Cara Membuat Widget WordPress Kustom – Panduan Blog OnlineCara Membuat Widget WordPress Kustom
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
WordPress menyediakan fitur widget yang bisa Anda tambahkan dengan mudah. Ada banyak widget yang tersedia dengan berbagai macam fungsi, sesuai dengan template maupun plugin yang Anda instal. Meskipun sudah tersedia, Anda juga dapat membuat widget WordPress kustom secara manual.
Dalam tutorial ini kami akan membahas cara membuat widget WordPress sederhana. Anda tidak memerlukan pengetahuan teknis yang terlalu rumit di sini. Pengetahuan dasar mengenai WordPress serta PHP pun sudah cukup.
Apa yang Anda Butuhkan?
Sebelum melanjutkan langkah pada tutorial ini, Anda membutuhkan:
- Akses ke dashboard WordPress
- Text editor, Anda dapat menggunakan Notepad++ atau lainnya
Fungsi Widget WordPress
WordPress dilengkapi dengan berbagai macam widget. Bahkan, sebagian widget memiliki utilitas dasar yang kompatibel dengan semua template WordPress. Widget pada WordPress sendiri memiliki tujuan untuk memudahkan tambahan bagian website, hanya dengan melakukan drag and drop.
Jika widget yang tersedia belum dapat memenuhi keperluan Anda, tentu Anda juga dapat membuat widget WordPress sendiri secara kustom.
Ingat, Anda Juga Perlu Memerhatikan …
Untuk mulai membuat widget WordPress kustom, ada beberapa hal yang perlu Anda perhatikan. Pertama-tama, pembuatan widget dapat dilakukan pada plugin kustom. Kemudian, Anda pun dapat menambahkan kode widget kustom ke dalam file functions.php dari template yang digunakan.
Kemudian, Anda juga dapat membuat widget pada website yang telah online maupun website yang berada di komputer lokal. Saran kami, sebaiknya Anda membuat widget kustom pada komputer lokal terlebih dahulu, misalnya pada XAMPP. Cara ini syaratnya adalah menginstal WordPress di XAMPP terlebih dahulu, lalu membuat widget WordPress kustom dan mengunggahnya ke hosting.
Cara Kerja Widget Kustom
WordPress telah menyediakan Widgets API untuk memudahkan Anda membuat widget kustom. Untuk membuat widget kustom, Anda dapat menggunakan class WP Widget. Class ini memiliki 20 fungsi yang dapat Anda gunakan.
Supaya widget dapat berfungsi, berikut ini adalah 4 function untuk persyaratan minimal yang harus Anda penuhi.
- _construct(): function constructor
- widget(): output dari widget
- form(): menentukan pengaturan widget pada dashboard
- update(): update pengaturan widget
Tentu saja terdapat metode lain yang menyediakan fungsionalitas lain. Anda dapat membaca halaman berikut ini sebagai referensi.
Langkah 1: Buat Widget Kustom
[ecko_alert color=”gray”]Penting: Jika Anda berencana membuat widget kustom pada website yang telah online, silakan lakukan backup terlebih dahulu.[/ecko_alert]
Dalam tutorial ini kami akan memandu Anda membuat widget kustom sederhana, yaitu menampilkan tulisan selamat datang. Tujuannya, jika Anda telah memahami alur pembuatannya, Anda dapat membuat widget yang lebih rumit sesuai kebutuhan pada website Anda.
