Cara Menambahkan Widget di WordPress – Panduan Blog OnlineCara Menambahkan Widget di WordPress
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Bagi yang sudah lama menggunakan WordPress, istilah ini mungkin sudah tidak asing lagi. Namun, bagi para pengguna WordPress pemula istilah ini mungkin terdengar asing. Namun, tidak perlu khawatir karena artikel ini akan membahas tentang cara menambahkan widget di WordPress dengan cara otomatis dan manual.
Apa itu Widget?
Sebelumnya, akan saya bahas terlebih dahulu tentang apa itu widget? Widget adalah item yang ditambahkan ke sidebar (terkadang juga di footer dan header) halaman WordPress.
Apa yang membedakan widget dari plugin? Sedikit banyak plugin dan widget memang saling berhubungan sehingga terkadang menyebabkan kebingungan. Berikut perbedaannya:
Plugin adalah kode software dengan fungsi tertentu yang memungkinkan sebuah program menjalankan fitur tambahan, ada yang menampilkan fiturnya di halaman WordPress (seperti plugin profil media sosial) dan ada yang tidak menampilkan fiturnya di halaman WordPress (seperti plugin akismet).
Sedangkan widget adalah fitur tambahan yang muncul di halaman WordPress, biasanya di sidebar (terkadang bisa ditemukan juga di header atau footer). Misalnya, widget kalender, archives, dan widget galeri.
Terdapat dua cara menambahkan widget di WordPress, secara manual atau otomatis. Berikut adalah penjelasannya:
Cara Menambahkan Widget di WordPress (Otomatis)
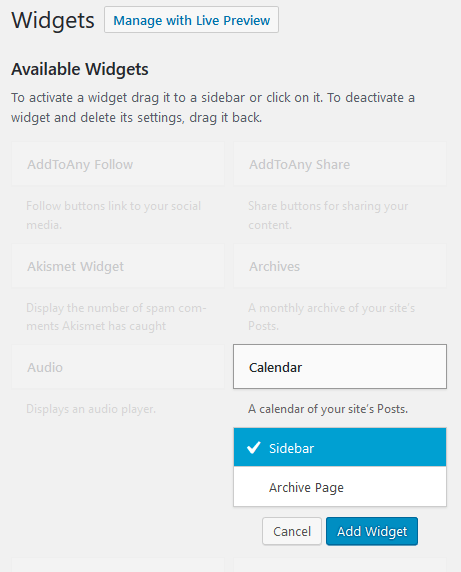
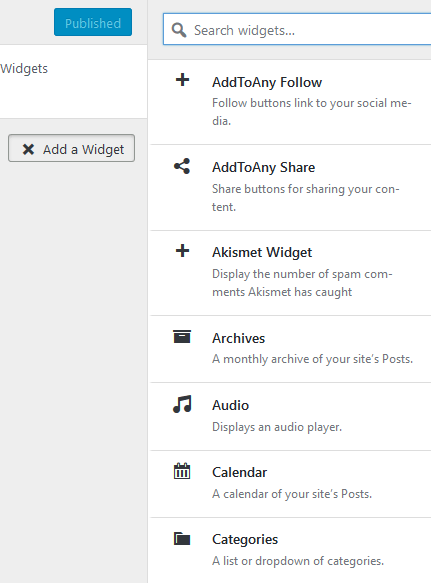
Jika tema yang Anda gunakan memberikan dukungan untuk menambahkan widget di WordPress secara otomatis, Anda bisa langsung menuju dasbor WordPress, lalu klik Appearance > Widget. Kalau di pilihan menu Appearance tidak ditemukan sub menu widget, artinya tema yang Anda gunakan tidak mendukung penambahan widget secara otomatis.

