Mempercepat Loading Blog dengan Minify CSS, HTML, dan JavaScirpt – Tutorial Website, Hosting dan Bisnis OnlineCara Mempercepat Loading Blog dengan Minify CSS, HTML, dan JavaScript
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Salah satu cara mempercepat loading blog yang bisa Anda lakukan dengan mudah adalah minify file. Minify merupakan istilah dalam pemrograman yang mengacu pada proses menghapus karakter yang tidak diperlukan dalam mengeksekusi kode. Minify dapat meningkatkan loading halaman website, yang dalam jangka panjang dapat berpengaruh pada meningkatnya kenyamanan pelanggan pada website Anda.
Secara sederhana, proses ini akan menghapus spasi karakter yang tidak diperlukan, baris baru, komentar, serta pembatas dari kode Anda. Karakter tersebut digunakan untuk kemudahan membaca dan tujuan visual, tapi tidak diperlukan untuk mengeksekusi code.
Hasil akhirnya, proses minify akan meningkatkan kecepatan download, parsing dan execution time.
Apa yang Anda Perlukan?
Sebelum memulai tutorial ini, pastikan bahwa Anda memiliki:
Langkah 1: Cari File CSS, HTML, JavaScript yang akan di-Minify
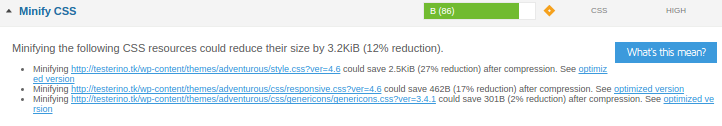
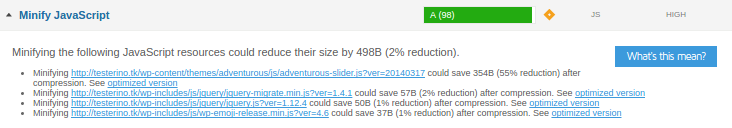
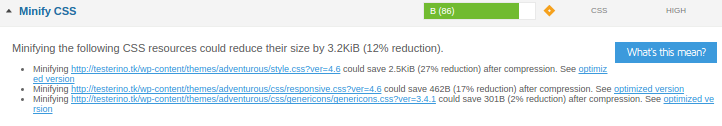
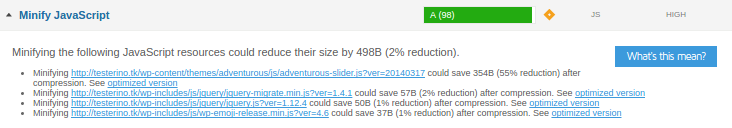
Untuk mengetahui file mana saja yang perlu di-minify, Anda dapat melakukan analisa dengan GTMetrix. Berikut adalah contoh hasil dari analisa GTMetrix.


