Cara Membuat Next Page di Blog (WordPress) – Panduan Blog OnlineCara Membuat Next Page di Blog (WordPress)
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Jika Anda sering menulis artikel yang cukup panjang di blog, mungkin pembaca akan merasa bosan atau kesulitan membacanya. Namun, terkadang mau tidak mau, Anda harus menulis artikel yang panjang agar bisa memberikan penjelasan yang lengkap.
Terdapat dua cara untuk membuat next page di WordPress. Cara pertama adalah menggunakan kode [ecko_alert color=”gray”]<!––nextpage––>[/ecko_alert]
Cara kedua adalah dengan menggunakan plugin. Bagi Anda yang tidak terbiasa menggunakan kode, tidak perlu khawatir karena kode untuk next page singkat dan cara menggunakannya pun mudah.
Cara membuat next page di blog menggunakan kode:
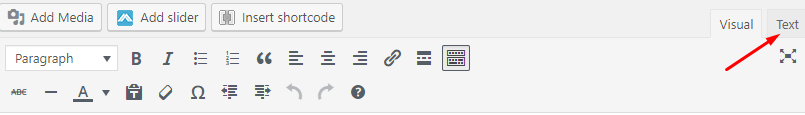
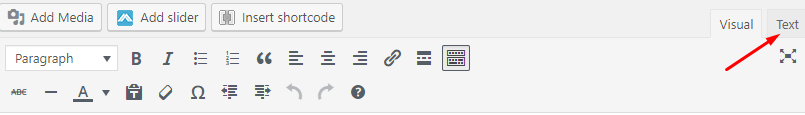
1. Buka text editor WordPress

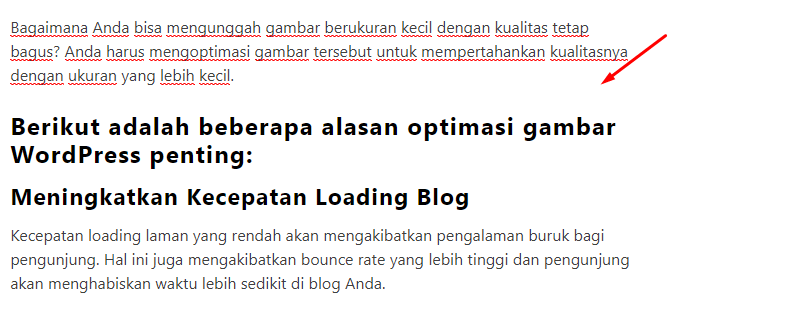
2. Pilih bagian artikel mana yang ingin dipotong.
Misalnya, kami akan membuat tombol next page di atas sub heading “Berikut adalah beberapa alasan optimasi gambar WordPress penting”

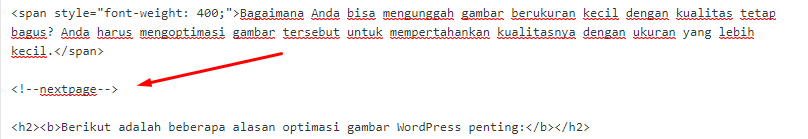
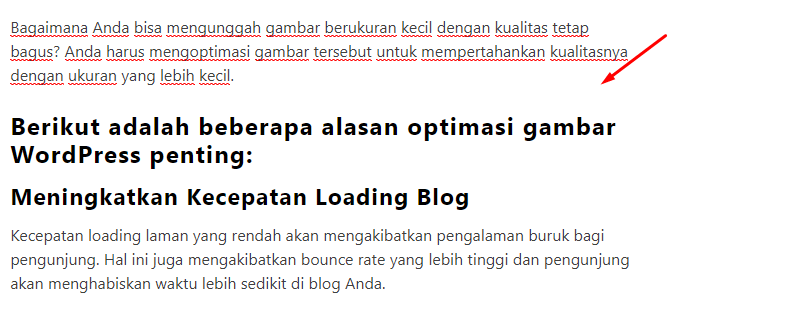
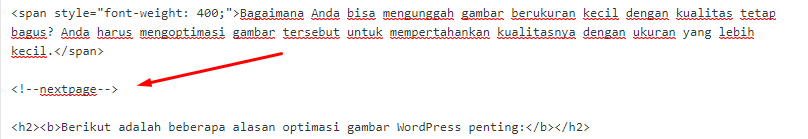
3. Letakkan kode <!––nextpage––> di bagian artikel yang akan dipotong

