11+ Kriteria Website User Friendly – Panduan Blog Online11+ Kriteria Website User Friendly
Kami berusaha menyediakan website yang berguna untuk pengetahuan para pembaca, panduan singkat dan sederhana ini semoga menjadi jalan bagi kalian yang mengalami kesulitan dalam membuat blog di dunia maya, kami mengambil sumber dari blog Panduan Blog Online.com seandainya kalian berkenan langsung mengunjungi website tersebut, selamat menikmati!
Buat website asal-asalan bukanlah strategi bagus untuk mengembangkan bisnis online. Untuk menguasai dunia online, Anda juga butuh website user-friendly.
Ada banyak manfaat yang bisa didapat dari website user-friendly. Kalau Anda punya toko online, web user-friendly membantu Anda mendapat cuan lebih cepat. Sebab, website memudahkan pengunjung mendapatkan barang yang diinginkan.
Begitu pula dengan website portofolio, company profile, dan blog personal. Aspek user-friendly membantu pengunjung mendapatkan informasi yang dibutuhkan. Hingga akhirnya kesempatan kerja sama bisa lebih cepat didapatkan.
Lalu, apa saja kriteria website user-friendly itu? Ini jawabannya:
- Mudah diakses
- Cepat diakses
- Struktur website rapi
- Menu navigasi jelas;
- Link yang mudah dikenali;
- Judul konten dan URL unik;
- Konten berkualitas;
- Kombinasi warna yang pas;
- Tampilan konsisten di browser;
- Call to Action jelas;
- Form sederhana;
- Responsif / mobile-friendly.
Supaya lebih mantap, kami akan ajak Anda membahas satu per satu kriteria website user-friendly di atas.
11+ Kriteria Website User Friendly
Beli kucing di Pasar Semanggi,
Berangkatnya naik Metromini,
Gausah buang waktu lagi,
Ayo baca yang di bawah ini.
1. Mudah diakses
Situs yang user-friendly harus mudah diakses. Ada dua cara memastikan website Anda bisa diakses dengan mudah, yaitu server uptime dan nama domain.
Pertama, berhubungan dengan server uptime. Website yang user-friendly biasanya berlangganan paket web hosting dengan jaminan uptime yang tinggi. Performa macam ini membuat website selalu online. Plus, tak ada lagi tulisan “Bandwidth Limit Exceeded” muncul di halaman web.
Kedua, ada kaitannya dengan mengecek nama domain. Web user-friendly biasanya juga memiliki nama domain yang mudah dieja dan diketik. Karenanya pengunjung tak perlu susah-susah mengetik alamat. Pun, pemilik website tak perlu berisiko kehilangan trafik karena pengunjung malas menulis alamat yang sulit.
Baca juga: 5 Tips Memilih Nama Domain Unik dan Menarik untuk UKM
Soal poin yang terakhir ini, biasanya situs populer menuruti “aturan tak tertulis” dalam membuat domain. Di antaranya seperti:
- Nama domain singkat;
- Nama domain mudah diingat;
- Nama domain biasanya diambil dari nama brand;
- Nama domain tak memakai angka dan tanda penghubung;
- Nama domain dilengkapi ekstensi yang unik.
