Cara Membuat Live Chat di Website dengan Facebook MessengerCara Membuat Live Chat di Website dengan Facebook Messenger
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Cara membuat live chat di website seperti WordPress atau CMS lainnya dapat dilakukan dengan mudah menggunakan tool tambahan. Untuk WordPress, ada banyak tool live chat bisa Anda gunakan. Hanya saja, menemukan tool/plugin yang baik terkadang tidak mudah. Tidak semua tool tersedia secara gratis, atau jika ada yang gratis, biasanya tidak bekerja dengan baik.
Live chat sendiri dapat digunakan untuk menjawab pertanyaan yang diajukan oleh pengunjung website. Tentu fitur ini sangat berguna bagi Anda yang memiliki website online shop dan ingin meningkatkan kualitas layanan kepada konsumen.
Pada tutorial berikut ini, kami akan membahas cara memasang live chat dengan Facebook Messenger. Bagi para pengunjung, cara ini sangat mudah karena mereka hanya perlu login tersebih dahulu ke akun Facebook.
[ecko_alert color=”gray”]Jika Anda lebih memilih menggunakan tool selain Facebook Messenger, dapat mencoba live chat lain seperti yang kami bahas pada tutorial berikut ini.[/ecko_alert]
Apa yang Anda Butuhkan?
Untuk memulai langkah pada tutorial ini, Anda membutuhkan dua hal ini:
- Website WordPress – sebelumnya harus memiliki hosting yang telah Anda instal WordPress
Baca Juga: Cara Membuat Website Langkah Demi Langkah
Berikut adalah cara membuat live chat di website dengan Facebook messenger
Langkah 1: Buat Halaman Facebook
Persyaratan utama mengaktifkan tool live chat Facebook di website adalah memiliki halaman Facebook. Silakan buat Facebook Page terlebih dahulu jika Anda belum memilikinya. Tutorial lebih lengkap bisa Anda lihat pada halaman berikut ini.
Setelah memiliki halaman Facebook, selanjutnya Anda perlu melakukan pengaturan fitur live chat Facebook pada website Anda. Dalam tutorial ini kami menggunakan halaman Facebook Panduan Blog Online dan Panduan Blog Online.org.
Langkah 2: Pengaturan Live Chat
Cara membuat live chat di website dalam tutorial ini menggunakan bantuan tool online Zotabox. Tool ini memiliki beragam fitur menarik untuk keperluan marketing, salah satunya live chat.
Anda dapat melakukan pengaturan seperti tampilan dan pengunjung yang dapat melihat live chat di website anda. Selengkapnya silakan ikuti langkah-langkah di bawah ini.
