Cara Menggunakan do_shortcode pada WordPress – Panduan Blog OnlineCara Menggunakan do_shortcode pada WordPress
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Shortcode pada WordPress menyediakan fungsi tambahan yang memungkinkan Anda melakukan embed konten ke dalam halaman, postingan, maupun sidebar berbekal fungsi do_shortcode.
Beragam plugin dan template menggunakan fungsi shortcode, sehingga pengguna WordPress dapat dengan mudah menambahkan konten tertentu pada blog.
Untuk memudahkan pemahaman, kami ambil contoh berupa shortcode yang digunakan plugin Contact Form 7 berikut ini.
[contact-form-7 id="98" title="Blog Panduan Blog Online Contact Form"]
Pada shortcode di atas terlihat kode berada dalam dua buah kurung siku, code tersebut di-generate oleh plugin Contact Form 7. Kemudian WordPress akan menampilkan konten yang dihasilkan oleh function PHP.
Jika Anda menambahkan shortcode pada postingan, halaman, atau sidebar, maka akan tampil form kontak seperti pada tutorial cara membuat form kontak.
Bagaimana jika Anda ingin menggunakan shortcode WordPress di dalam file template? Anda dapat melakukannya dengan function WordPress do_shortcode.
Apa yang Anda Perlukan?
Sebelum memulai langkah pada tutorial ini, Anda memerlukan:
[ecko_alert color=”gray”]Perhatian: Tutorial ini akan mengedit file template WordPress. Oleh karena itu, kami menyarankan Anda untuk melakukan backup website terlebih dahulu.[/ecko_alert]
Berikut adalah Langkah Menggunakan do_shortcode pada WordPress
Pada bagian ini Anda telah memahami penggunaan shortcode pada WordPress. Selanjutnya adalah melakukan pengaturan pada shortcode untuk Contact Form 7 supaya dapat ditampilkan pada bagian template, misalnya di header. Permasalahannya, template Anda tidak memiliki widget untuk memasang shortcode.
Untuk mengatasi hal tersebut, yang perlu Anda lakukan adalah mendapatkan shortcode yang telah di-generate oleh plugin terlebih dahulu. Sebagai contoh, kami akan menggunakan shortcode dari Contact Form 7:
[ecko_alert color=”gray”]Catatan: Anda perlu instal plugin Contact Form 7 terlebih dahulu.[/ecko_alert]
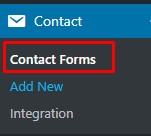
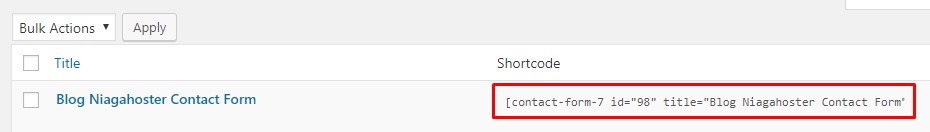
1. Akses dashboard WordPress dan pilih menu Contact > Contact Forms.

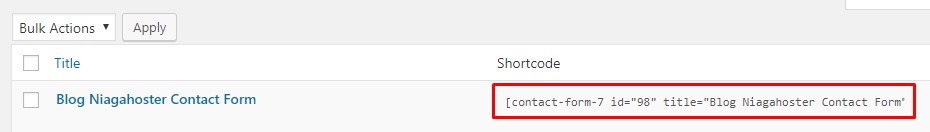
2. Akan terlihat shortcode untuk form kontak di sebelah kanan (Catatan: Title shortcode bergantung pada nama yang Anda buat pada contoh ini: Blog Panduan Blog Online Contact Form)