Langkah 2: Ganti File yang Akan di-Minify
[ecko_alert color=”gray”]PENTING – Utamakan keamanan file website terlebih dahulu. Setiap melakukan perubahan pada website, pastikan bahwa Anda telah melakukan backup website WordPress. Jika ini dirasa merepotkan, Anda dapat melakukan backup file tertentu yang ingin Anda ganti dengan hasil minify.[/ecko_alert]
Pilihan 1 – Mengganti File Secara Manual
Silakan lakukan analisa pada website menggunakan GTMetrix. Menariknya, dengan menggunakan GTMetrix, Anda bisa mendapatkan file hasil optimasi dari CSS, JavaScript, dan HTML dengan mengklik link optimized version di samping link file asli. Anda dapat menggunakan file tersebut untuk mengganti file lama pada website melalui FTP atau file manager di control panel hosting Anda. Untuk lokasi file, akan terlihat dari URL hasil analisa pada GTMetrix.
Pilihan 2 – Mempercepat Loading Blog Menggunakan Plugin WordPress
Jika menggunakan CMS WordPress, tersedia plugin seperti Better WordPress Minify atau W3 Total Cache untuk melakukan minify pada file website Anda.
Pilihan 3 – Menggunakan CloudFlare
Cara mempercepat loading blog dengan minifiy selanjutnya dapat menggunakan layanan gratis milik CloudFlare. CloudFlare sendiri adalah sebuah layanan yang dapat melindungi website sebagai proxy antara visitor dan server website.
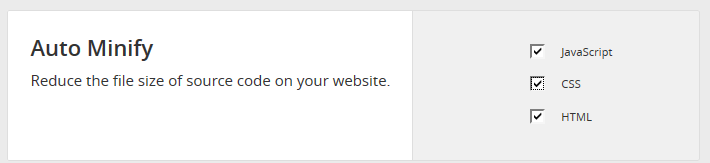
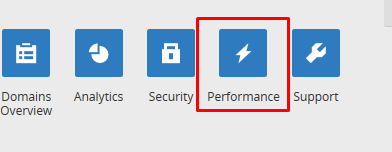
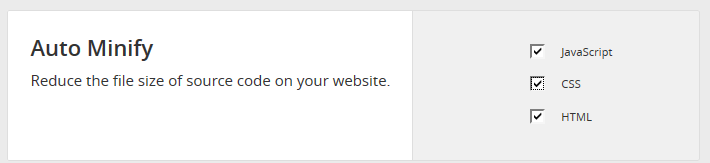
Selain menawarkan perlindungan terhadap serangan DDoS, fitur lain yang menarik yaitu adanya tool untuk minify CSS, HTML dan JavaScript. Anda dapat mengaktifkan fitur ini melalui menu Performance > Auto-Minify seperti yang terlihat pada gambar di bawah ini.


Apabila blog Anda belum menggunakan CloudFlare, silakan ikuti tutorial cara setting CloudFlare.
[ecko_alert color=”gray”]PENTING: Kami tidak menyarankan penggunaan Auto Minify pada CloudFlare apabila Anda sudah menggunakan plugin lain seperti W3 Total Cache. Selain itu, CloudFlare tidak melakukan minify pada link dan script pihak ketiga, misalnya Facebook dan Twitter.[/ecko_alert]
Langkah 3: Tes Perubahan
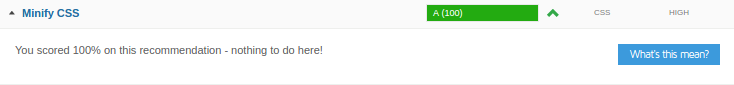
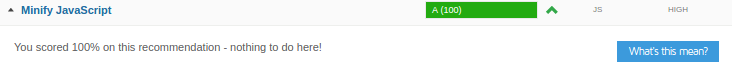
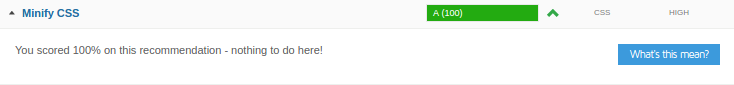
Setelah Anda selesai mengganti file atau kode dengan versi file hasil optimasi, hal paling akhir yang perlu Anda lakukan adalah melakukan tes. Dalam hal ini Anda dapat menggunakan GTMetrix. Berikut adalah contoh dari hasil optimasi.


Kesimpulan
Setelah mengikuti tutorial singkat dari kami, kini Anda sudah mengetahui cara mempercepat loading blog dengan minify file berjenis CSS, HTML, dan JavaScript. Anda bahkan tidak memerlukan bantuan orang lain. Anda dapat melakukannya sendiri dengan mudah.
Nah, apabila masih memerlukan bantuan, Anda dapat menanyakannya pada kolom komentar kami di bawah ini. Jangan lupa subscribe mailing list blog kami sekarang dan dapatkan artikel terbaru langsung melalui inbox email Anda ?







No comments:
Post a Comment