Membuat Formulir Kontak WordPress dengan Contact Form 7Membuat Formulir Kontak WordPress dengan Contact Form 7
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Formulir kontak pada website memiliki manfaat cukup besar bagi website bisnis Anda. Selain memudahkan pengunjung menghubungi Anda langsung melalui website, adanya formulir kontak juga dapat mengurangi spam.
Cara paling mudah membuat formulir kontak WordPress adalah dengan menggunakan plugin. Ada banyak plugin yang bisa Anda gunakan, salah satunya adalah Contact Form 7.
Dengan lebih dari 3 juta instalasi aktif, Contact Form 7 adalah plugin formulir kontak yang paling banyak digunakan di seluruh dunia hingga saat ini. Penggunaan yang mudah adalah daya tarik utama plugin ini. Demikian juga alasan tutorial formulir kontak kami menggunakan Contact Form 7. Siapapun dapat menggunakannya dengan mudah, bahkan pengguna awam sekalipun.
Apa yang Anda Butuhkan?
Sebelum melanjutkan langkah pada tutorial ini, pastikan bahwa Anda memiliki:
Langkah 1: Instal Contact Form 7
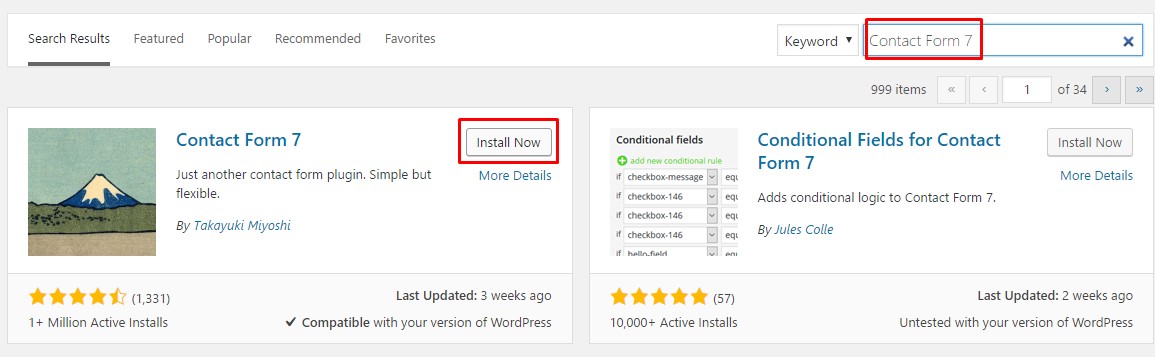
1. Login ke dashboard admin WordPress kemudian klik menu Plugins > Add new yang ada di bagian kiri halaman.
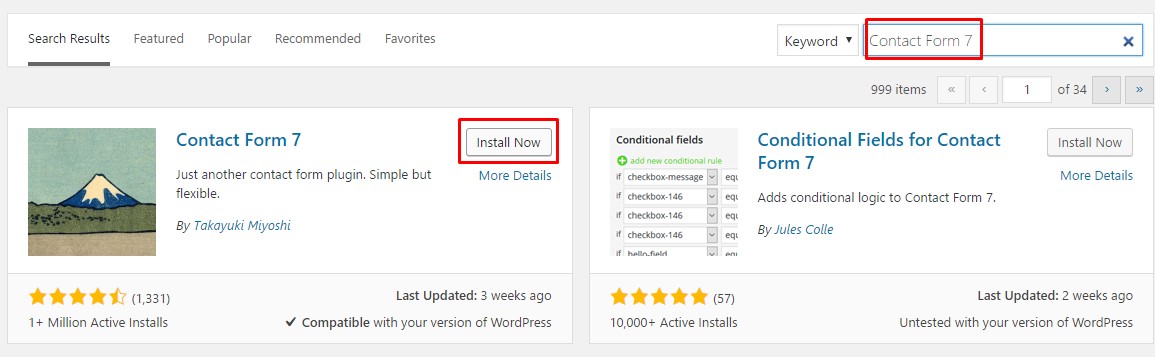
2. Silakan lakukan pencarian Contact form 7 para search bar, kemudian klik tombol Install Now.