1. Silakan akses Zotabox.
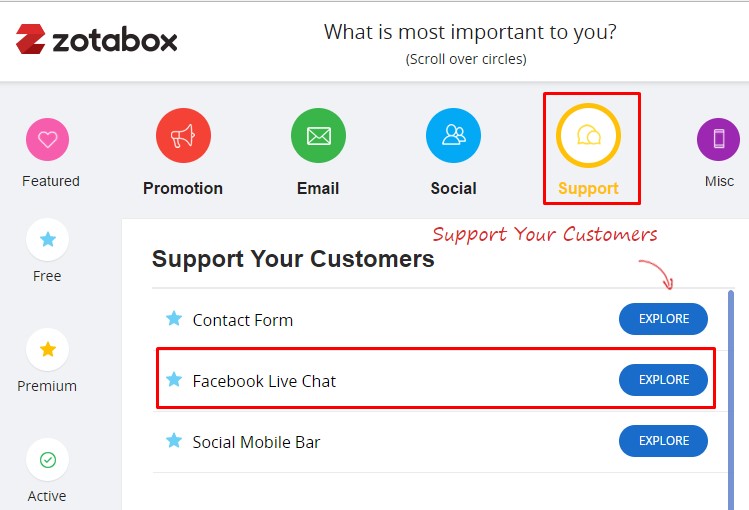
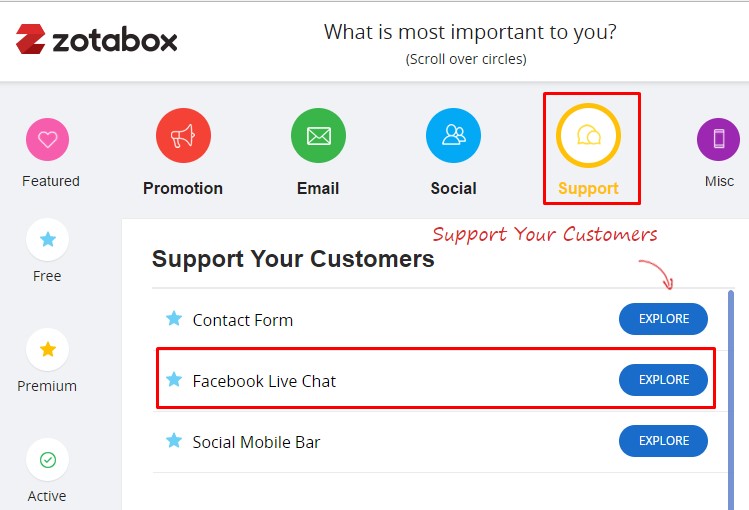
2. Pilih menu Support > Facebook Live Chat.