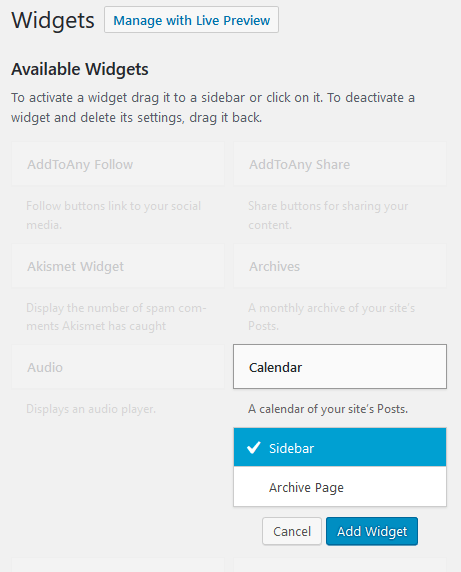
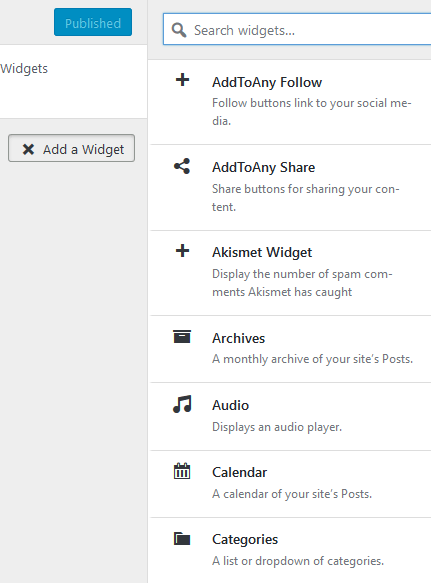
Setelah itu, yang perlu Anda lakukan adalah memilih widget apa saja yang ingin Anda tampilkan di halaman WordPress. Klik salah satu widget dan pilih Add to Sidebar.

Anda juga bisa melihat perubahan secara live dengan mengklik Manage with Live Preview.
Cara Membuat Widget Kustom di WordPress
Jika Anda menggunakan tema yang tidak mendukung penambahan widget secara otomatis, terpaksa Anda harus membuat widget secara kustom. Untuk membuat widget WordPress secara kustom memang sedikit lebih rumit dibanding menambahkan widget secara otomatis. Tetapi sulit bukan berarti tidak bisa dilakukan, bukan?
Yang Anda butuhkan untuk membuat widget WordPress secara kustom adalah akses ke dasbor WordPress dan text editor (seperti Notepad++ atau software semacamnya).
Sebelum membuat widget WordPress ada beberapa hal yang perlu Anda perhatikan. Pertama-tama, pembuatan widget dapat dilakukan pada plugin kustom. Kemudian, Anda pun dapat menambahkan kode widget kustom ke dalam file functions.php dari template yang digunakan.
[ecko_alert color=”blue”]Penting: Jika Anda berencana membuat widget kustom pada website yang telah online, silakan lakukan backup terlebih dahulu.[/ecko_alert]
Selain itu, Anda juga dapat membuat widget pada website yang telah online maupun website yang berada di komputer lokal. Saran kami, sebaiknya Anda membuat widget kustom pada komputer lokal terlebih dahulu, misalnya pada XAMPP. Cara ini syaratnya adalah menginstal WordPress di XAMPP terlebih dahulu, lalu membuat widget WordPress kustom dan mengunggahnya ke hosting.
Cara Kerja Widget Kustom
WordPress telah menyediakan Widgets API untuk memudahkan Anda membuat widget kustom. Untuk membuat widget kustom, Anda dapat menggunakan class WP Widget. Class ini memiliki 20 fungsi yang dapat Anda gunakan.
Supaya widget dapat berfungsi, berikut ini adalah 4 function untuk persyaratan minimal yang harus Anda penuhi.
- _construct(): function constructor
- widget(): output dari widget
- form(): menentukan pengaturan widget pada dashboard
- update(): update pengaturan widget
Tentu saja terdapat metode lain yang menyediakan fungsionalitas lain. Anda dapat membaca halaman berikut ini sebagai referensi.
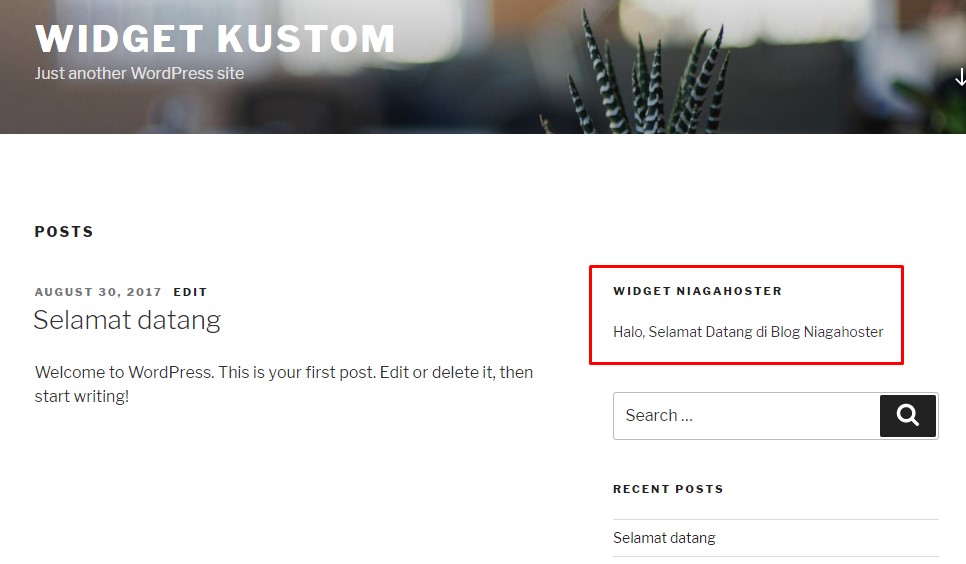
Dalam tutorial ini kami akan memandu Anda membuat widget kustom sederhana, yaitu menampilkan tulisan selamat datang. Tujuannya, jika Anda telah memahami alur pembuatannya, Anda dapat membuat widget yang lebih rumit sesuai kebutuhan pada website Anda.