2. Cepat diakses
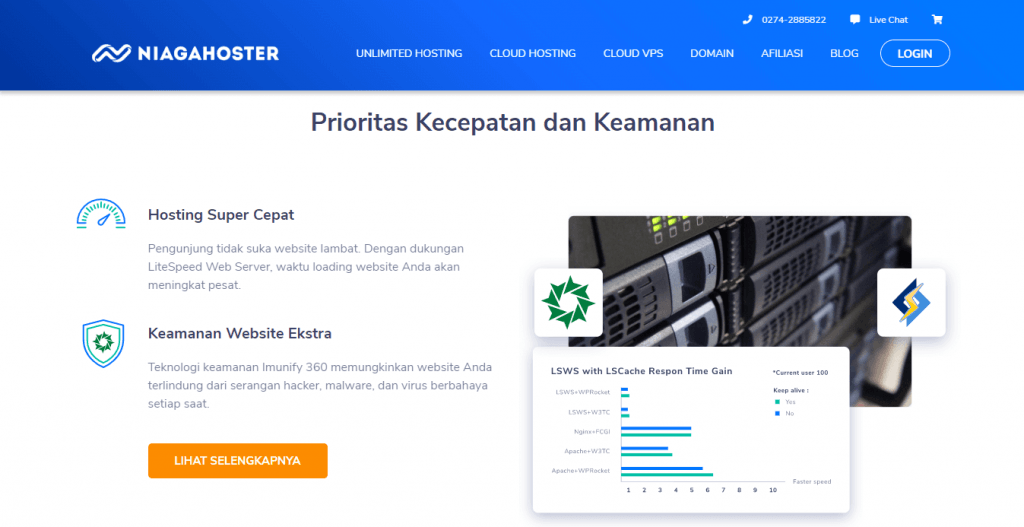
Jajaran website kenamaan tak pernah menyepelekan kecepatan webnya. Itu karena mereka percaya waktu adalah uang.
Tiap detik yang dihabiskan untuk menunggu loading website, bisa membuat mereka rugi bandar. Dalam sebuah survei, website lelet membuat usaha retail merugi £1,73 juta atau Rp30 miliar tiap tahunnya.
Itu kenapa, banyak pemilik toko online yang membuat websitenya secepat mungkin. Kalau perlu butuh dua detik saja untuk loading web secara sempurna. Untuk itu, biasanya mereka akan melakukan beberapa hal untuk mencapai kecepatan loading yang fantastis. Misalnya seperti:
- Mengaktifkan caching WordPress;
- Melakukan kompresi gambar di web;
- Meminimalisir penggunaan plugin;
- Menggunakan tema yang ringan;
- Membatasi jumlah konten per halaman.
Selain kelima hal itu, ada 15 tanda website bisa diakses cepat. Baca selengkapnya di ebook 20+ Tips Membuat WordPress Super Cepat (gratis).
3. Struktur website jelas
Struktur website tak kalah penting untuk user. Struktur website yang jelas membantu user menjelajah web dengan mudah. Apalagi kalau satu web memiliki banyak sekali konten.
Untuk memenuhi predikat user-friendly, konten website perlu disusun ke dalam kategori atau sub-kategori yang sesuai. Kategori tersebut juga perlu diatur lagi ke dalam kelompok-kelompok seperti menu.
Kalau bicara best practice, banyak website membatasi strukturnya jadi dua tingkat saja. Hingga bentuknya menjadi menu > submenu alih-alih menu > submenu > sub-submenu.
Selain tampak lebih simpel dan tidak membingungkan, struktur web yang ringkas memudahkan crawling mesin pencari.
Navigasi web punya hubungan erat dengan struktur web. Kalau struktur web adalah kamar-kamar tempat menaruh konten, navigasi web adalah pintu pembuka kamar-kamar itu.
Masih memakai analogi pintu. Situs bisa dibilang user-friendly ketika bisa menaruh pintu yang tepat untuk setiap konten. Jadi ketika pengunjung masuk ke satu pintu, mereka bisa langsung menemukan yang mereka mau. Tanpa bolak-balik mencari dari satu pintu ke pintu lainnya.
Ada beberapa tanda sebuah situs dikatakan punya navigasi yang efektif.
- Punya struktur web yang rapi;
- Pakai kata kunci untuk menamai menu navigasi;
- Tidak pakai gambar untuk membuat navigasi web;
- Pastikan tidak ada link rusak / broken links di halaman web.
5. Link yang mudah dikenali
Link tak pernah bisa dipisah dari aspek user-friendly. Utamanya, karena ia masih satu paket dengan struktur dan navigasi web.
Link di web penting bukan sekadar karena bisa diklik. Link di website dipakai untuk mengarahkan pengunjung ke konten-konten lain di dalam web (internal linking). Di samping itu, link juga dipakai untuk menambah relevansi konten via backlink.
Baca juga: Apa itu Anchor Text & Bagaimana Cara Membuatnya?