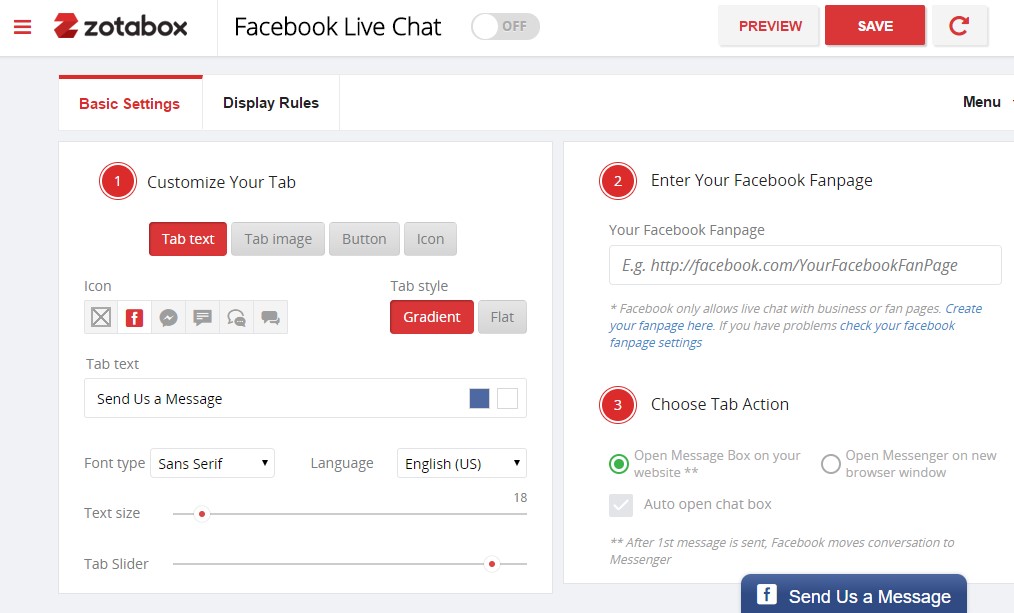
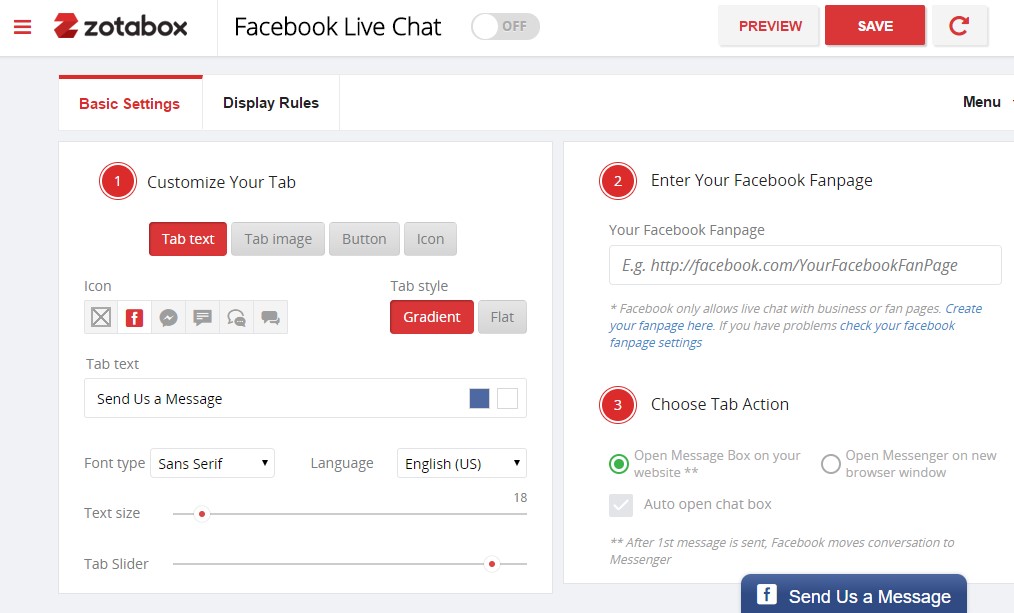
3. Pada tab Basic Settings, Anda dapat melakukan 3 jenis pengaturan.

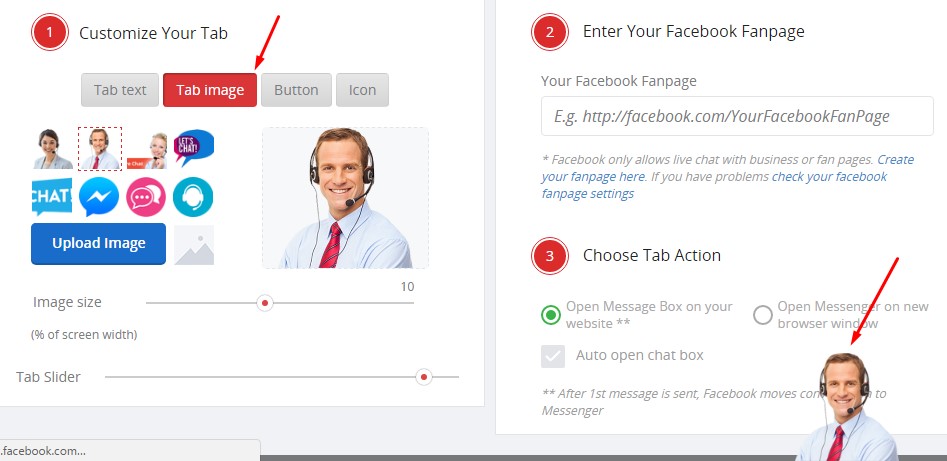
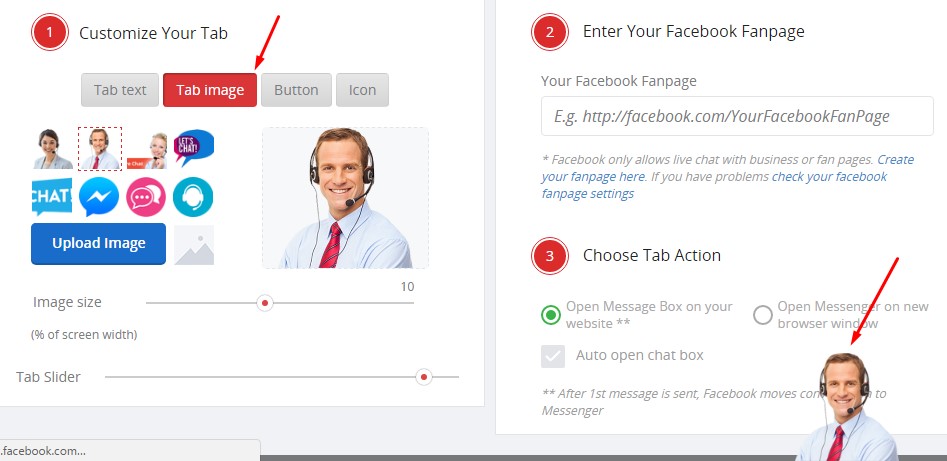
- Customize Your Tab – Anda dapat mengubah bentuk tombol chat yang akan ditampilkan. Ada empat jenis pilihan, yaitu berupa teks, gambar, tombol, dan ikon. Menariknya lagi, Anda dapat mengubah tampilannya dengan gambar figur seorang customer support. Selain itu Anda juga dapat mengubah ukuran dan posisi gambar.

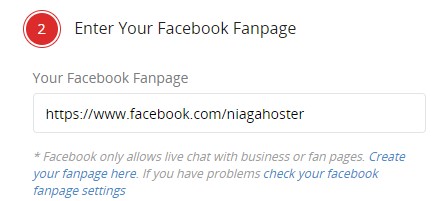
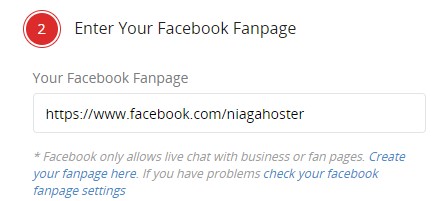
- Enter Your Facebok Fanpage – Silakan masukkan URL dari fanpage Facebook Anda. URL laman Panduan Blog Online sendiri adalah https://www.facebook.com/niagahoster. Silakan sesuaikan bagian ini dengan URL halaman Facebook Anda.