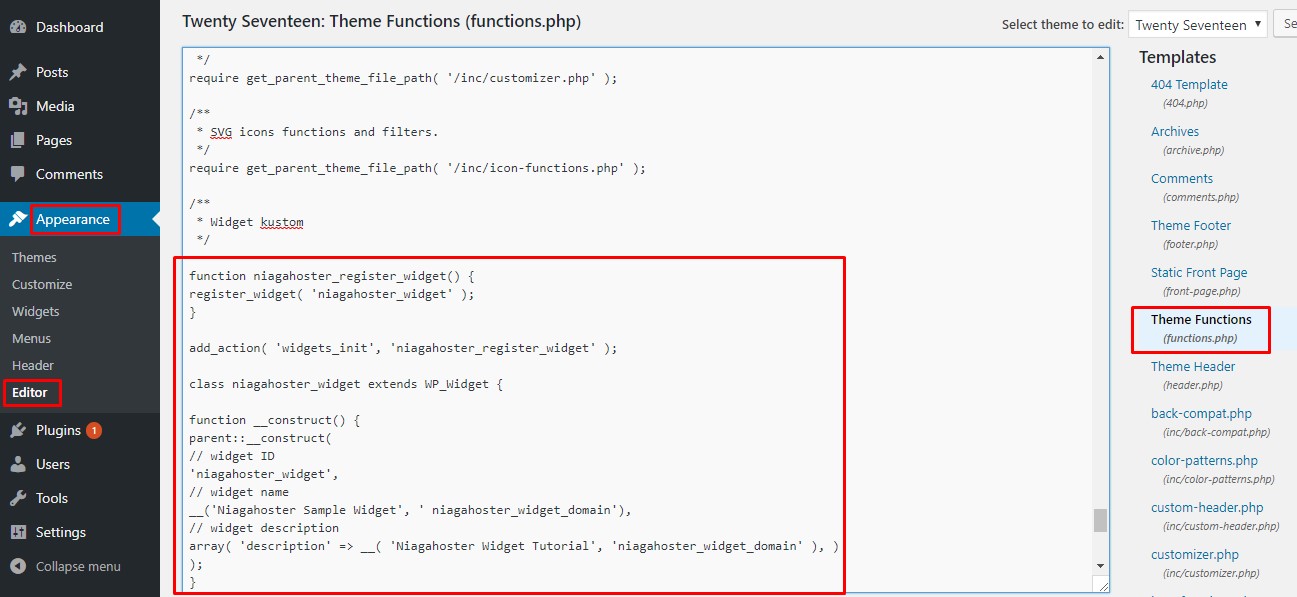
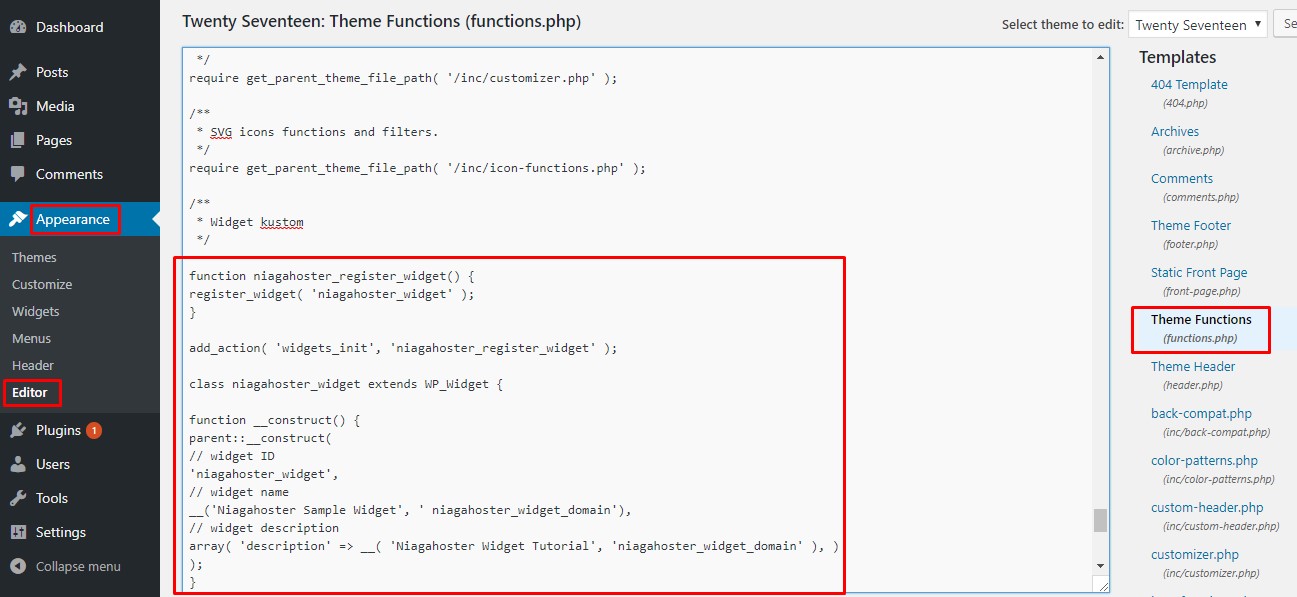
Langkah 1: Letakkan Kode pada File functions.php
Di sini kami meletakkan kode pada file functions.php. Silakan buka text editor di komputer Anda kemudian buat class baru.
class Panduan Blog Online_widget extends WP_Widget {//Masukkan function di sini}Langkah 2: Implementasi 4 Fungsi
Selanjutnya kami akan mengimplementasikan 4 fungsi yang sudah disebutkan sebelumnya satu per satu ke dalam class.
Yang pertama adalah method constructor, digunakan untuk menentukan ID, nama dari widget, serta deskripsi.
function __construct() {parent::__construct(// ID widget'niagahoster_widget',// nama widget__('Contoh Widget Panduan Blog Online', ' Panduan Blog Online_widget_domain'),// deskripsi widgetarray( 'description' => __( 'Tutorial Widget Panduan Blog Online', 'niagahoster_widget_domain' ), ));}Langkah 3: Atur Tampilan Widget
Selanjutnya adalah mengatur tampilan widget melalui function widget().
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance['title'] );echo $args['before_widget'];//jika ada judulif ( ! empty( $title ) )echo $args['before_title'] . $title . $args['after_title'];//outputecho __( 'Halo, Selamat Datang di Blog Panduan Blog Online', 'niagahoster_widget_domain' );echo $args['after_widget'];}Pada langkah ini output dari widget telah dikonfigurasi sehingga akan menampilkan tulisan ‘Halo, Selamat Datang di Blog Panduan Blog Online’ dan menampilkan title yang dibuat oleh user ketika menambahkan widget.