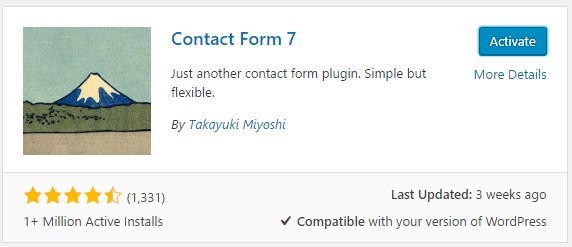
3. Setelah proses instalasi selesai, silakan tekan tombol Activate untuk mengaktifkan plugin.

Langkah 2: Aktifkan Plugin
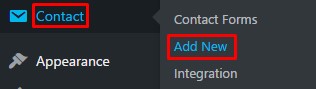
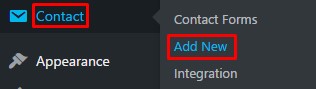
Setelah plugin aktif, Anda akan melihat menu baru bernama Contact di sebelah kiri.
1. Silakan pilih menu Contact > Add new untuk membuat formulir kontak baru.

2. Buat judul untuk formulir kontak Anda, misalnya WordPress Contact Form.
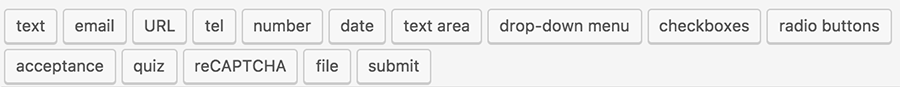
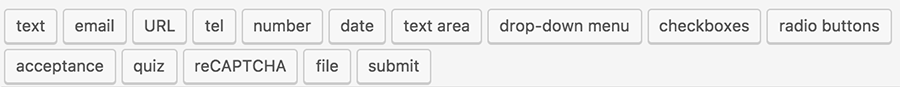
3. Beberapa label sudah terisi guna membantu Anda memulai pembuatan formulir kontak. Anda dapat menghapus atau menambahkan label serta form input dengan memilihnya pada bagian atas area teks. Apabila Anda belum mengerti apa yang perlu Anda pilih, silakan tekan tombol Save. Anda dapat melakukan pengaturan lebih lanjut di lain waktu.

4. Anda dapat menambah dan mengurangi elemen sesuai dengan keinginan, misalnya mengubah bahasa tampilan. Bagian yang terdapat tanda bintang *, berarti wajib diisi.

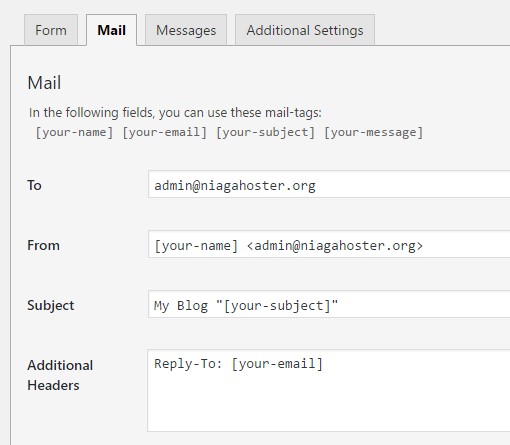
Langkah 3: Tetapkan Format Email
Ketika pengunjung mengirimkan email melalui formulir kontak, secara otomatis Anda akan menerima email yang berisi nama, detail kontak, serta body dari pesan Anda.
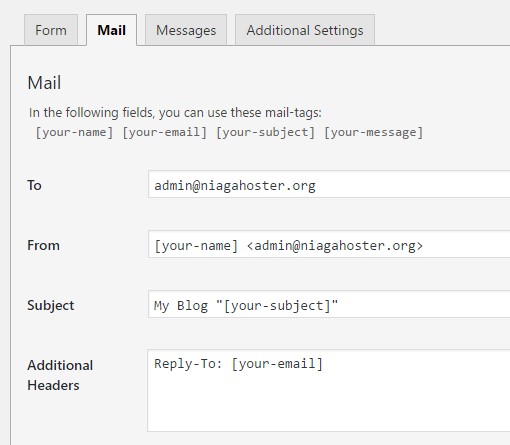
Anda dapat melakukan pengaturan email melalui tab Mail. Anda dapat melakukan percobaan dengan menambahkan beberapa kode di sini.
[ecko_alert color=”gray”]PENTING – Pastikan Anda memasukkan alamat email aktif pada form To. Ini adalah email untuk menerima pesan.[/ecko_alert]