Jadi, link harus bisa dikenali dengan mudah. Caranya pun tak susah. Ada format yang umum dipakai untuk membuatnya begitu, seperti:
- Membuat anchor text dalam bentuk kata kunci;
- membuat anchor text dalam format underline atau digarisbawahi;
- memakai warna mencolok atau format cetak tebal (bold).
Penampakan link yang kentara juga memudahkan user untuk melakukan preview URL. Sebelum memutuskan mengklik link yang tertera, user bisa lihat sekilas kemana mereka diarahkan.
Aspek ini juga jadi penting supaya pengunjung terhindar dari phishing.
6. Judul konten dan URL unik
Judul konten dan URL juga ikut menentukan tingkat user-friendly sebuah website. Keduanya pun saling berhubungan.
Idealnya, judul harus bisa mewakili isi konten secara tepat. Cara paling mudah adalah dengan menaruh kata kunci di judul konten.
Baru setelah itu terserah bagaimana style penulisan judulnya. Mau pakai judul yang bombastis ala clickbait atau judul simpel ala koran. Semuanya boleh asal judul konten tidak membohongi pembaca.
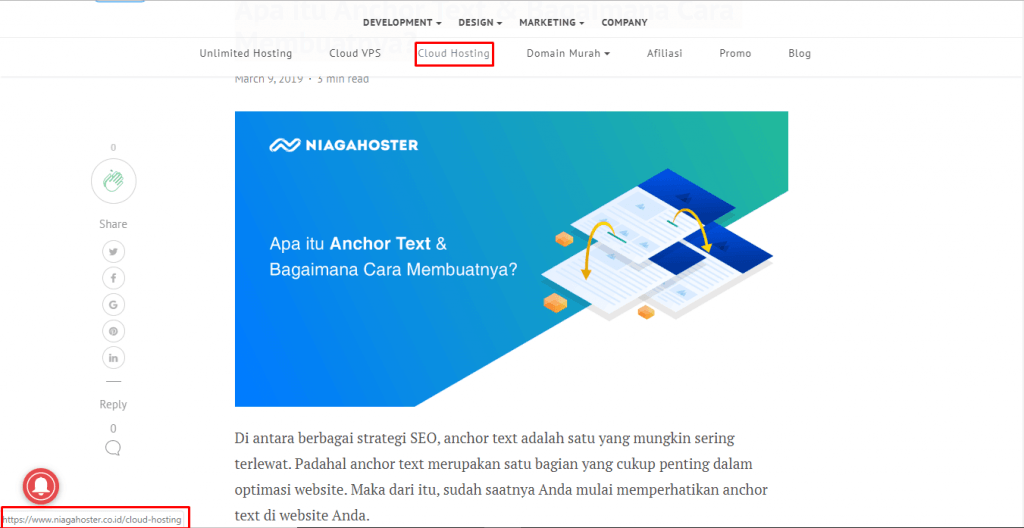
Setelah judul, URL juga perlu diatur agar bisa user-friendly. Bagusnya, URL atau slug dibuat singkat dan memuat kata kunci utama. Dengan begini, user bisa mengetikkan URL secara cepat ke address bar.
Contohnya seperti gambar di atas. Sekilas dari melihat URL saja, Anda bisa tahu di mana letak konten dalam website. Begitu juga dengan isi konten yang ada di dalamnya.
Coba bandingkan dengan URL di bawah ini.
URL tersebut sebetulnya masih bisa dibuat lebih user-friendly lagi. Sebaiknya hilangkan bagian penanda waktu “2017/09/01”. Lalu, langsung fokus ke slug berisi kata kunci atau judul konten.
7. Konten yang runtut dan mudah dibaca
Kualitas konten tak bisa disepelekan kalau mau membuat website user-friendly. Toh, apa artinya website ketika kontennya amburadul. Ya, kan?