Langkah 4: Atur Back-End
Selanjutnya adalah mengatur back-end dari widget dengan menggunakan method form():
public function form( $instance ) {if ( isset( $instance[ 'title' ] ) )$title = $instance[ 'title' ];else$title = __( 'Default Title', 'niagahoster_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}Jika user membuat judul pada widget, kemudian judul tersebut akan dimasukkan ke dalam form HTML yang dibuat pada kode di atas. Jika judul tidak Anda masukkan di sana, secara otomatis sistem akan menggunakan judul bawaan yaitu Default Title.
Langkah 5: Pasang Function Update
Berikutnya adalah memasang function update untuk memperbarui widget setiap ada perubahan pada pengaturan.
public function update( $new_instance, $old_instance ) {$instance = array();$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';return $instance;}Script tersebut akan menampilkan judul yang dibuat.
Langkah 6: Daftarkan Widget di WordPress
Selanjutnya adalah menggunakan fungsi tambahan untuk mendaftarkan widget pada WordPress. Letakkan kode di bawah ini pada bagian luar dari class niagahoster_widget atau pada bagian atasnya.
function Panduan Blog Online_register_widget() {register_widget( 'niagahoster_widget' );}add_action( 'widgets_init', 'niagahoster_register_widget' );Fungsi baru tersebut akan mendaftarkan widget dengan menggunakan ID widget, di fungsi the_construct(). Kemudian widget_init akan digunakan untuk memuat widget tersebut ke dalam WordPress melalui method add_action().
