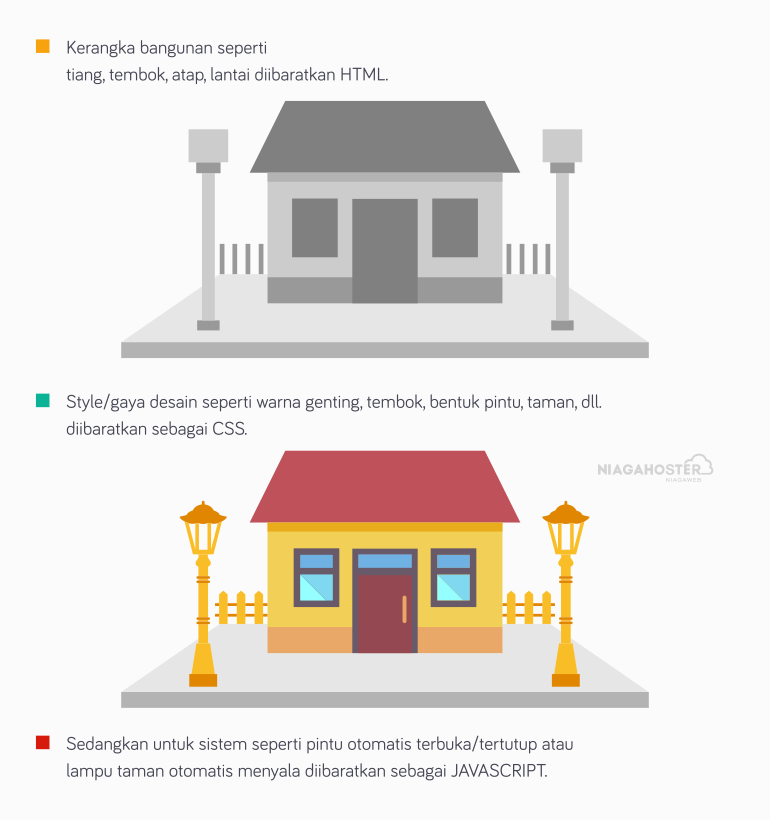
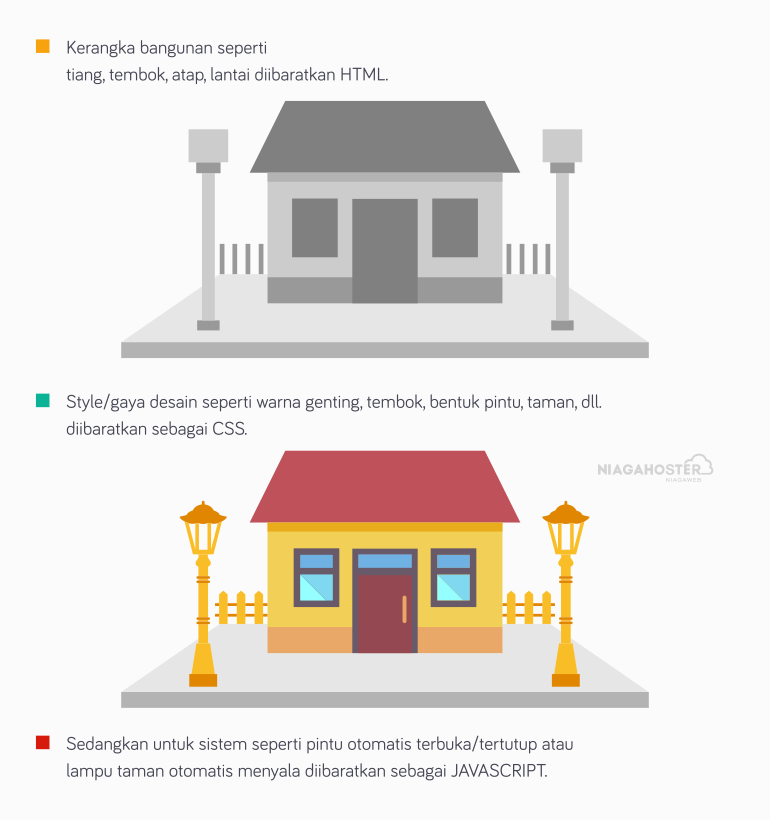
HTML
HTML merupakan script pemrograman client side yang lazim digunakan untuk mendesain tampilan suatu website. Sintaks dasar kode HTML sendiri cukup mudah dipelajari dan diaplikasikan.
Struktur HTML dibagi menjadi dua bagian, yaitu Head dan Body. Head digunakan untuk meletakkan informasi meta, javascript & css/style. Bagian Body digunakan untuk meletakkan script-script utama.
CSS
Script CSS digunakan untuk mendefinisikan style pada halaman HTML yang dibuat, misalnya panjang & lebar suatu komponen halaman, warna, gambar, hingga memperindah tampilan konten suatu website. Selain dapat digunakan secara manual layaknya script pemrograman biasa, saat ini banyak framework CSS yang dapat mempermudah serta mempersingkat waktu pengembangan website, misalnya Bootstrap, 1140 CSS Grid, Golden Grid System, Mueller Grid System, Titan, dan lain-lain.
Javascript
Javascript merupakan script pemrograman client side yang memiliki banyak kegunaan, baik dari segi desain maupun untuk kebutuhan sistem. Dari segi desain, Javascript dapat digunakan untuk menciptakan efek tampilan maupun fitur interaktif seperti slider dan popup; sedangkan dari segi sistem, Javascript dapat digunakan untuk keperluan verifikasi dan sejenisnya. Saat ini tersedia banyak Javascript library yang dapat mempermudah penggunaan Javascript pada website. Bahkan, framework khusus Javascript pun cukup banyak berkembang, misalnya Jquery, AngularJS, BackboneJS, Dojo, Echo3, dan lain-lain.
Dengan menggabungkan script pemrograman client side dan server side secara tepat, tentu Anda dapat menciptakan website mengagumkan yang sesuai dengan keinginan Anda.
Dengan memahami pengertian website dan panduan dasar website untuk pemula, diharapkan Anda lebih memahami lagi tentang dasar-dasar sebuah website.
Apabila Anda memiliki pertanyaan, atau membutuhkan penjelasan lebih mendalam, silakan tinggalkan komentar pada kolom yang tersedia di bagian bawah ?













No comments:
Post a Comment