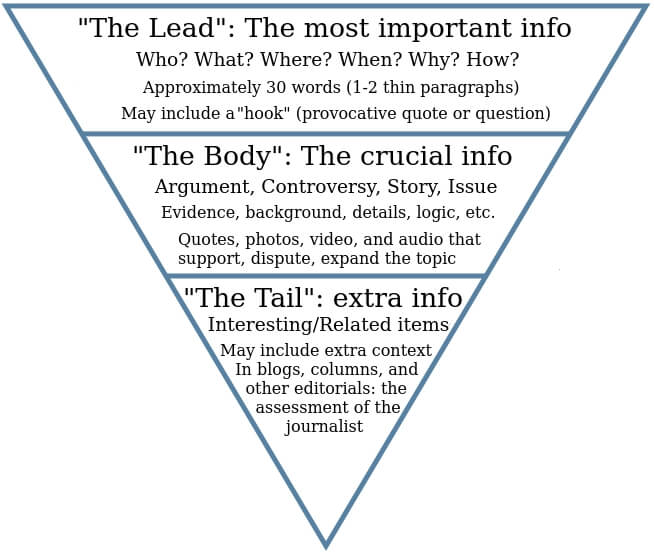
Cara termudah memastikan konten berkualitas adalah dari susunan informasinya. Susunan informasi bisa membantu pembaca memahami konten secara mudah. Karena itu, umumnya, banyak website dan agensi media memakai model piramida terbalik.
Piramida terbalik menaruh informasi paling penting di bagian awal tulisan. Baru setelah itu diikuti detail pendukung. Misalnya seperti data, kutipan, cerita, dan lain sebagainya. Di bagian akhir, terdapat selipan informasi menarik atau yang masih berhubungan dengan topik utama.
Dengan model tulisan macam ini, pembaca akan lebih mudah mendapatkan intisari konten. Tak jadi masalah semisal mereka tak membaca tulisan sampai selesai.
Selain susunan informasi, website juga umumnya memperhatikan aspek desain pada konten. Poin ini membantu konten bisa dinikmati dengan lebih nyaman. Umumnya, agensi media dan pers menerapkan beberapa hal ini:
- Menaruh lead atau rangkuman penting di bawah judul konten;
- Menaruh daftar isi atau outline untuk konten yang panjang;
- Menyebar foto atau ilustrasi relevan di dalam konten;
- Memberi caption atau keterangan untuk tiap foto dan ilustrasi;
- Merangkum konten dalam bentuk infografis;
- Menonjolkan kutipan penting dalam jenis dan ukuran font yang berbeda;
- Memuat poin-poin penting dalam cetak tebal atau bold.
8. Skema warna yang pas
Warna adalah bagian penting dalam aspek user-friendly. Kombinasi warna yang pas bisa membuat pengalaman mengakses website jadi menyenangkan.
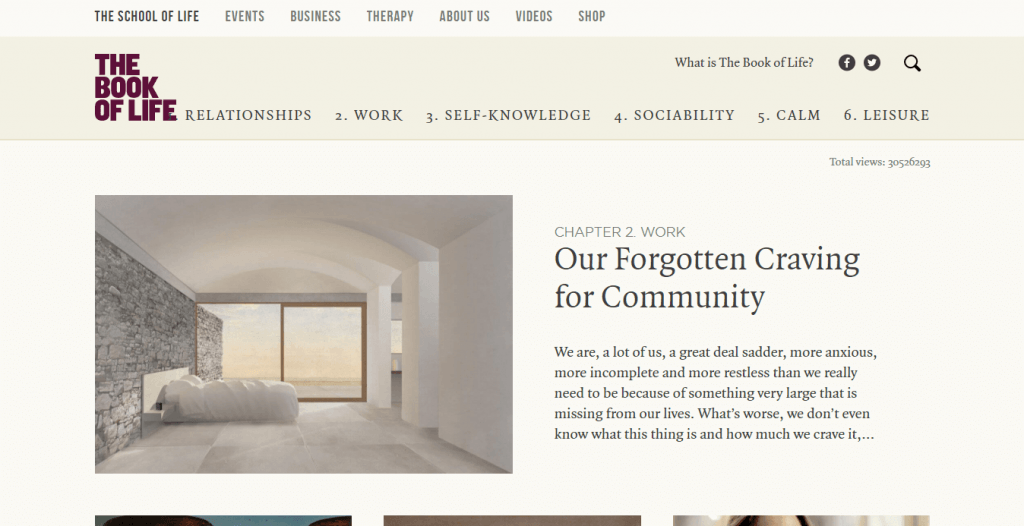
Kebanyakan website mengadopsi warna putih sebagai skema warna dominan. Ini bukan tanpa alasan. Menurut riset, white space di website bisa meningkatkan reputasi dan kepercayaan pada sebuah bisnis.