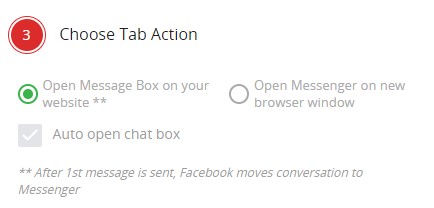
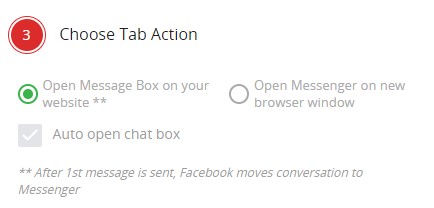
- Choose Tab Action – Ketika pengunjung menekan tombol live chat, Anda dapat menetapkan apakah mereka tetap di halaman yang sama atau membuka tab baru. Selain itu, ketika pengunjung membuka website, Anda dapat menentukan live chat terbuka otomatis atau harus diklik terlebih dahulu.

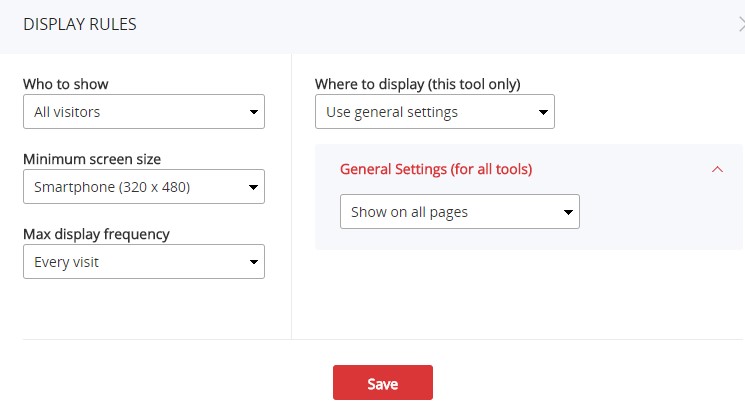
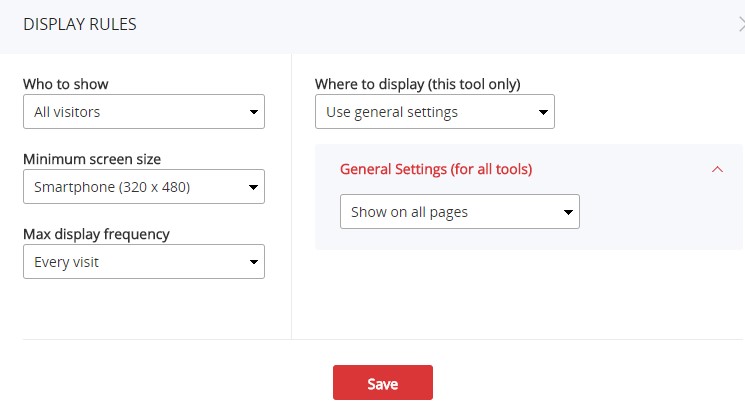
4. Pada bagian tab Display Rules Anda dapat melakukan beberapa pengaturan.

- Who to show – Siapa saja yang dapat melihat tombol chatting di website Anda.
- Minimum screen size – Untuk mengatur ukuran minimal perangkat yang akan menampilkan tombol live chat.
- Max display frequency – Seberapa sering tombol live chat akan ditampilkan.
