Cara Mempercepat Loading Blog Dengan Gambar Progressive JPEGCara Mempercepat Loading Blog Menggunakan Gambar Progressive JPEG
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Salah satu hal yang cukup krusial namun kerap terlewat dalam blog adalah optimasi pada gambar. Dalam tutorial ini, secara spesifik kami akan membahas cara mempercepat loading blog dengan optimasi baseline JPEG menjadi progressive JPEG.
Apa Perbedaan Gambar Baseline JPEG dan Progressive JPEG?
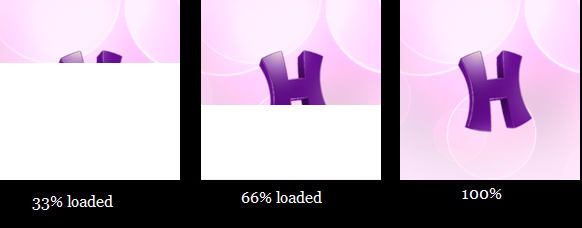
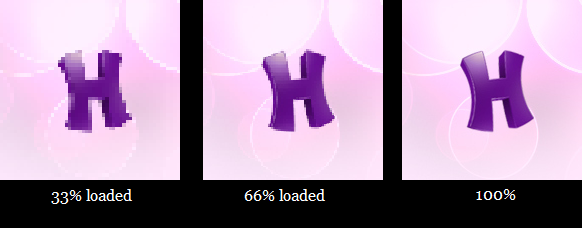
Pada umumnya, loading gambar JPEG dimulai dari atas ke bawah. Cara ini biasa disebut dengan Gambar Baseline. Sementara itu, Progressive JPEG akan menampilkan gambar langsung secara keseluruhan, diawali dengan kualitas piksel rendah kemudian tampil sepenuhnya secara perlahan.
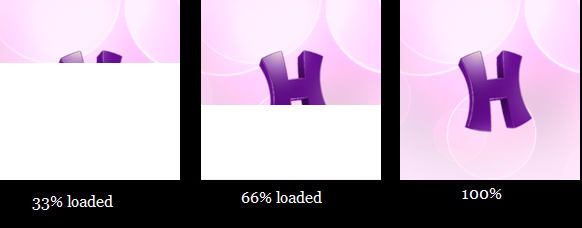
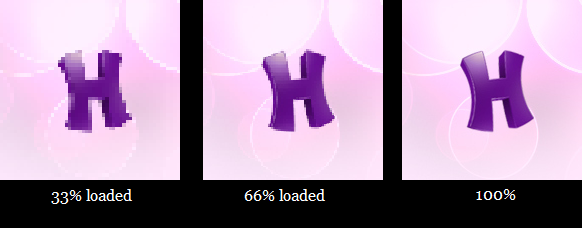
Di bawah ini Ada dapat melihat perbedaan Baseline JPEG dan Progressive JPEG.
1. Proses loading Baseline JPEG

2. Proses loading Progressive JPEG

Cara Kerja Gambar Progressive JPEG dalam Meningkatkan Performa Website
Selain tampilan yang lebih baik, ukuran gambar Progressive JPEG lebih kecil 2% hingga 10% dibandingkan dengan gambar Baseline. Hal ini tentu saja akan meningkatkan performa serta kecepatan loading website Anda.
Request ke server juga akan lebih singkat dan efisien, sehingga mengurangi pengguna resource seperti bandwidth dan disk space dari hosting yang digunakan. Hal ini tentu akan membuat kinerja website lebih efisen, terutama jika Anda menggunakan layanan hosting gratis ataupun shared hosting.
Website dengan gambar baseline JPEG berjumlah banyak akan terbantu karena perubahan ke Progressive JPEG. Akses pengunjung ketika membuka website Anda melalui perangkat mobile akan lebih cepat. Koneksi internet lambat pun dapat dengan leluasa mengakses website yang berisi gambar Progressive JPEG.
[ecko_alert color=”gray”]PENTING: Beberapa browser (misalnya Internet Explorer versi sebelum Windows 7) tidak mendukung gambar progressive JPEG.[/ecko_alert]
Apa yang Anda Butuhkan?
Sebelum memulai tutorial ini, pastikan bahwa Anda memiliki:
Langkah 1: Analisa Website Anda
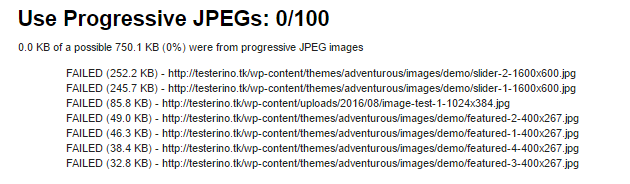
Untuk mendapatkan gambar baseline JPEG yang dapat diganti dengan progressive JPEG pada blog, di sini kami akan menggunakan WebPageTest.org.
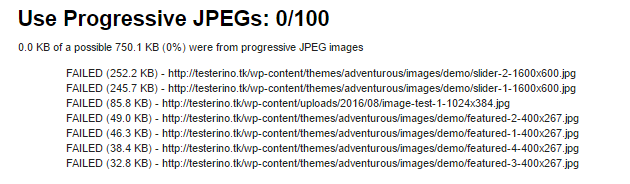
Berikut adalah hasil cek performa berdasarkan analisa pada website Anda.