Dari sisi desain, dominasi warna putih bisa menonjolkan objek tertentu. Itu mengapa website toko online, selalu menjadikan warna putih sebagai latar foto produk. Karena dengan begitu, produk yang dijual tampak lebih mencuri perhatian.
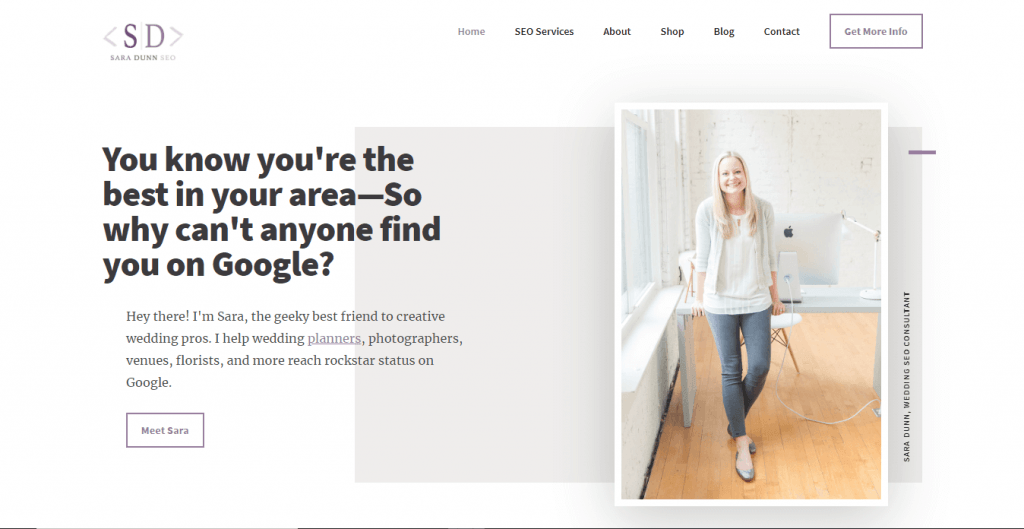
Hal yang sama diterapkan pada website portofolio, company profile, dan personal blog. Warna putih dipakai untuk mempertegas pesan utama yang ingin disampaikan. Persis seperti cuplikan gambar di atas. Nuansa putih pada landing page mengarahkan mata untuk fokus ke headline.
Meski warna putih dijadikan standar user-friendly, bukan berarti website wajib dibuat dalam skema warna monokrom. Anda bebas berkreasi dengan skema warna pilihan sesuai branding. Tinggal pastikan saja white space tersedia di bagian-bagian ini:
- di sekitar judul atau ilustrasi;
- di sekitar nama produk dan foto produk;
- pada pinggiran halaman atau margin;
- spasi antara paragraf.
9. Tampilan yang sama di berbagai browser
Tampilan browser juga berpengaruh ke penggunanya. Konon, setiap mesin pencari dibuat dengan kode spesifik. Itu alasannya mengapa tampilan di satu browser bisa beda dengan yang lainnya.
Perbedaan inilah yang perlu dikurangi oleh pemilik web. Mau browser apa yang dipakai, tampilan dan user-experience tak boleh jauh berbeda. Dengan begitu, setiap pengunjung punya pengalaman menjelajah web yang sama asyiknya.
10. Call To Action yang jelas
Seperti kata-kata pembuka di atas. Tujuan akhir membuat website user-friendly adalah mendapat cuan. Jadi, tak mungkin kalau aspek decision dalam marketing funnel tak dibahas.
