Cara Meningkatkan Kecepatan Blog dengan Mengubah Skala GambarCara Meningkatkan Kecepatan Blog dengan Mengubah Skala Gambar
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Mengecilkan skala gambar dapat Anda manfaatkan sebagai salah satu cara meningkatkan kecepatan blog. Jika Anda mengecilkan gambar langsung pada website, gambar yang dikurangi skalanya tetap memiliki ukuran yang sama pada CSS atau HTML.
Sebagai contoh, pengguna mengunggah gambar ke website dengan dimensi 400 x 400 piksel dan digunakan untuk thumbnail berukuran 40 x 40 piksel menggunakan HTML/CSS. Ini artinya, browser akan mengunduh file gambar dengan ukuran besar terlebih dahulu dan mengecilkannya sebelum ditampilkan.
[ecko_alert color=”gray”]Baca juga: Cara Mempercepat Loading Blog dengan Minify CSS, HTML, dan JavaScript[/ecko_alert]
Cara efisien yang bisa Anda lakukan adalah mengecilkan ukuran gambar menjadi 40 x 40 piksel, sehingga browser tidak perlu mengunduh dan mengecilkan gambar tersebut sebelum ditampilkan.
Manfaat Mengubah Skala Gambar
Menggunakan gambar dengan ukuran yang sesuai dapat menghemat banyak space serta meningkatkan performa website Anda, terutama ketika diakses melalui perangkat mobile atau tablet. Gambar dengan skala kecil akan memakan space yang lebih sedikit. Hal ini akan membuatnya lebih cepat dibuka serta mengurangi penggunaan resource. Mengubah skala gambar juga merupakan salah satu hal yang direkomendasikan oleh tool optimasi website. Dalam jangka panjang, optimasi ini dapat memberikan skor SEO yang lebih baik dan membantu meningkatkan ranking situs di Google.
Apa yang Anda Butuhkan?
Sebelum memulai tutorial ini, ada beberapa hal yang Anda perlukan.
- Akses FTP (terutama ke direktori gambar)
- Editor gambar (Paint, atau editor online seperti picresize)
Langkah 1: Analisa Website Anda
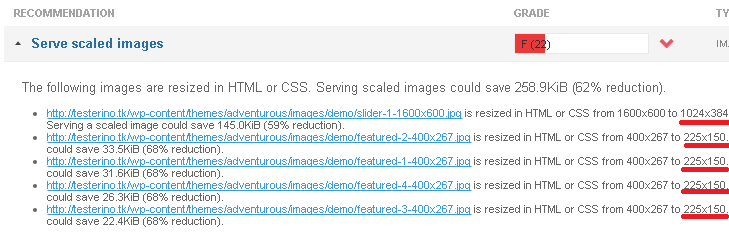
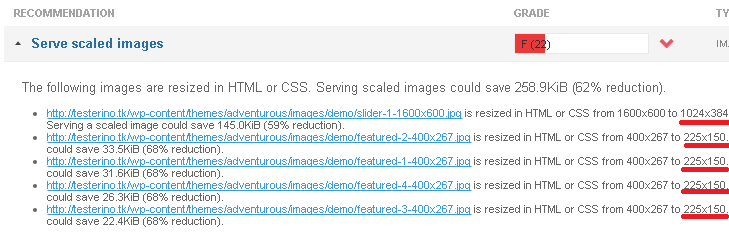
Dalam langkah ini, kami menyarankan Anda untuk menggunakan GTMetrix karena tool ini dapat memberikan rekomendasi gambar yang tepat. Sebagai contoh, berikut adalah hasil analisa website WordPress menggunakan GTMetrix dan memberikan rekomendasi ukuran gambar.

Berdasarkan hasil analisa di atas, skala gambar perlu dikurangi sekitar 50%. Semakin banyak gambar yang skalanya diperkecil, semakin cepat pula gambar tersebut akan dimuat.
Langkah 2: Cara Meningkatkan Kecepatan Blog dengan Mengecilkan Ukuran Skala dan Mengganti Gambar
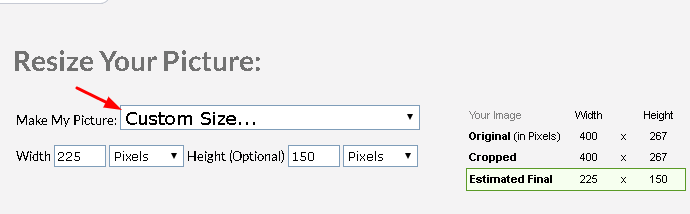
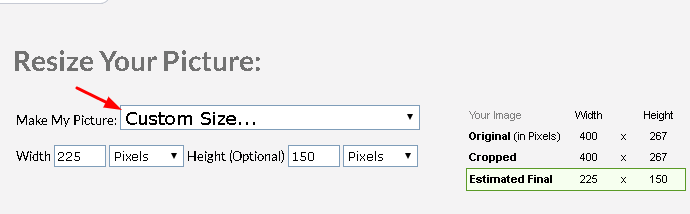
Anda perlu mengunduh gambar terlebih dahulu apabila ingin memperkecil skala gambar. Gambar yang ada pada Langkah 1 dapat diunduh menggunakan FTP client. Setelah itu, silakan perkecil ukuran gambar menggunakan editor gambar sederhana seperti Windows Paint. Jika Anda ingin melakukannya secara online, Anda dapat menggunakan tool yang banyak tersedia, salah satunya adalah picresize.

Sebaiknya file gambar menggunakan nama yang sama dengan gambar sebelumnya. Dengan cara ini, Anda hanya perlu melakukan replace gambar lama tanpa melakukan perubahan pada script/code. Jika gambar lama sudah di-replace semua dengan gambar baru, saatnya untuk melakukan pengetesan.
Langkah 3: Tes Perubahan
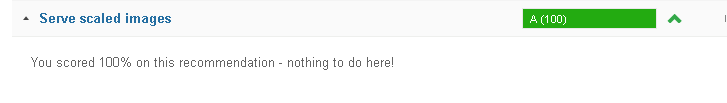
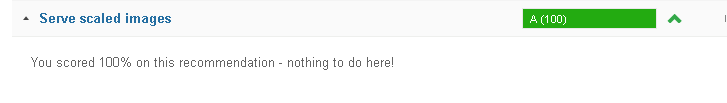
Sebagai pembanding, berikut adalah hasil pengetesan setelah mengunggah gambar dengan skala yang diperkecil.

Hal yang paling penting adalah memastikan gambar baru yang diunggah memiliki nama yang sama untuk menghindari Error 404.
Kesimpulan
Pada tutorial cara meningkatkan kecepatan blog kali ini, Anda telah belajar bagaimana mengecilkan skala gambar sesuai dengan kebutuhan website. Skala gambar yang diperkecil akan mengurangi penggunaan resource, terutama dalam meningkatkan kecepatan serta performa website. Menariknya lagi, Anda dapat melakukan hal ini tanpa memerlukan pengetahuan coding.
Apakah Anda masih memiliki pertanyaan? Jangan ragu sampaikan melalui kolom komentar pada bagian akhir halaman ini. Subscribe sekarang untuk terus mendapatkan ulasan terbaru seputar dunia online langsung dari website Anda 🙂




No comments:
Post a Comment