Membuat Plugin WordPress Sederhana – Panduan Blog OnlineMembuat Plugin WordPress Sederhana
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Plugin pada WordPress memegang peranan yang cukup penting. Selain menyediakan beragam fitur menarik bagi website WordPress Anda, fitur yang dipasang juga terpisah dari sistem coding website utama. Dengan cara ini, website WordPress Anda tetap dapat berjalan dengan baik jika sewaktu-waktu plugin mengalami kesalahan.
Pada tutorial ini kami akan membahas cara membuat plugin WordPress yang berguna sebagai tool menciptakan halaman admin sendiri. Ulasan ini kami berikan langkah demi langkah, mulai dari pemahaman dasar untuk membuat plugin.
Apa yang Anda Butuhkan?
Sebelum memulai langkah pada tutorial ini, Anda membutuhkan:
Apa Itu Plugin WordPress?
Plugin WordPress adalah kumpulan dari kode yang berdiri sendiri dan dapat berfungsi menambahkan fitur website WordPress Anda. Terdiri dari kombinasi PHP, HTML, CSS, JavaScript/jQuery, atau bahasa pemrograman web lainnya.
Sebuah plugin dapat menambahkan fitur baru pada bagian lain dari website Anda, termasuk pada dashboard admin. Anda dapat mengubah tampilan bawaan dari WordPress atau menghapus bagian yang tidak diinginkan.
Sehingga, sebuah plugin memungkinkan Anda dapat melakukan perubahan pada WordPress sesuai dengan yang diinginkan.
Karena plugin WordPress berdiri sendiri, sehingga tidak mengubah code utama pada WordPress. Selain itu, plugin tersebut dapat diinstal pada website lain yang menggunakan WordPress.
Alternatif lain untuk melakukan perubahan pada WordPress adalah dengan membuat function baru pada file functions.php, yang tersimpan pada folder /wp-includes/, atau pada file functions.php dri template. Tapi cara ini tidak kami sarankan ketika membuat plugin WordPress.
WordPress dan template akan menerima update terbaru secara berkala, sehingga ketika file functions.php diperbaharui ketika dilakukan update, maka code yang Anda buat akan terhapus.
Lain halnya dengan plugin, karena scriptnya tidak akan terhapus ketika dilakukan update pada WordPress atau template. Selain itu, jika code plugin Anda mengalami error, Anda hanya perlu menonaktifkan plugin dan error akan segera teratasi.
Selain itu, jika plugin mengalami error yang cukup serius, maka secara otomatis WordPress akan menonaktifkannya.
Cara Membuat Plugin WordPress
Langkah 1: Membuat Folder Plugin
langkah pertama yang dilakukan ketika akan membuat plugin adalah membuat folder untuk menyimpan semua file dari plugin yang Anda buat. Untuk plugin akan tersempan pada folder /wp-content/plugins/.
Sebaiknya nama folder Anda kreasikan secara unik agar tidak terbalik dengan plugin lain.
1. Akses hosting Anda menggunakan FileZilla.
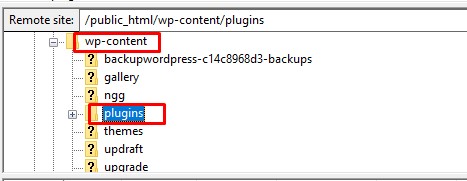
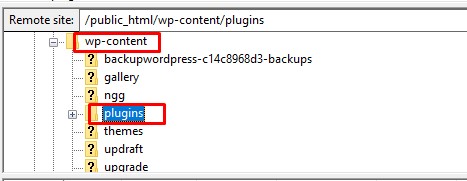
2. Kemudian, akses folder wp-content > plugins.

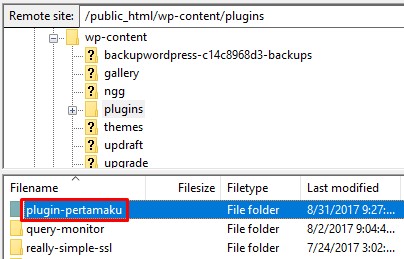
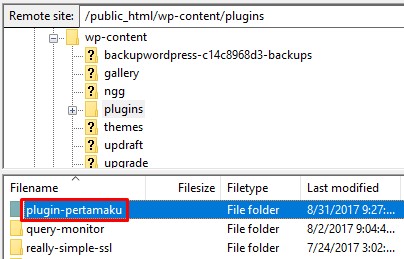
3. Buat folder baru dengan nama plugin-pertamaku.