Elemen tersimpel juga terpenting yang dimaksud ialah call-to-action (CTA). Tombol kecil ini menunjukkan hal apa yang sebenarnya ingin dicapai pemilik web. Entah itu mengajak user ke halaman tertentu, mengarahkan user mengisi form, ataupun menyuruh user membeli produk.’
Meski simpel dan kecil, bukan berarti CTA bisa dibuat sembarangan. CTA sebaiknya dibuat sejelas dan semenarik mungkin. Berikut beberapa tanda CTA dibuat dengan memperhatikan kenyamanan user::
- Dibuat mencolok dan mudah dikenali;
- Ditaruh di posisi strategis seperti sidebar, navigasi, atau tombol;
- Dibuat sejelas mungkin. Tidak mengandung intent yang tipu-tipu;
- Didesain dengan ukuran font yang terbaca mata;
- Didesain dengan warna kontras;
- Ditampilkan satu saja CTA dalam satu halaman web.
11. Form yang simpel
Formulir juga punya pengaruh di aspek user-friendly. Terlebih kalau website punya landing page yang dipakai untuk mengumpulkan leads.
Prinsip dasarnya, form dibuat untuk meminta informasi penting saja. Terlalu banyak kolom isian, apalagi tak berhubungan langsung dengan intent, user bisa kabur. Form juga perlu dibuat dalam urutan yang logis dan punya tombol submit yang jelas.
Kalau mau bicara aspek desain yang lebih detail, umumnya beginilah kriteria form user-friendly:
- Jika ada pilihan jawaban, tampilkan pilihan secara horizontal. Bukan vertikal dalam bentuk pull down menu;
- Jika pilihan jawaban dalam bentuk checklist, tampilkan secara vertikal;
- Forms selalu harus dibuat dalam satu kolom;
- Label atau judul form harus diletakkan di atas form;
- Letakkan label dan form berdekatan;
- Beri jarak antara satu form dengan yang lain. Ini supaya user tidak kebingungan ketika mengisi form;
- Tulis label tanpa CAPSLOCK.
12. Responsif / Mobile-friendly
Mobile-friendly itu masih saudaraan dengan user-friendly. Kenapa? Karena lebih dari separuh user di dunia mengakses internet lewat ponselnya.
Banyaknya orang mengakses internet via ponsel punya efek bola salju. Fase awareness dan consideration banyak dilakukan via ponsel. Maka tampilan web bisnis dari ponsel pun jadi penting. Jadi, tak heran kalau reputasi bisnis juga dipengaruhi seberapa mobile-friendly web tersebut.
Untuk mengenali web user-friendly, berikut hal-hal yang bisa diperhatikan:
- Konten website ditampilkan secara sempurna melalui berbagai jenis gadget dan resolusi layar;
- Informasi di web mudah dicari;
- Tidak pakai animasi flash;
- Pakai viewport meta tag;
- Ada autocorrect untuk form;
- Ukuran tombol CTA pas;
- Ukuran font yang besar;
- Ukuran file gambar kecil;
- Ada opsi ke mode desktop.
Beberapa hal soal web mobile-friendly juga melibatkan hal teknis. Kalau ingin membuat web teroptimasi untuk ponsel, ada baiknya menginstall plugin website mobile-friendly.
Apa Website Anda Sudah User-Friendly?
Jadi, itulah 12 kriteria website user-friendly yang harus Anda perhatikan. Banyak di antara kriteria itu yang sifatnya on-page. Sesuatu yang dengan mudah bisa Anda atur sesuai keinginan.
Namun, bagaimana dengan kriteria mudah dan cepat diakses? Kalau yang itu, Anda perlu bantuan dari LiteSpeed Web Server yang dipakai Panduan Blog Online. Teknologi web server tercepat di dunia memastikan website bisa loading ngebut.
Sudah terlanjur berlangganan hosting di tempat lain? Tak usah khawatir. Tinggal transfer hosting aja. Customer Success Agent kami akan siap membantu prosesnya.
Jangan kaget kalau tiba-tiba skor Google PageSpeed Insight Anda meroket. Hehe.










No comments:
Post a Comment