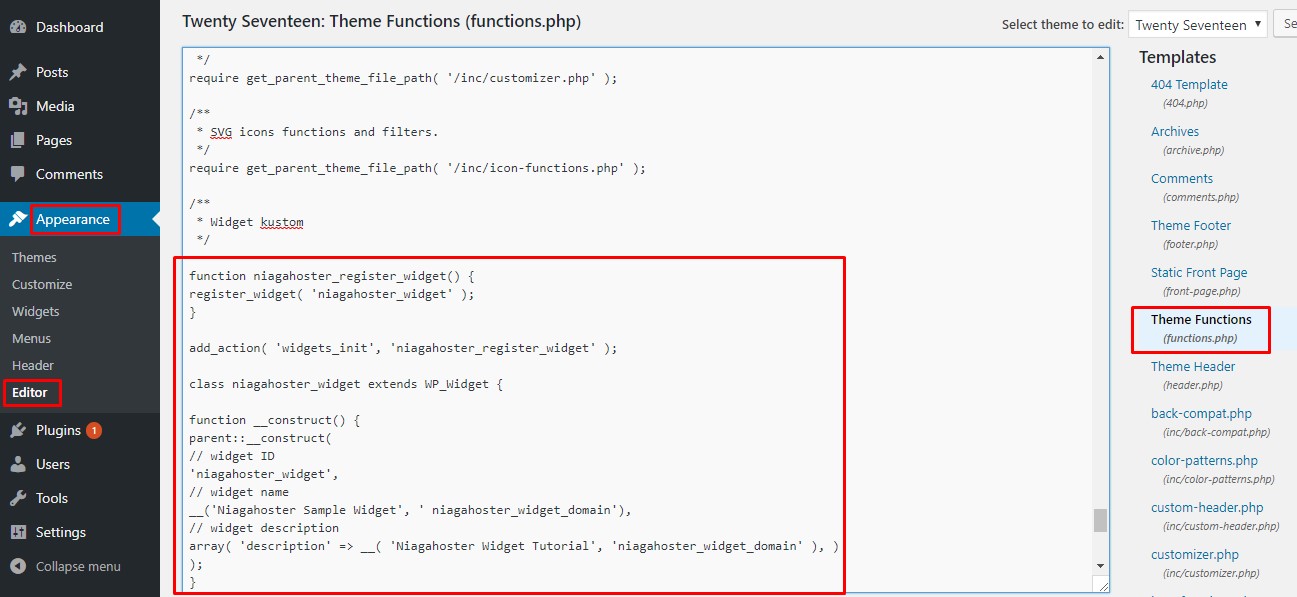
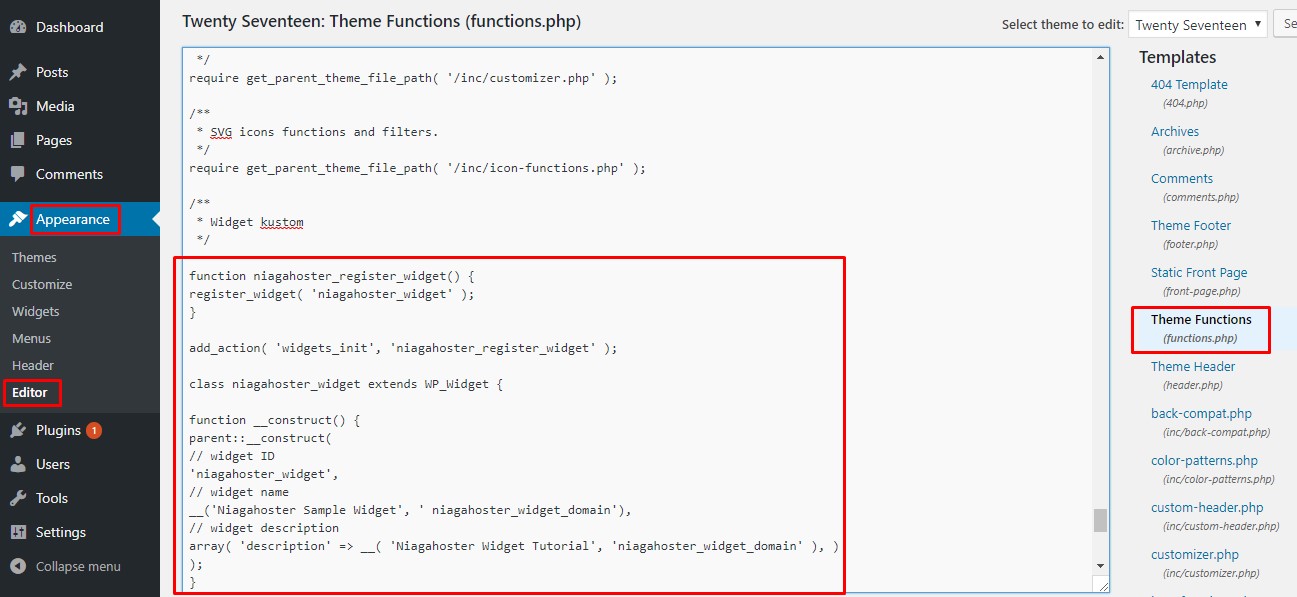
1. Di sini kami meletakkan kode pada file functions.php. Silakan buka text editor di komputer Anda kemudian buat class baru.
class Panduan Blog Online_widget extends WP_Widget {//Masukkan function di sini}2. Selanjutnya kami akan mengimplementasikan 4 fungsi yang sudah disebutkan sebelumnya satu per satu ke dalam class.