[ecko_alert color=”gray”]Catatan: Jika Anda ingin membuat plugin dengan beberapa file CSS, Anda perlu membuat folder dengan nama CSS di dalam folder plugin yang Anda buat. Sama halnya jika Anda ingin menggunakan JavaScript. Folder JavaScript juga perlu Anda buat dalam folder plugin Anda.[/ecko_alert]
Langkah 2: Buat File Pertama
File pertama untuk plugin yang Anda buat adalah cukup penting karena berisi semua informasi yang dibutuhkan WordPress untuk menampilkan plugin yang dibuat pada daftar. Anda dapat mengaktifkan plugin tersebut melalui dashboard WordPress.
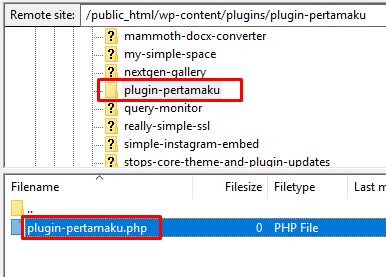
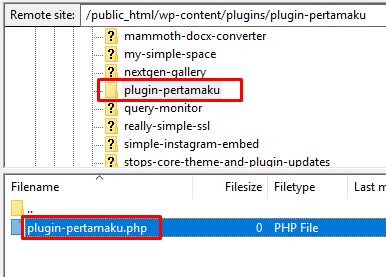
1. Silakan buat file dengan nama plugin-pertamaku.php di dalam folder plugin-pertamaku. Kami menyarankan Anda membuat nama file pertama sama dengan nama folder plugin.

2. Klik kanan pada file plugin-pertamaku.php, pilih View/Edit, kemudian tambahkan pada baris pertama tag PHP pembuka yaitu <?php.

3. Masukkan komentar pertama sesuai dengan nama plugin, diawali dengan tanda `/*` dan diakhiri dengan tanda` */`, seperti kode di bawah ini.
<?php/*Plugin Name: Plugin Pertamaku*/
4. Silakan simpan file tersebut dan pastikan bahwa Anda menyimpannya dalam folder plugin-pertamaku.
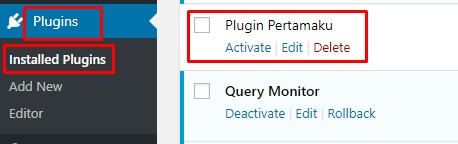
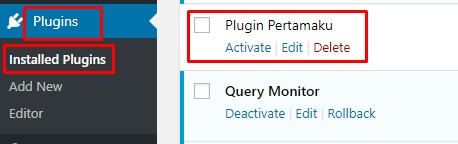
5. Untuk melihat perubahan, silakan login ke dashboard WordPress Anda, kemudian akses menu Plugins > Installed Plugins dan Anda akan melihat plugin yang Anda buat.

6. Setelah menambahkan nama, selanjutnya Anda perlu menambahkan deskripsi, nama Anda, link ke website Anda, versi plugin, dan lain-lain. Saat ini kami akan menambahkan deskripsi dan nama terlebih dahulu. Berikut ini adalah kodenya.
<?php/*Plugin Name: Plugin PertamakuDescription: Ini adalah plugin pertamaku! Ini membuat menu admin baru!Author: Nama Anda*/
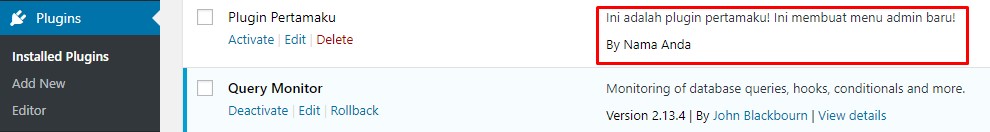
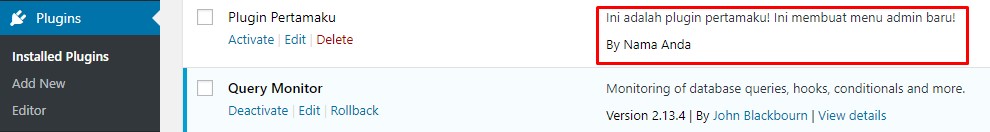
7. Setelah file di-update, silakan refresh halaman plugin. Anda akan melihat deskripsi serta nama seperti gambar di bawah ini.

