Mempercepat Loading WordPress dengan Defer Parsing JavaScriptMempercepat Loading WordPress dengan Defer Parsing JavaScript
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Mempercepat loading WordPress bisa dilakukan dengan defer parsing JavaScript. Pada umumnya untuk JavaScript diletakan antara tag <head></head>. Ketika diakses, website akan memuat kode tersebut dari atas sampai bawah. Hal ini dapat cukup merepotkan, terutama jika Anda memiliki banyak JavaScript atau string yang cukup panjang. Proses yang berjalan dapat memakan banyak waktu sebelum konten website dapat ditampilkan, karena menunggu semua JavaScript dimuat.
Dengan melakukan defer parsing JavaScript, blog Anda tidak akan perlu menunggu sampai loading JavaScript selesai, sehingga loadingnya akan lebih cepat. Pada tutorial ini, kami akan mengulas dua cara melakukan defer parsing JavaScript pada WordPress.
Apa yang Anda Perlukan?
Sebelum Anda memulai langkah pertama, pastikan bahwa Anda memiliki:
- Akses ke dashboard admin WordPress
- Akes ke akun FTP/cPanel
Langkah 1: Analisa Website
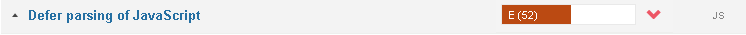
Untuk menemukan JavaScript mana yang memerlukan proses defer parsing, Anda dapat menganalisa website WordPress Anda menggunakan GTMetrix terlebih dahulu.
Skor yang direkomendasikan pada GTMetrix sekitar 71%. Di bawah ini adalah contoh hasil analisa pada website WordPress.

Langkah 2: Lakukan Defer Parsing JavaScript pada WordPress
Ada beberapa pilihan yang bisa digunakan untuk melakukan defer parsing JavaScript pada WordPress.
[ecko_alert color=”red”]PENTING – Pastikan Anda melakukan backup website sebelum memulai proses terlebih dahulu.[/ecko_alert]
Pilihan 1 – Mempercepat Loading WordPress dengan Defer Parsing JavaScript Menggunakan Plugin WordPress
Salah satu cara mudah dan cepat untuk defer parsing JavaScript pada WordPress adalah dengan menggunakan plugin WP Deferred JavaScript.
Plugin lain yang dapat digunakan untuk melakukan defer parsing JavaScript adalah Speed Booster Pack, suatu plugin yang menyediakan beberapa teknik optimasi pada WordPress.
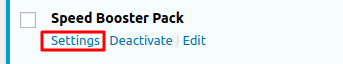
Dalam contoh ini kami menggunakan plugin Speed Booster Pack. Silakan lakukan instalasi terlebih dahulu, kemudian aktifkan. Setelahnya Anda dapat klik menu Settings pada plugin tersebut.

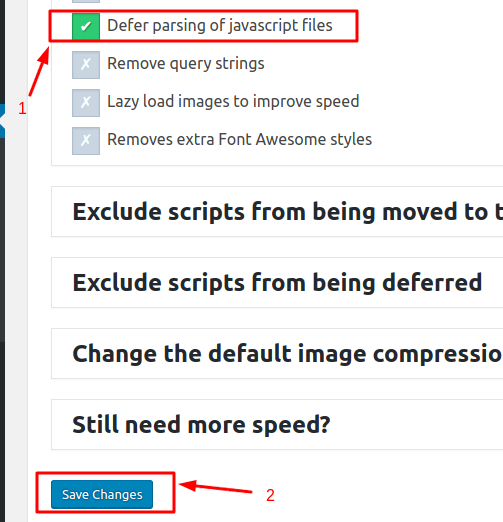
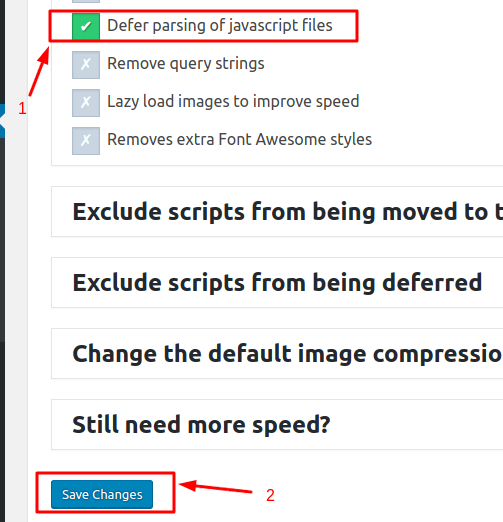
Centang bagian Defer parsing of javascript files dan klik Save Changes.

Jika Anda belum mengetahui cara menginstal plugin pada WordPress, Anda dapat mengikuti panduan berikut ini.
Pilihan 2 – Melakukan Defer Parsing JavaScript Melalui functions.php
Untuk melakukan defer parsing JavaScript, silakan copy code di bawah ini dan letakkan pada baris di bawah script dalam file wp-includes/functions.php.
function defer_parsing_of_js ( $url ) {if ( FALSE === strpos( $url, '.js' ) ) return $url;if ( strpos( $url, 'jquery.js' ) ) return $url;return "$url' defer ";}add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );Langkah 3: Tes Perubahan
Gunakan tool GTMetrix untuk mengetes perubahan. Berikut adalah hasil setelah melakukan defer parsing JavaScript.

Voila! Pada langkah ini Anda telah meningkatkan performa website agar memiliki akses lebih cepat.
Kesimpulan
Melalui tutorial singkat ini Anda telah mengetahui cara mempercepat loading WordPress melalui defer parsing JavaScript. Semakin cepat dan mudah website diakses, semakin besar pula kemungkinan traffic Anda meningkat karena pengunjung dapat mengakses informasi di website Anda lebih nyaman.
Sampaikan segala pertanyaan Anda pada kolom komentar di bagian bawah halaman ini. Dapatkan juga ulasan terbaru seputar dunia online langsung di email Anda hanya dengan klik tombol Subscribe! ?




No comments:
Post a Comment