Yang pertama adalah method constructor, digunakan untuk menentukan ID, nama dari widget, serta deskripsi.
function __construct() {parent::__construct(// ID widget'niagahoster_widget',// nama widget__('Contoh Widget Panduan Blog Online', ' Panduan Blog Online_widget_domain'),// deskripsi widgetarray( 'description' => __( 'Tutorial Widget Panduan Blog Online', 'niagahoster_widget_domain' ), ));}3. Selanjutnya adalah mengatur tampilan widget melalui function widget().
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance['title'] );echo $args['before_widget'];//jika ada judulif ( ! empty( $title ) )echo $args['before_title'] . $title . $args['after_title'];//outputecho __( 'Halo, Selamat Datang di Blog Panduan Blog Online', 'niagahoster_widget_domain' );echo $args['after_widget'];}Pada langkah ini output dari widget telah dikonfigurasi sehingga akan menampilkan tulisan ‘Halo, Selamat Datang di Blog Panduan Blog Online’ dan menampilkan title yang dibuat oleh user ketika menambahkan widget.
4. Selanjutnya adalah mengatur back-end dari widget dengan menggunakan method form():
public function form( $instance ) {if ( isset( $instance[ 'title' ] ) )$title = $instance[ 'title' ];else$title = __( 'Default Title', 'niagahoster_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}Jika user membuat judul pada widget, kemudian judul tersebut akan dimasukkan ke dalam form HTML yang dibuat pada kode di atas. Jika judul tidak Anda masukkan di sana, secara otomatis sistem akan menggunakan judul bawaan yaitu Default Title.
5. Berikutnya adalah memasang function update untuk memperbarui widget setiap ada perubahan pada pengaturan.
public function update( $new_instance, $old_instance ) {$instance = array();$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';return $instance;}Script tersebut akan menampilkan judul yang dibuat.
6. Selanjutnya adalah menggunakan fungsi tambahan untuk mendaftarkan widget pada WordPress. Letakkan kode di bawah ini pada bagian luar dari class niagahoster_widget atau pada bagian atasnya.
function Panduan Blog Online_register_widget() {register_widget( 'niagahoster_widget' );}add_action( 'widgets_init', 'niagahoster_register_widget' );Fungsi baru tersebut akan mendaftarkan widget dengan menggunakan ID widget, di fungsi the_construct(). Kemudian widget_init akan digunakan untuk memuat widget tersebut ke dalam WordPress melalui method add_action().
Susunan script akan terlihat seperti kode di bawah ini, Anda cukup meletakkannya pada bagian akhir kode dari file functions.php:
function Panduan Blog Online_register_widget() {register_widget( 'niagahoster_widget' );}add_action( 'widgets_init', 'niagahoster_register_widget' );class Panduan Blog Online_widget extends WP_Widget {function __construct() {parent::__construct(// ID widget'niagahoster_widget',// nama widget__('Contoh Widget Panduan Blog Online', ' Panduan Blog Online_widget_domain'),// deskripsi widgetarray( 'description' => __( 'Tutorial Widget Panduan Blog Online', 'niagahoster_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance['title'] );echo $args['before_widget'];//if title is presentif ( ! empty( $title ) )echo $args['before_title'] . $title . $args['after_title'];//outputecho __( 'Halo, Selamat Datang di Blog Panduan Blog Online', 'niagahoster_widget_domain' );echo $args['after_widget'];}public function form( $instance ) {if ( isset( $instance[ 'title' ] ) )$title = $instance[ 'title' ];else$title = __( 'Default Title', 'niagahoster_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';return $instance;}}Anda dapat menambahkan kode tersebut pada website melalui FTP client atau editor WordPress melalui bagian functions.php dari template aktif yang Anda gunakan.

Tes Widget WordPress yang Sudah Dibuat
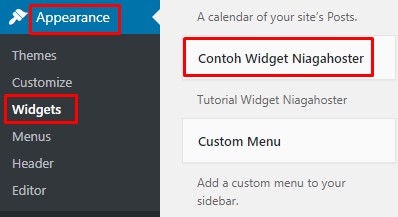
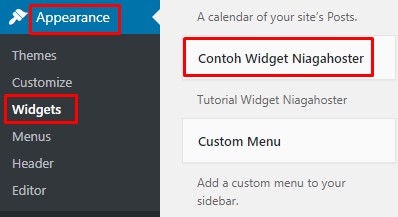
Untuk menambahkan widget, silakan pilih menu Appearance > Widgets. Anda akan melihat widget kustom yang telah Anda buat.