Susunan script akan terlihat seperti kode di bawah ini, Anda cukup meletakkannya pada bagian akhir kode dari file functions.php:
function Panduan Blog Online_register_widget() {register_widget( 'niagahoster_widget' );}add_action( 'widgets_init', 'niagahoster_register_widget' );class Panduan Blog Online_widget extends WP_Widget {function __construct() {parent::__construct(// ID widget'niagahoster_widget',// nama widget__('Contoh Widget Panduan Blog Online', ' Panduan Blog Online_widget_domain'),// deskripsi widgetarray( 'description' => __( 'Tutorial Widget Panduan Blog Online', 'niagahoster_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance['title'] );echo $args['before_widget'];//if title is presentif ( ! empty( $title ) )echo $args['before_title'] . $title . $args['after_title'];//outputecho __( 'Halo, Selamat Datang di Blog Panduan Blog Online', 'niagahoster_widget_domain' );echo $args['after_widget'];}public function form( $instance ) {if ( isset( $instance[ 'title' ] ) )$title = $instance[ 'title' ];else$title = __( 'Default Title', 'niagahoster_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';return $instance;}}Anda dapat menambahkan kode tersebut pada website melalui FTP client atau editor WordPress melalui bagian functions.php dari template aktif yang Anda gunakan.

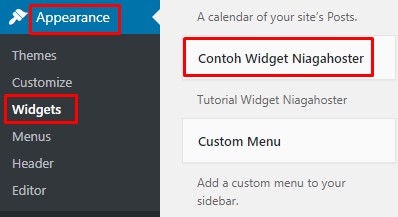
Langkah 7: Tes Widget WordPress yang Sudah Dibuat
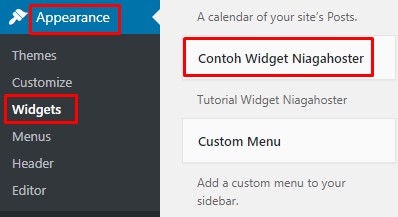
Untuk menambahkan widget, silakan pilih menu Appearance > Widgets. Anda akan melihat widget kustom yang telah Anda buat.

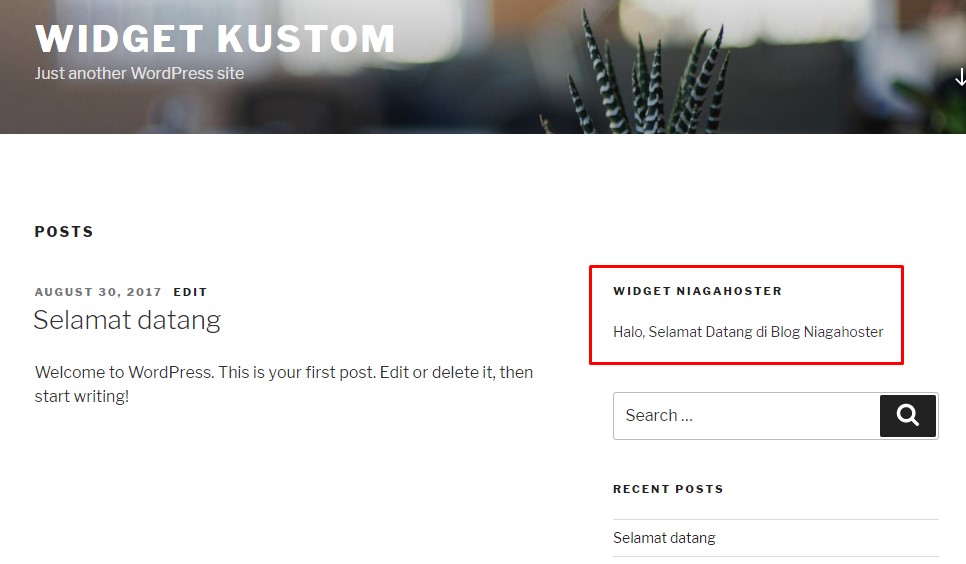
Anda tinggal melakukan drag pada lokasi yang diinginkan, misalkan sidebar. Hasil akhirnya akan terlihat seperti gambar di bawah ini.







No comments:
Post a Comment