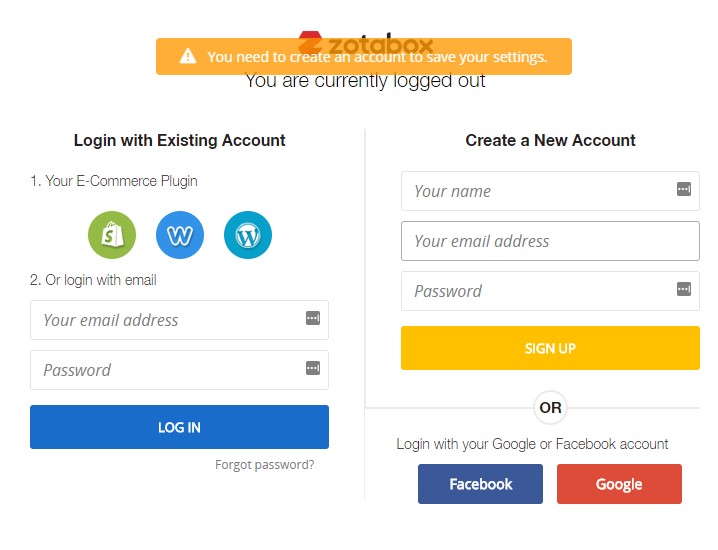
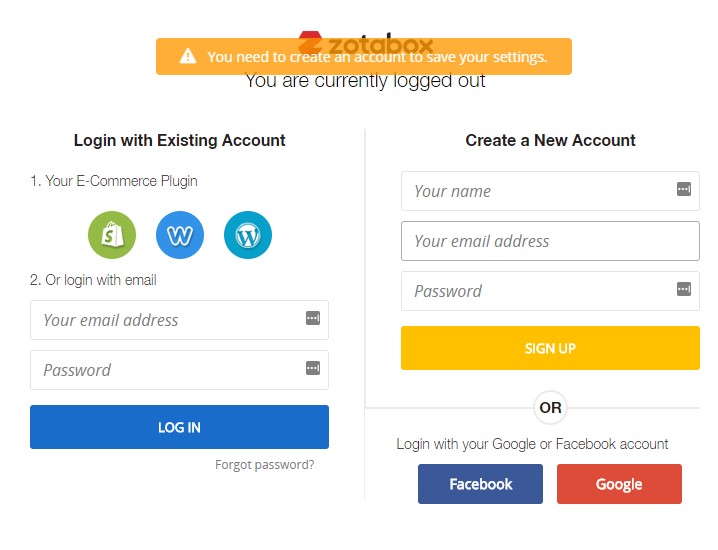
5. Setelah selesai melakukan pengaturan, silakan simpan dengan menekan tombol Save. Pada langkah ini Anda perlu membuat akun terlebih dahulu, atau login dengan menekan tombol verifikasi login Facebook maupun Google Anda.

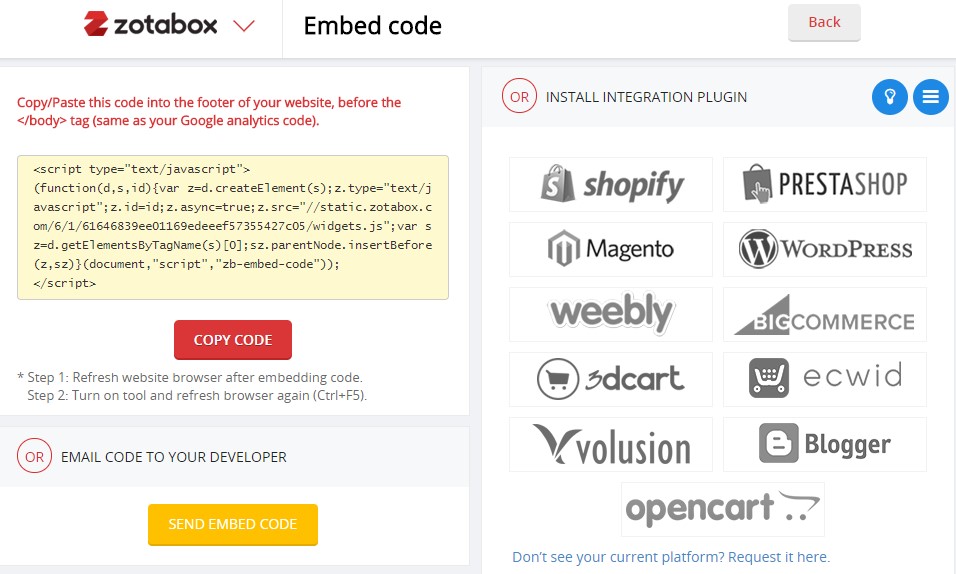
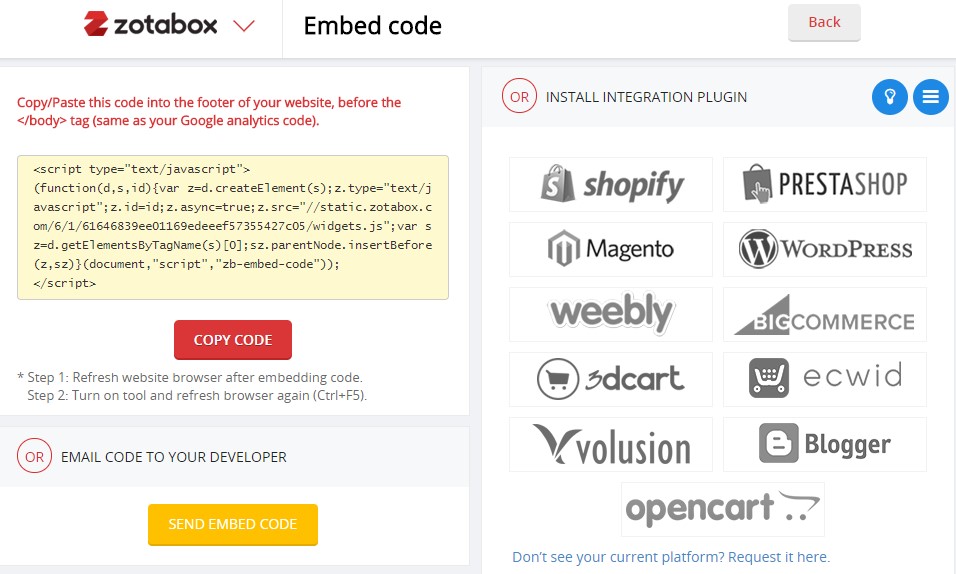
6. Untuk mendapatkan kode yang nantinya dipasang pada website Anda, silakan aktifkan dengan menekan tombol OFF menjadi ON yang ada di bagian atas.