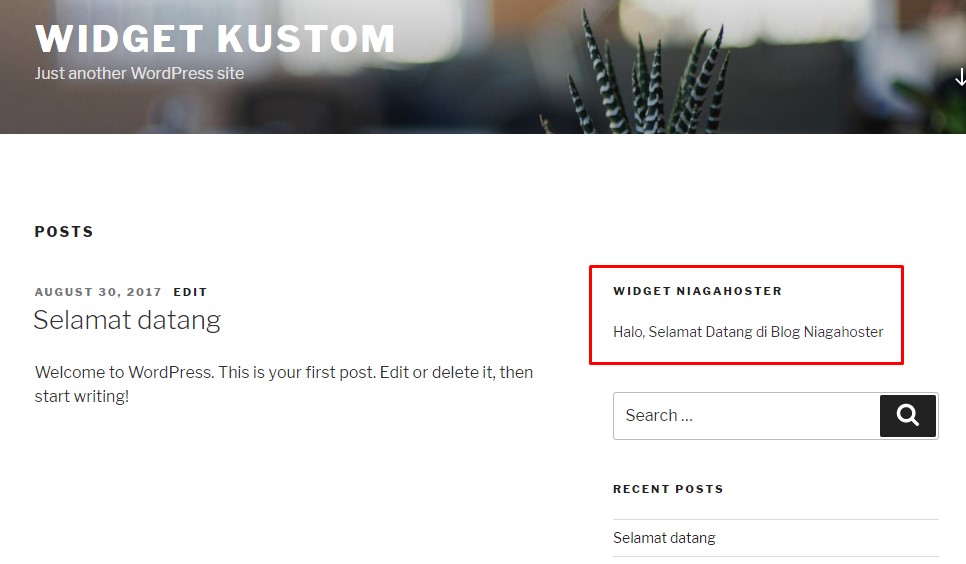
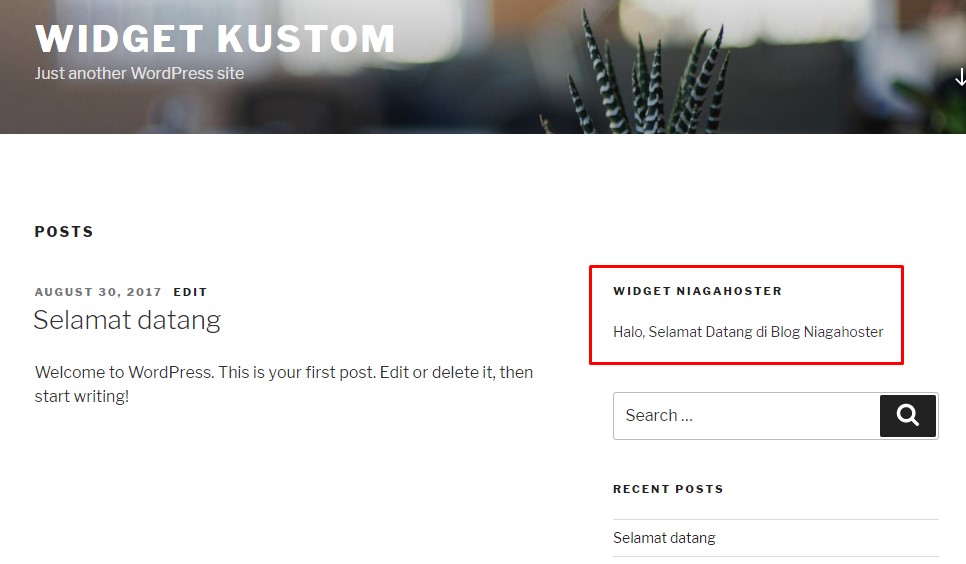
Anda tinggal melakukan drag pada lokasi yang diinginkan, misalkan sidebar. Hasil akhirnya akan terlihat seperti gambar di bawah ini.

Kesimpulan
Membuat widget WordPress secara kustom memang terdengar seperti pekerjaan sulit, terutama bagi Anda yang masih pemula. Tenang, sebenarnya tidak sesulit itu, kok. Kami telah menunjukkan kemudahannya dalam artikel ini. Anda pun juga bisa membuat widget kustom sendiri secara manual!
Jika Anda memiliki tips mengenai cara membuat widget kustom, silakan untuk berbagi melalui kolom komentar. Silakan Subscribe pada kolom yang tersedia untuk mendapatkan artikel terbaru dari kami.
Kini Anda bisa membuat website instan dengan WordPress langsung online dalam lima menit.
Ikuti tautan di bawah ini untuk mendapatkan informasi lebih lanjut!





No comments:
Post a Comment