Langkah 3: Buat Function Plugin
Cara terbaik ketika membuat plugin adalah dengan memisahkan kode ke dalam file dan folder yang sesuai.
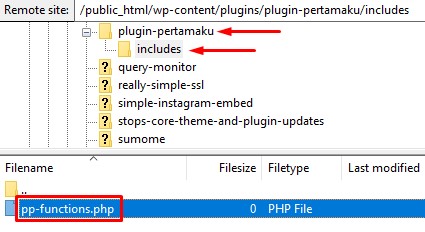
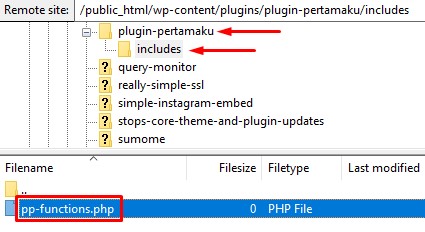
1. Pada folder utama plugin yang bernama plugin-pertamaku, silakan buat folder baru dengan nama includes.
2. Di dalam folder includes, silakan buat file dengan nama pp-functions.php, File ini akan menyimpan semua function dari plugin Anda. (catatan: untuk pp dibuat supaya unik dan tidak bentrok dengan plugin lain, Anda dapat memberi nama lain yang unik)

3. Tambahkan tag PHP pembuka di baris pertama <?php di dalam file pp-functions.php.
4. Silakan buka kembali file plugin-pertamaku.php sebelumnya yang berada di dalam folder plugin yang Anda buat. Ini merupakan file utama dari plugin, sehingga perlu disertakan melalui file tersebut. Tujuannya supaya function dapat digunakan oleh file lain di dalam plugin Anda.
5. Masukkan kode di bawah ini ke dalam file plugin-pertamaku.php untuk memperbarui kode sebelumnya.
<?php/*Plugin Name: Plugin PertamakuDescription: Ini adalah plugin pertamaku! Ini membuat menu admin baru!Author: Nama Anda*/// Include pp-functions.php, gunakan require_once untuk menghentikan script jika file pp-functions.php tidak ditemukanrequire_once plugin_dir_path(__FILE__) . 'includes/pp-functions.php';
6. Silakan kembali lagi ke file pp-functions.php yang berada di dalam subfolder includes. Kami menyarankan Anda untuk mengelompokkan function sejenis serta menambahkan baris komentar di setiap kelompok function tersebut.
7. Nama function yang akan kami buat adalah pp_Tambah_Link_Admin(). Function tersebut akan menambahkan link pada menu navigasi dashboard admin WordPress.
Berikut adalah urutannya:
- Buat komentar untuk menjelaskan function
- Nama dari function
- Tulis function
6. Silakan edit file pp-functions.php dan tambahkan kode di bawah ini:
<?php/* * Menambah menu baru di dashboard admin WordPress */ // Menambahkan link menu di dashboard admin WordPressfunction pp_Tambah_Link_Admin(){ // code diletakkan di sini}Di dalam function, perlu menggunakan function built-in add_menu_page() untuk membuat nama pada menu, judul, serta menentukan siapa yang dapat melihatnya.
Berikut adalah parameter utama yang diperlukan dari add_menu_page():
- Judul yang terlihat pada halaman ketika link diklik.
- Tulisan yang ditampilkan pada menu plugin (nama plugin Anda).
- Persyaratan pengguna untuk dapat melihat menu.
- File yang digunakan untuk menampilkan halaman (file pp-halaman-pertama-daw.php di dalam subfolder includes)
Sebelum ke langkah selanjutnya, Anda perlu mengetahui cara lain menggunakan function tersebut. Parameter keempat dapat berupa text string yang ditampilkan pada URL setelah ‘wp-admin/admin.php?page=’.
Jika Anda mengakses ‘halaman-plugin’, maka url akan menjadi ‘wp-admin/admin.php?page=halaman-plugin’.
7. Edit file pp-functions.php, kemudian hapus baris // code diletakkan di sini, ganti dengan add_menu_page() dan tambahkan parameter seperti kode di bawah ini:
<?php/* * Menambah menu baru di dashboard admin WordPress */ // Menambahkan link menu di dashboard admin WordPressfunction pp_Tambah_Link_Admin(){ add_menu_page( 'Halaman Pertama', // Judul dari halaman 'Plugin Pertamaku', // Tulisan yang ditampilkan pada menu 'manage_options', // Persyaratan untuk dapat melihat link 'my-plugin-page', // slug dari file untuk menampilkan halaman ketika menu link diklik. 'tampil' );}function tampil(){ require_once 'mfp-first-acp-page.php';}Supaya function di atas dapat dijalankan, diperlukan untuk menggunakan function WordPress add_action() dengan dua parameter yang ditambahkan ke Action Hook.
Parameter pertama adalah action hook yang ingin Anda targetkan. Pada kasus ini action hook adalah admin_menu, yang berarti function tersebut akan dijalankan ketika menu admin di-generate.
Parameter kedua adalah memberi nama function yang akan dijalankan. Function tersebut akan diberi nama pp_Tambah_Link_Admin. Scriptnya sendiri akan terlihat seperti berikut ini:
<?php/* * Menambah menu baru di dashboard admin WordPress */ // Hubungkan action hook 'admin_menu', jalankan function bernama 'pp_Tambah_Link_Admin()'add_action( 'admin_menu', 'pp_Tambah_Link_Admin' ); // Menambahkan link menu di dashboard admin WordPressfunction pp_Tambah_Link_Admin(){ add_menu_page( 'Halaman Pertama', // Judul dari halaman 'Plugin Pertamaku', // Tulisan yang ditampilkan pada menu 'manage_options', // Persyaratan untuk dapat melihat link 'my-plugin-page', // slug dari file untuk menampilkan halaman ketika menu link diklik. 'tampil' );}function tampil(){ require_once 'mfp-first-acp-page.php';}Kemudian, unggah file pp-functions.php ke dalam folder includes dan timpa file sebelumnya.
Langkah 4: Buat Halaman Admin Baru
Berikutnya adalah membuat halaman plugin untuk menampilkan halaman ketika link dari menu admin diklik. Silakan buka kembali subfloder includes dan buat file PHP baru dengan nama pp-halaman-pertama-daw.php. Kemudian, letakkan kode di bawah ini ke dalam file tersebut.
<div class="wrap"> <h1>Halo!</h1> <p>Ini adalah halaman plugin pertamaku</p></div>
Ketika Anda membuat halaman admin, WordPress merekomendasikan Anda untuk menyertakan HTML dengan div dan memberinya class “wrap”, seperti yang terlihat pada kode di atas.
Tujuan dari hal ini adalah untuk memastikan semua konten Anda muncul di tempat yang seharusnya, seperti halaman admin lainnya.
Langkah 5: Lakukan Pengecekan
Pada langkah ini, proses membuat plugin WordPress sudah selesai dilakukan. Silakan akses halaman Plugins di dashboard WordPress, kemudian aktifkan plugin yang telah Anda buat.
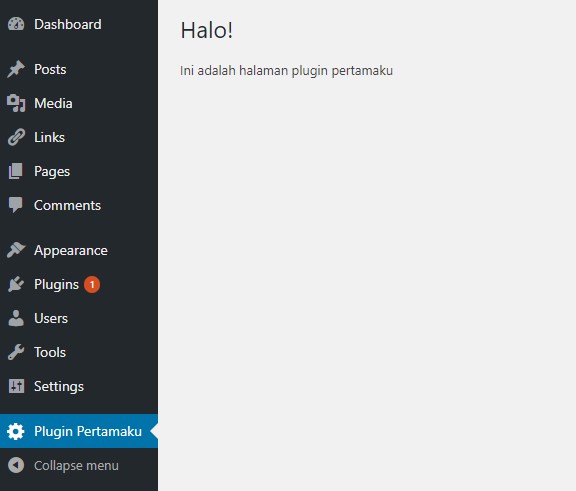
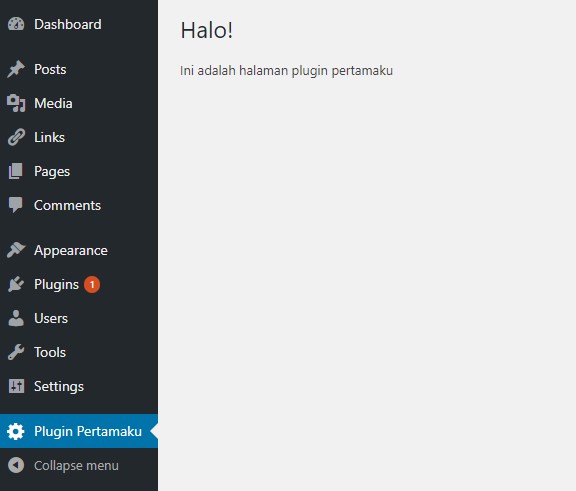
Setelah itu silakan klik menu yang berada di sebelah kiri dengan nama Plugin Pertamaku. Anda akan melihat tampilan halaman seperti gambar di bawah ini.

Kesimpulan
Jika percobaan yang Anda lakukan sudah berhasil menampilkan halaman dari plugin, berarti Anda sudah memulai langkah pertama untuk membuat plugin WordPress dengan fitur lengkap. Apabila Anda memiliki pertanyaan atau masukan sehubungan dengan tutorial membuat plugin WordPress ini, jangan ragu untuk meninggalkan komentar pada kolom yang tersedia.
Silakan Subscribe pada kolom yang tersedia untuk mendapatkan artikel terbaru langsung di inbox email Anda! ?
Kini Anda bisa membuat website instan dengan WordPress langsung online dalam lima menit.
Ikuti tautan di bawah ini untuk mendapatkan informasi lebih lanjut!











No comments:
Post a Comment