Langkah 2: Unduh Gambar Progressive JPEG
Ada banyak jenis tool yang bisa Anda gunakan untuk melakukan konversi gambar Baseline JPEG menjadi Progressive JPEG. Berikut adalah beberapa di antaranya.
Pilihan 1 – Kompresi Baseline JPEG menjadi Progressive JPEG menggunakan WebPageTest.org
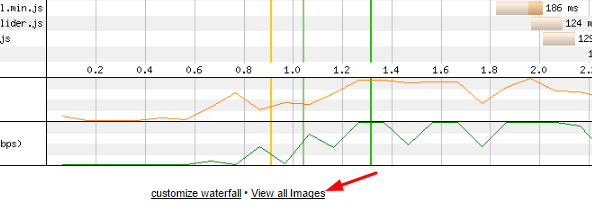
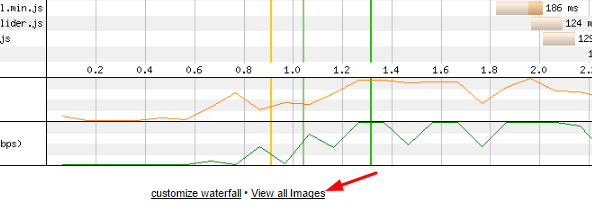
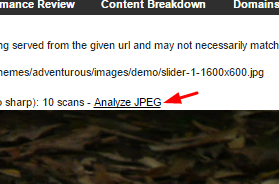
Setelah memiliki daftar gambar yang nantinya ingin Anda ganti, silakan pilih bagian Details, kemudian klik View All Images.

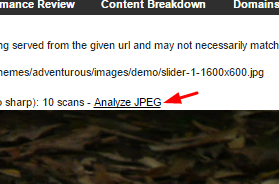
Bagian ini akan menampilkan semua gambar. Silakan klik Analyze JPEG pada setiap gambar yang ada di Langkah 1, kemudian scroll sampai ke bawah.