3. Silakan salin shortcode tersebut.
Karena tidak terdapat widget pada bagian header di template WordPress yang Anda gunakan, Anda memerlukan function do_shortcode, dan codenya akan terlihat seperti berikut:
<?php echo do_shortcode( '[tempat shortcode anda diletakkan]' ); ?>
Untuk menambahkan Contact Form 7 pada header, Anda perlu mengedit file header.php. Seperti yang telah kami sampaikan sebelumnya, Anda perlu melakukan backup website terlebih dahulu sebelum mengubah file pada WordPress.
Ada beberapa cara mengedit file header.php misalnya melalui FTP Client, file manager, atau melalui dashboard WordPress. Dalam tutorial kali ini kami menggunakan pilihan ketiga.
1. Login ke dashboard WordPress.
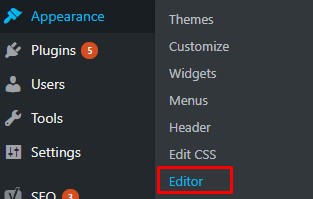
2. Pilih menu Apearance > Editor.

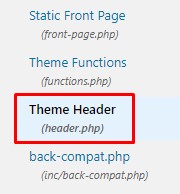
3. Klik file header.php yang berada di menu sebelah kanan.

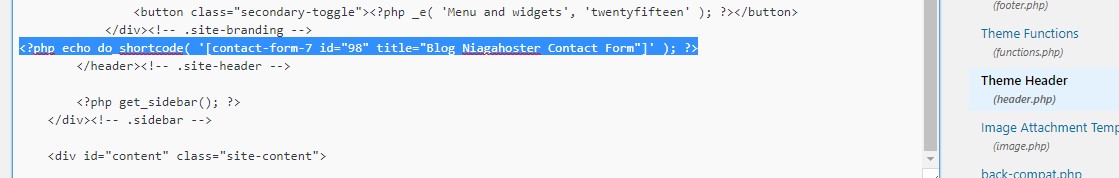
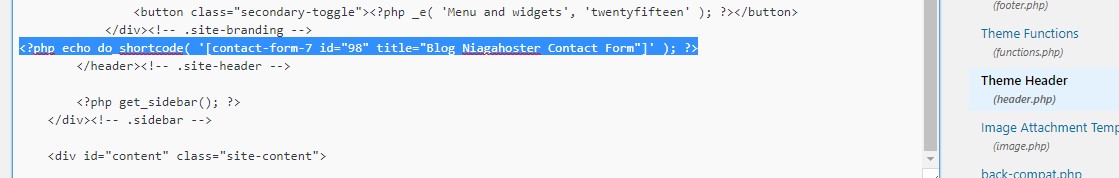
4. Scroll ke bagian bawah dan letakkan shortcode pada posisi yang diinginkan. Shortcode pada tutorial ini akan terlihat seperti berikut ini.
<?php echo do_shortcode( '[contact-form-7 id="98" title="Blog Panduan Blog Online Contact Form"]' ); ?>
5. Untuk shortcode kami letakkan sebelum tag </header> Berikut posisi penempatan code pada tutorial ini.

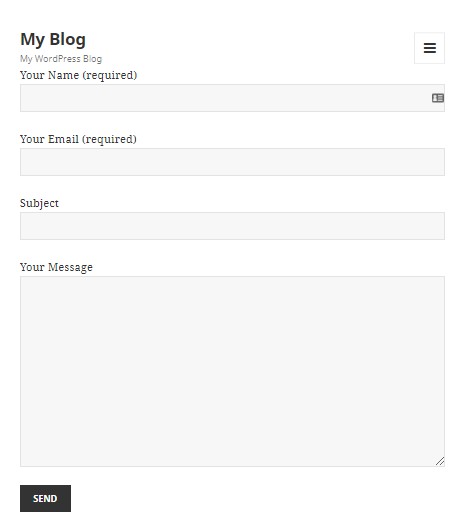
6. Berikut ini adalah tampilan contact form pada header, untuk tampilannya akan berbeda tergantung dari template yang Anda gunakan, template pada tutorial ini menggunakan Twenty Fifteen.

Kesimpulan
Demikian cara menggunakan function do_shortcode pada WordPress. Apabila Anda memiliki cara lain seputar penggunaan function do_shortcode, jangan ragu untuk membagikannya melalui kolom komentar. Silakan klik Subscribe pada kolom yang tersedua untuk mendapatkan artikel terbaru langsung di inbox email Anda! 🙂







No comments:
Post a Comment