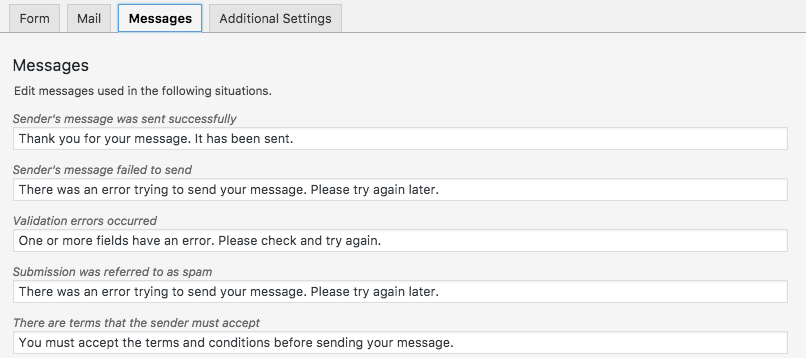
Langkah 4: Atur Tampilan
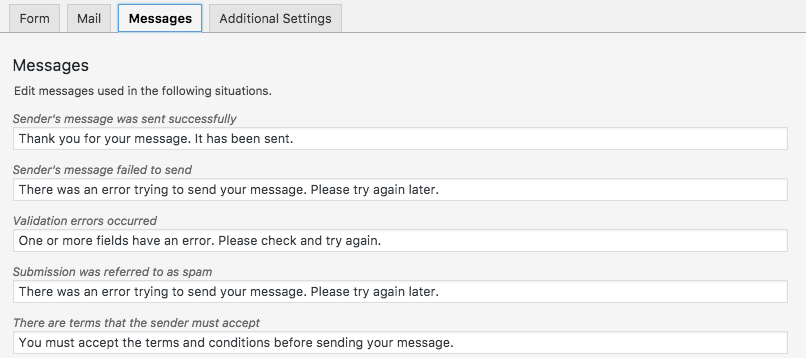
Pada bagian tab Messages, Anda dapat mengatur pesan yang tampil ketika visitor mengirimkan pesan. Sebagai contoh, ketika pengunjung berhasil mengirimkan pesan Anda dapat menampilkan notifikasi bahwa pesan telah terkirim. Begitu juga jika pesan tidak terkirim, Anda dapat menampilkan notifikasi bahwa pesan tidak berhasil terkirim. Silakan lakukan percobaan dan gunakan sesuai dengan keinginan Anda.

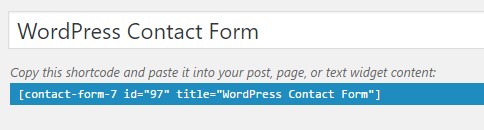
Langkah 5: Simpan dan Publish Formulir Kontak
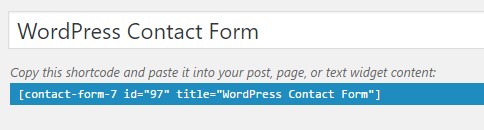
Setelah selesai melakukan pengaturan, silakan simpan dengan menekan tombol Save. Setelah berhasil disimpan, maka shortcode akan terlihat di bagian atas, seperti yang terlihat pada gambar di bawah ini.