Anda akan menemukan Quality 85 Image dari gambar asli. Silakan simpan semua Quality 85 Images ke komputer dan silakan beralih ke proses selanjutnya. Cara ini direkomendasikan untuk menyimpan gambar dengan nama file yang sama dengan gambar loading aslinya, agar nanti dapat di-replace dengan mudah.
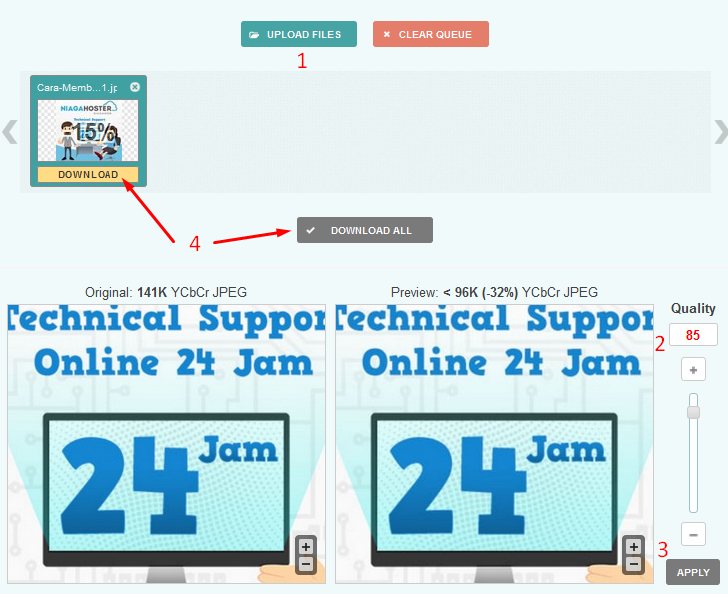
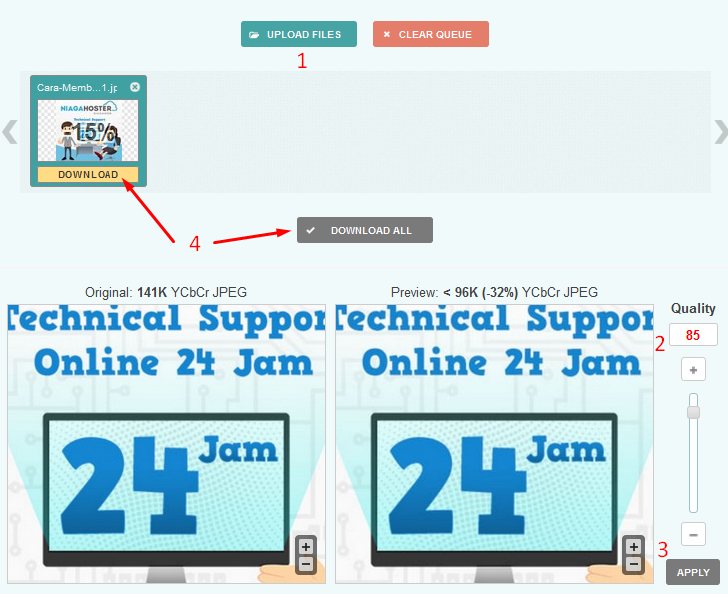
Pilihan 2 – Kompresi Baseline JPEG ke Progressive JPEG dengan Optimizilla
Jika ke depannya Anda berencana mengunggah lebih banyak gambar ke website, Anda dapat menggunakan Optimizilla untuk mengubah gambar Baseline menjadi Progressive JPEG. Berbekal tool ini, Anda dapat mengubah lebih dari 20 gambar dan mengecilkannya dengan Quality 85 atau di bawahnya.

[ecko_alert color=”gray”]PENTING: Quality di bawah 85 akan menurunkan kualitas gambar. Karenanya, Anda perlu tentukan dengan cermat.[/ecko_alert]
Pilihan 3 – Cara Mempercepat Loading Blog dengan Menggunakan Plugin pada WordPress
Apabila Anda memiliki blog WordPress, Anda dapat dengan mudah melakukan optimasi gambar Baseline JPEG menggunakan WP Smush.
Langkah 3: Ubah gambar
[ecko_alert color=”gray”]PENTING: Pastikan bahwa Anda melakukan backup website atau gambar yang akan diganti sebelum melanjutkan ke proses ini.[/ecko_alert]
Gunakan File Manager atau FTP client untuk mencari gambar yang ada pada Langkah 1. Kemudian, hapus dan ganti dengan gambar baru berkualitas 85 yang ada pada Langkah 2. Sekali lagi, pastikan bahwa Anda memiliki nama file yang sama untuk menghindari Error 404 atau masalah loading.
Langkah 4: Tes Perubahan
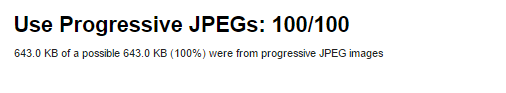
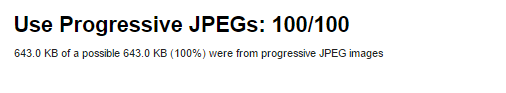
Jika semua gambar sudah diunggah, silakan hapus cache browser kemudian buka website Anda untuk memastikan tidak ada error yang terlihat. Setelah itu, Anda dapat melakukan analisa pada website dengan menggunakan WebPageTest.org untuk mengecek semua gambar yang sudah diunggah. Di bawah ini adalah hasil yang akan tampil jika proses berhasil. Klik bagian Details.

Kesimpulan
Pada tutorial ini Anda telah mempelajari cara mempercepat loading blog menggunakan gambar Progressive JPEG dengan mengganti gambar Baseline. Salah satu manfaatnya, tampilan blog akan terlihat lebih smooth serta loading lebih cepat berkat ukuran gambar yang kecil. Dalam waktu bersamaan, optimasi ini juga bermanfaat dalam mengurangi penggunaan resource, yang dalam jangka panjang turut meningkatkan performa SEO website.
Ingin selalu mendapatkan update terbaru insight dan tutorial dari kami? Ayo subscribe sekarang menggunakan email Anda sekarang ?








No comments:
Post a Comment