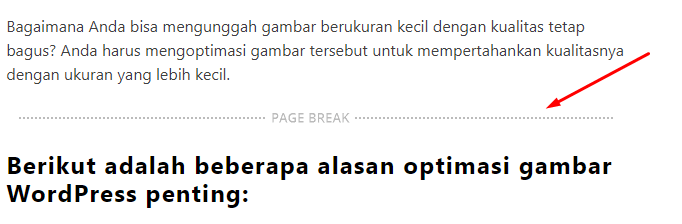
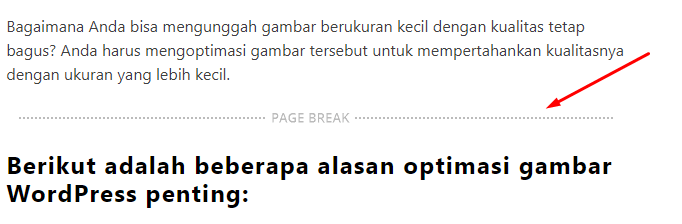
4. Jika Anda membuka visual editor WordPress, akan terlihat hasilnya seperti di bawah ini.

5. Anda berhasil membuat next page di blog (WordPress).
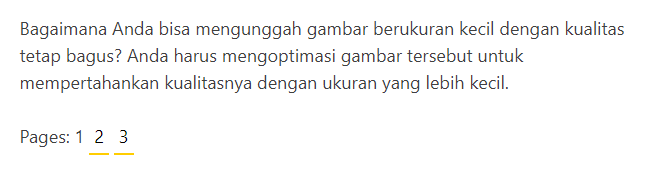
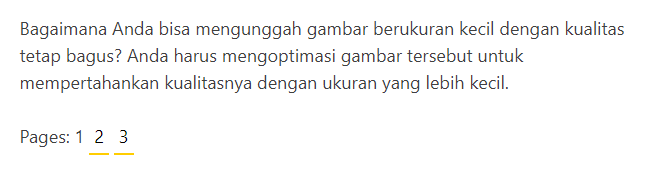
Tombol next page di post Anda akan terlihat seperti di bawah ini:

Cara membuat next page kedua adalah dengan menggunakan plugin. Dengan memanfaatkan plugin bukan berarti Anda akan terbebas dari kode. Beberapa plugin mengharuskan Anda untuk memasukkan beberapa kode ke tema yang digunakan untuk mengaktifkannya. Walaupun begitu, kelebihan menggunakan plugin adalah Anda bisa mengubah gaya tombol next sesuai keinginan Anda.
Baca Juga: Template WordPress Gratis untuk Website Responsif
Berikut adalah beberapa plugin untuk membagi artikel menjadi beberapa halaman:
WP-Page Navi merupakan plugin next page paling populer di WordPress dengan jumlah instalasi aktif sebanyak lebih dari 900.000 instalasi. Plugin ini bisa berjalan hampir di semua versi WordPress dan di berbagai tema WordPress.
Meskipun jumlah pengguna aktif WP Paginate baru sekitar 60.000 pengguna, plugin ini layak dicoba. WP Paginate menyediakan fitur yang memungkinkan Anda untuk membagi comment section menjadi beberapa halaman. Tentu fitur ini berguna bagi para blogger yang banyak mendapatkan komentar di blognya sehingga bagian komentar terlihat lebih rapi.
Plugin ketiga ini memiliki jumlah pengguna yang lebih sedikit dibanding dua plugin sebelumnya, yaitu 1000 pengguna. Namun, Alphabetic Pagination juga layak dicoba karena plugin ini kompatibel dengan WooCommerce.
Plugin ini juga memungkinkan Anda untuk membagi artikel menjadi beberapa halaman berdasarkan urutan alfabet. Tentu ini berguna bagi para pemilik toko online agar bisa membuat produknya terlihat lebih rapi di etalase onlinenya.
Pagination for Post memungkinkan Anda untuk menambah judul, menghilangkan angka dan menggantinya menjadi Next/Previous, hingga mengubah tombol next page dengan menggunakan gambar. Plugin terakhir ini memiliki versi gratis dan versi pro.
[ecko_button color=”blue” size=”large” url=”https://www.niagahoster.co.id/ebook/333-maha-tips-optimasi-wordpress-2017″]Download E-Book: 333 Maha Tips Optimasi WordPress[/ecko_button]
Kesimpulan
Membuat next page berguna untuk membagi artikel yang panjang menjadi beberapa bagian sehingga pembaca tidak akan merasa jenuh ketika membacanya.
Anda bisa menggunakan kode untuk membuat next page, tetapi kekurangannya adalah tampilannya default dari WordPress. Jika ingin mengubah tampilan tombol next page, Anda bisa menggunakan plugin yang tersedia di WordPress.
Demikian artikel mengenai cara membuat next page di WordPress. Klik subscribe pada blog Panduan Blog Online untuk mendapatkan tips dan trik terbaru mengenai blog, website, web hosting, dan bisnis online. Jangan ragu untuk menghubungi kami jika Anda mengalami kesulitan dalam menerapkan tips-tips di atas. Selamat mencoba tips-tips kami!






No comments:
Post a Comment