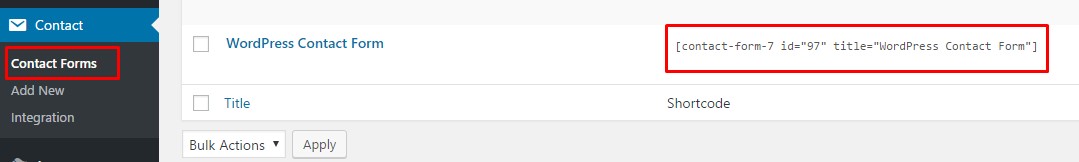
Untuk menerbitkan formulir kontak, Anda dapat mengikuti langkah di bawah ini.
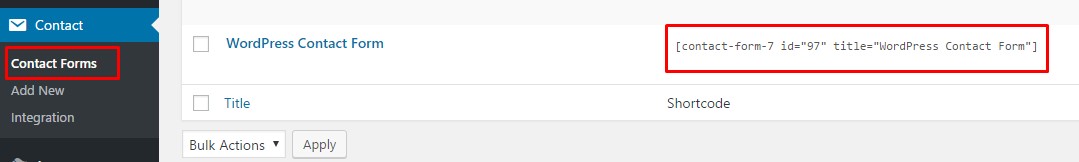
1. Pilih shortcode yang akan digunakan dengan memilih menu Contact Form > nama kontak form Anda. Kemudian, salin shortcode tersebut.

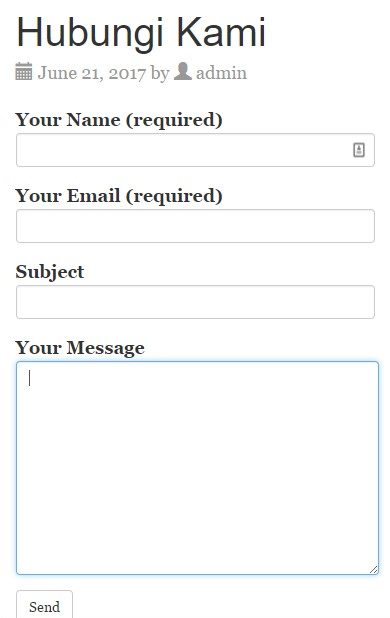
2. Paste shortcode ke dalam halaman, postingan, maupun widget tempat Anda ingin menampilkannya. Pada contoh ini kami meletakkannya di suatu halaman dengan memilih menu Pages > Add New.

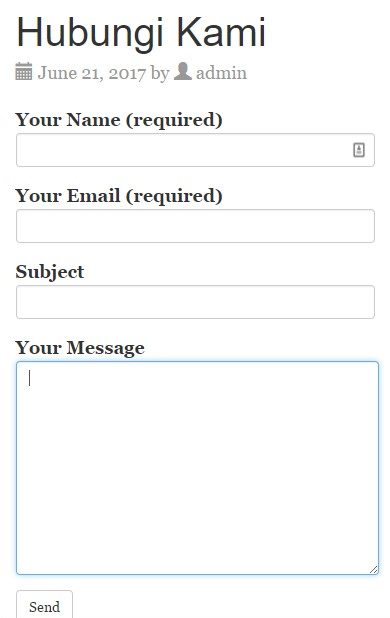
3. Hasilnya terlihat seperti gambar di bawah ini.

Langkah 6: Tes Formulir Kontak
Tes formulir kontak penting untuk dilakukan. Tujuannya adalah untuk memastikan apakah tampilan yang muncul telah sesuai harapan dan dapat berfungsi dengan baik.
Untuk melakukan hal tersebut, silakan akses website Anda dan kirim pesan melalui formulir tersebut. Apabila pesan telah berhasil terkirim, Anda akan melihat notifikasi seperti gambar di bawah ini.

Kesimpulan
Mudah, bukan?
Tutorial ini telah menjelaskan cara setting contact form 7 yang Anda butuhkan mengenai pembuatan formulir kontak website WordPress dengan plugin Contact Form 7. Bila Anda masih memiliki pertanyaan, jangan ragu untuk menyampaikannya pada kolom komentar di bagian bawah halaman ini.
Klik Subscribe sekarang untuk mendapatkan update artikel terbaru langsung dari email Anda! ?













No comments:
Post a Comment