Langkah 3: Pasang Kode di Website WordPress
Langkah selanjutnya adalah memasang tombol live chat di website anda. Ada beberapa pilihan untuk memasangnya yaitu dengan meletakkan kode tersebut pada baris sebelum tag </blody> atau dengan menginstal plugin.

Pada contoh ini kami meletakkannya pada bagian footer sebelum tag </body>. Berikut ini adalah langkah lengkapnya:
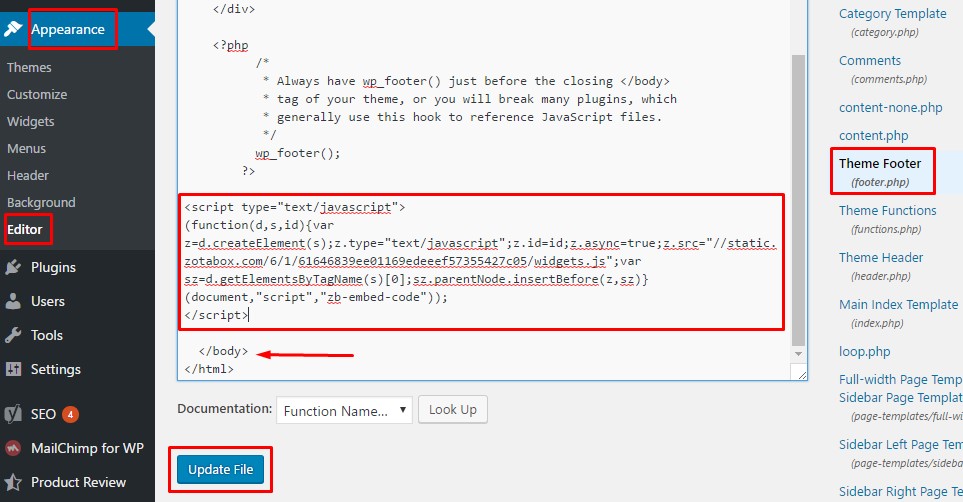
1. Login ke dashboard WordPress
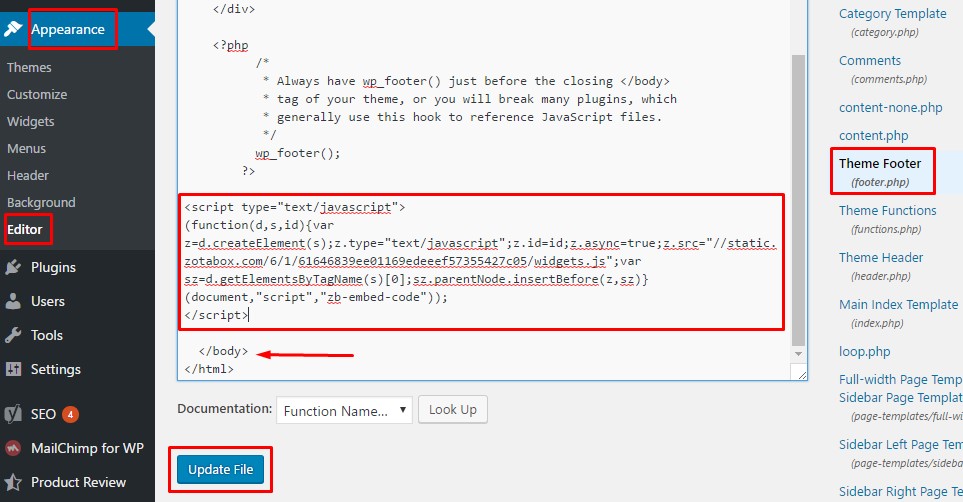
2. Klik menu Apperance > Editor dan klik footer.php.
3. Letakkan kode yang sebelumnya disalin sebelum tag </body>, kemudian klik tombol Update File.

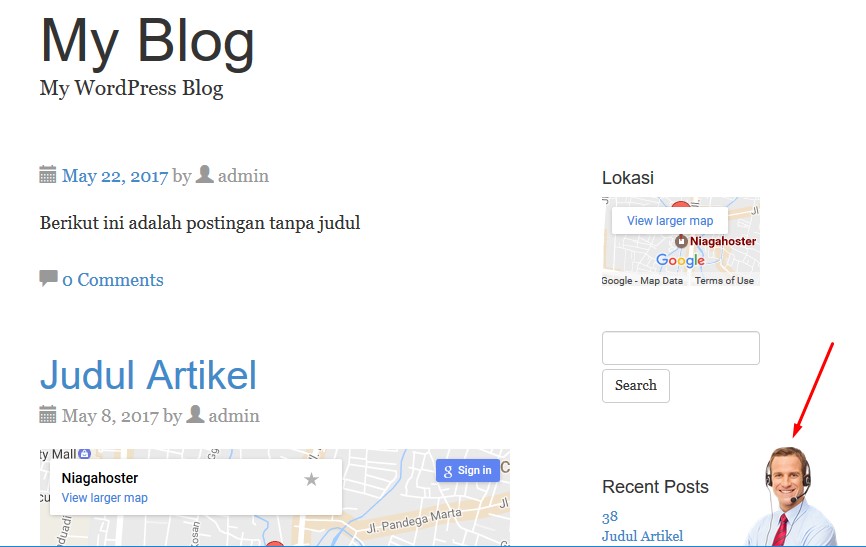
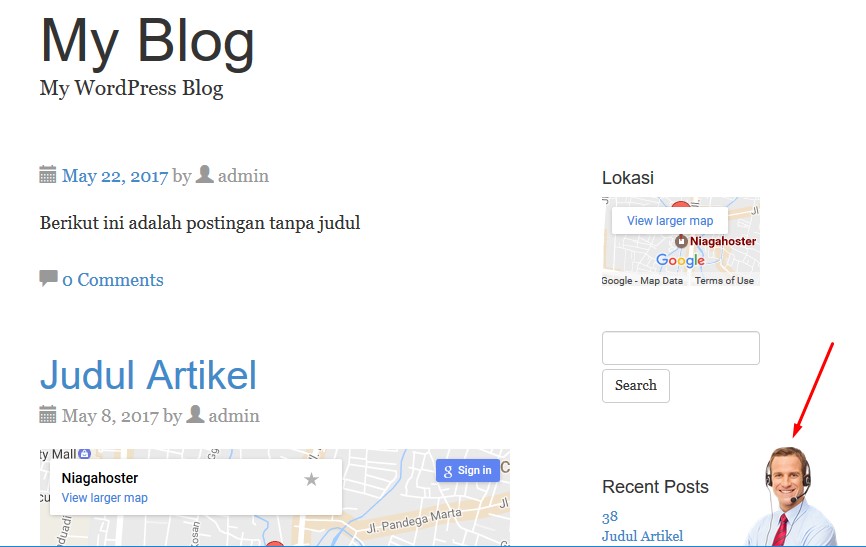
Pada langkah ini, tombol live chat Facebook sudah berhasil ditambahkan pada website Anda. Untuk melakukan pengecekan silakan akses website Anda. Jika berhasil Anda akan melihat gambar seperti di bawah ini.

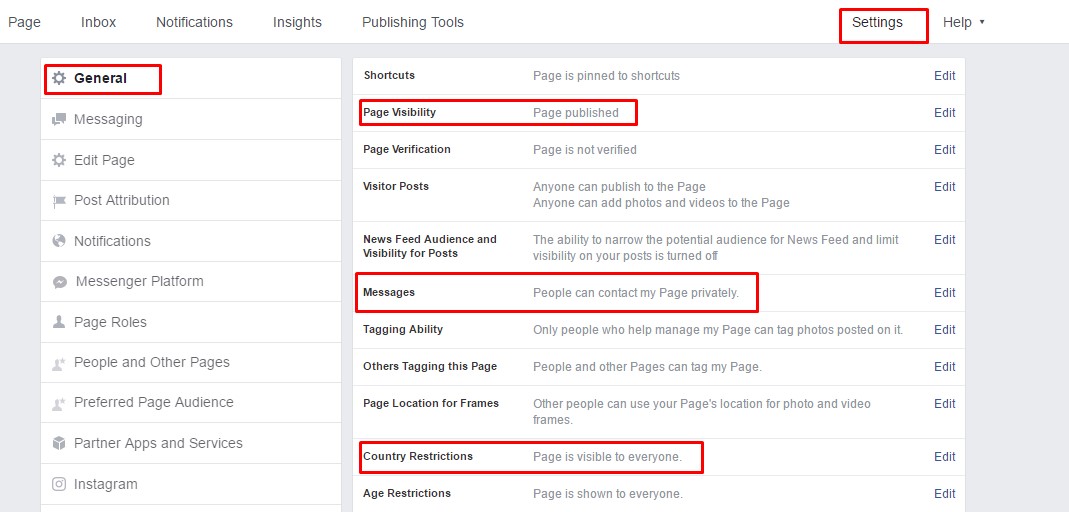
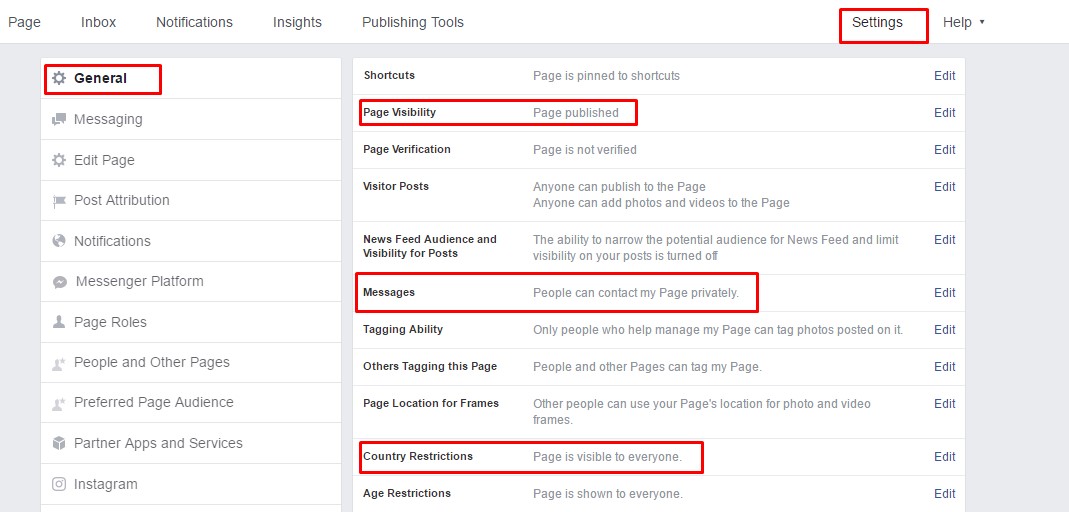
Jika Facebook Messenger anda bermasalah, kemungkinan halaman Facebook anda belum dikonfigurasi untuk dapat menerima pesan. Silakan buka halaman Facebook anda, kemudian klik menu Settings > General dan lakukan pengaturan pada bagian Page Visibility, Messeges dan Country Restrictions.

[ecko_alert color=”gray”]Agar dapat membalas pesan pengunjung blog supaya respon lebih cepat, silakan instal aplikasi Pages Manager di smartphone Anda.[/ecko_alert]
Baca Juga: Template WordPress Gratis untuk Website Responsif
Kesimpulan
Kini Anda telah mengetahui cara membuat live chat di website WordPress dengan mudah. Selanjutnya Anda hanya tinggal menunggu chat dari pelanggan dan membalasnya melalui desktop maupun smartphone. Ingat, semakin cepat respon Anda, bisnis Anda akan semakin disukai pelanggan.
Jika Anda memiliki pertanyaan atau masukan mengenai artikel ini, jangan ragu untuk meninggalkan komentar pada kolom yang tersedia. Jangan lupa klik Subscribe untuk mendapatkan update artikel terbaru langsung ke email Anda. Selamat mencoba. 🙂













No comments:
Post a Comment